标签:watch http 第一个 钩子函数 目的 image created 相关 遇到

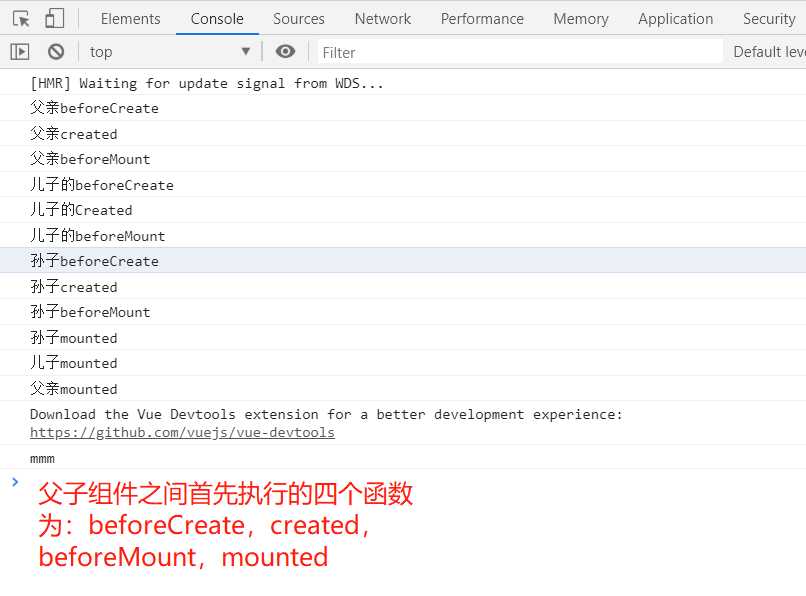
钩子函数及父子组件的执行顺序如上图所示,下面打印的mmm是在子组件当中用watch监听了一个数据变化后打印的
每一个vue示例都是先执行上面这几个函数,之后通过watch监听执行回调函数,

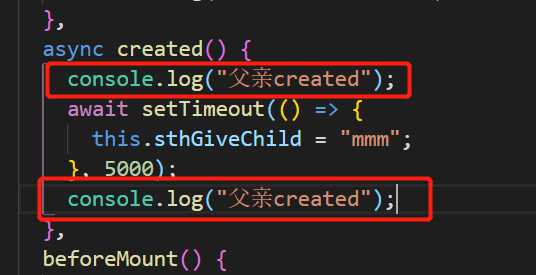
上图中父组件的created函数是一个异步函数(函数内部有异步)但是并不影响created函数的执行顺序。

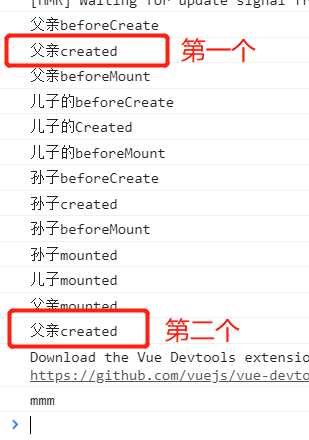
第一个为异步函数前打印的,第二个为异步函数后打印的,
在js代码执行的时候,执行过程是单线程执行顺序,当遇到异步函数的时候,就先跳过异步函数继续执行同步函数,同步函数执行过后就会执行回调函数,
它的目的是不影响同步函数的执行,
标签:watch http 第一个 钩子函数 目的 image created 相关 遇到
原文地址:https://www.cnblogs.com/song-zmin/p/11105869.html