标签:外部 for set ack ida redirect photo eth exists
jQueryEasyUI
EasyUI特点
Query EasyUI为提供了大多数UI控件的使用,如:accordion,combobox,menu,dialog,tabs,validatebox,datagrid,window,tree等等。
特点:
EasyUI实例
layout布局
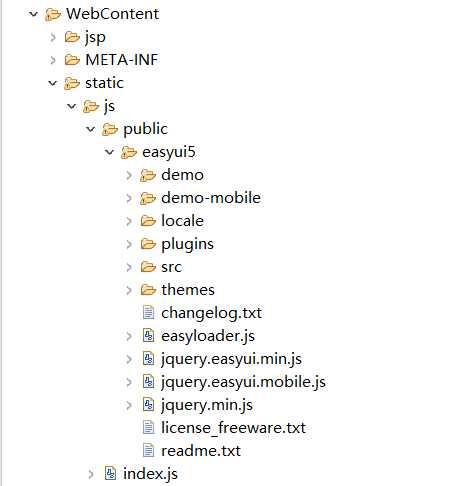
导入需要的外部资源文件(js和css)以及jar包

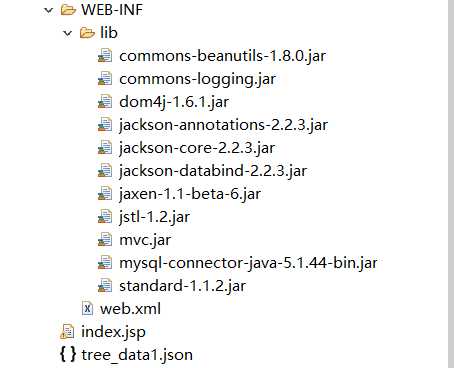
EasyUI实例所需要用到的jar文件

新建一个jsp页面在<head>引入js文件和css样式</head>(切记query.min.js一定得在jquery.easyui.min.js上,顺序不能颠倒)
1 <head> 2 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 3 <title>Insert title here</title> 4 <!-- Ctrl+Shift+r --> 5 <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/public/easyui5/themes/default/easyui.css"> 6 <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/public/easyui5/themes/icon.css"> 7 <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/public/easyui5/jquery.min.js"></script> 8 <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/public/easyui5/jquery.easyui.min.js"></script> 9 <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/index.js"></script> 10 </head>
layout布局案例
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Insert title here</title> 8 <!-- Ctrl+Shift+r --> 9 <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/public/easyui5/themes/default/easyui.css"> 10 <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/public/easyui5/themes/icon.css"> 11 <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/public/easyui5/jquery.min.js"></script> 12 <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/public/easyui5/jquery.easyui.min.js"></script> 13 <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/index.js"></script> 14 </head> 15 <body class="easyui-layout"> 16 <div data-options="region:‘north‘,border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div> 17 <div data-options="region:‘west‘,split:true,title:‘West‘" style="width:150px;padding:10px;"> 18 </div> 19 <div data-options="region:‘east‘,split:true,collapsed:true,title:‘East‘" style="width:100px;padding:10px;">east region</div> 20 <div data-options="region:‘south‘,border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div> 21 <div data-options="region:‘center‘,title:‘Center‘"> 22 <div id="menuTab" class="easyui-tabs" style=""> 23 <div title="首页" style="padding:20px;display:none;"> 24 欢迎 25 </div> 26 </div> 27 </div> 28 </body> 29 </html>
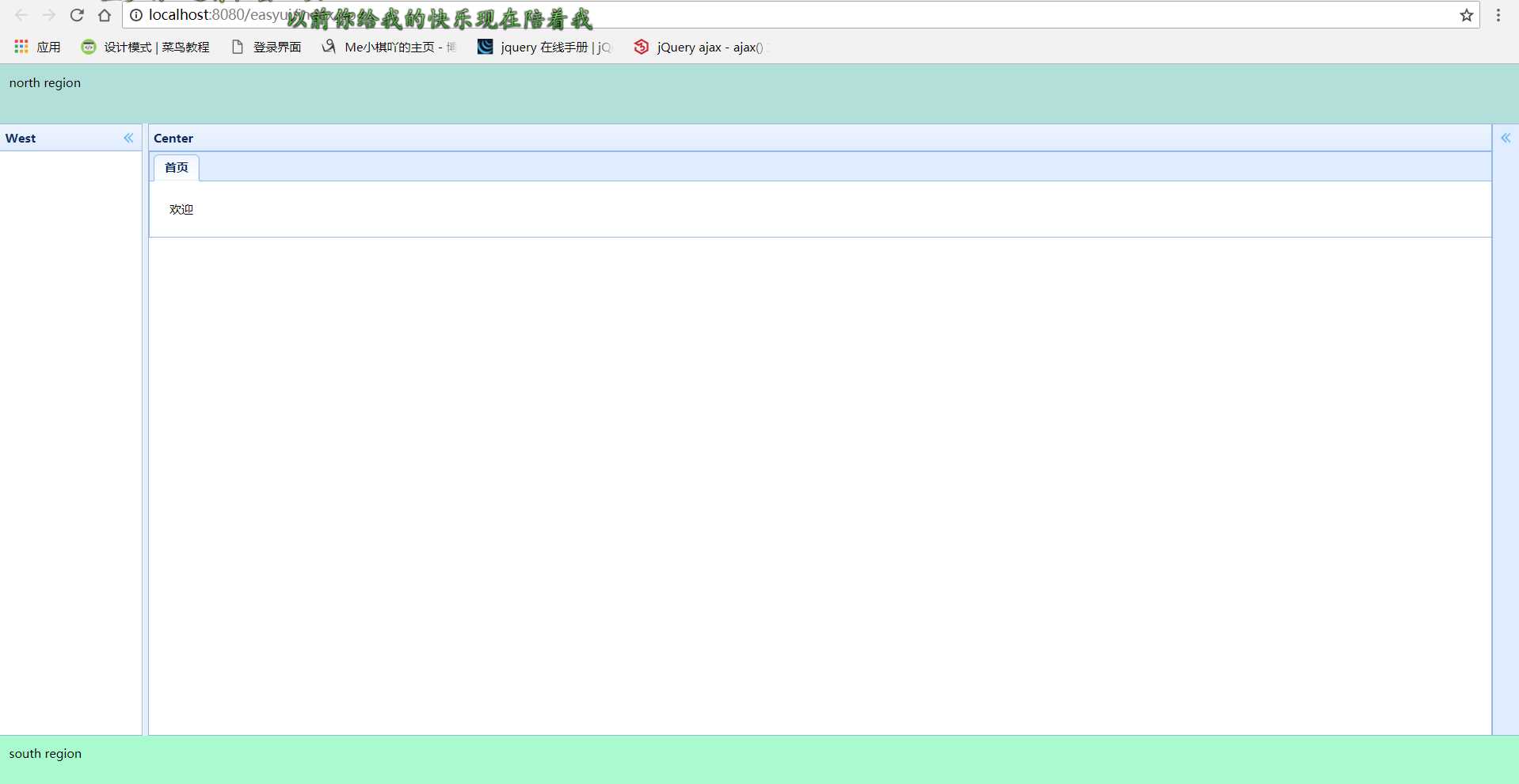
效果图

通过树形菜单tree加载菜单和tabs(通过菜单去打开不同的tab页)
导入之前的工具类

导入tree_data1.json文件
1 [{ 2 "id":1, 3 "text":"My Documents", 4 "children":[{ 5 "id":11, 6 "text":"Photos", 7 "state":"closed", 8 "children":[{ 9 "id":111, 10 "text":"Friend" 11 },{ 12 "id":112, 13 "text":"Wife" 14 },{ 15 "id":113, 16 "text":"Company" 17 }] 18 },{ 19 "id":12, 20 "text":"Program Files", 21 "children":[{ 22 "id":121, 23 "text":"Intel" 24 },{ 25 "id":122, 26 "text":"Java", 27 "attributes":{ 28 "p1":"Custom Attribute1", 29 "p2":"Custom Attribute2" 30 } 31 },{ 32 "id":123, 33 "text":"Microsoft Office" 34 },{ 35 "id":124, 36 "text":"Games", 37 "checked":true 38 }] 39 },{ 40 "id":13, 41 "text":"index.html" 42 },{ 43 "id":14, 44 "text":"about.html" 45 },{ 46 "id":15, 47 "text":"welcome.html" 48 }] 49 }]
树形菜单实体类
作用:通过TreeNode类转换成tree_data1.json的字符串
1 package com.easyui.entity; 2 3 import java.util.ArrayList; 4 import java.util.HashMap; 5 import java.util.List; 6 import java.util.Map; 7 8 /** 9 * 作用是通过TreeNode类转换成tree_data1.json的字符串 10 * @author Administrator 11 * 12 */ 13 public class TreeNode { 14 15 private String id; 16 private String text; 17 private List<TreeNode> children = new ArrayList<>(); 18 private Map<String, Object> attributes = new HashMap<>(); 19 public String getId() { 20 return id; 21 } 22 public void setId(String id) { 23 this.id = id; 24 } 25 public String getText() { 26 return text; 27 } 28 public void setText(String text) { 29 this.text = text; 30 } 31 public List<TreeNode> getChildren() { 32 return children; 33 } 34 public void setChildren(List<TreeNode> children) { 35 this.children = children; 36 } 37 public Map<String, Object> getAttributes() { 38 return attributes; 39 } 40 public void setAttributes(Map<String, Object> attributes) { 41 this.attributes = attributes; 42 } 43 @Override 44 public String toString() { 45 return "TreeNode [id=" + id + ", text=" + text + ", children=" + children + ", attributes=" + attributes + "]"; 46 } 47 48 49 50 }
index.js文件
1 $(function(){ 2 $(‘#tt‘).tree({ 3 url:‘menuAction.action?methodName=menuTree‘, 4 onClick: function(node){ 5 // alert(node.text); // 在用户点击的时候提示 6 // add a new tab panel 7 var content = ‘<iframe scrolling="no" frameborder="0" src="‘+node.attributes.menuURL+‘" width="99%" height="99%"></iframe>‘; 8 if ($(‘#menuTab‘).tabs(‘exists‘,node.text)) { 9 //存在执行选项卡选中操作 10 $(‘#menuTab‘).tabs(‘select‘,node.text); 11 }else { 12 //不存在执行新增的操作 13 $(‘#menuTab‘).tabs(‘add‘,{ 14 title:node.text, 15 content:content, 16 closable:true 17 }); 18 } 19 } 20 }); 21 })
MenuDao继承JsonBaseDao
1 package com.easyui.dao; 2 3 import java.sql.SQLException; 4 import java.util.ArrayList; 5 import java.util.HashMap; 6 import java.util.List; 7 import java.util.Map; 8 9 import com.easyui.entity.TreeNode; 10 import com.easyui.util.JsonBaseDao; 11 import com.easyui.util.JsonUtils; 12 import com.easyui.util.PageBean; 13 import com.easyui.util.StringUtils; 14 15 public class MenuDao extends JsonBaseDao{ 16 17 /** 18 * 给前台tree_data1_json的字符串 19 * @param paMap 从前台jsp传递过来的参数集合 20 * @param pageBean 21 * @return 22 * @throws SQLException 23 * @throws IllegalAccessException 24 * @throws InstantiationException 25 */ 26 public List<TreeNode> listTreeNode(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ 27 List<Map<String, Object>> listMap = this.listMap(paMap, pageBean); 28 List<TreeNode> listTreeNode=new ArrayList<TreeNode>(); 29 this.listMapToListTreeNode(listMap, listTreeNode); 30 return listTreeNode; 31 } 32 33 public List<Map<String, Object>> listMap(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ 34 String sql="select * from t_easyui_menu where true"; 35 String menuId=JsonUtils.getParamVal(paMap, "Menuid"); 36 if(StringUtils.isNotBlank(menuId)) { 37 sql+=" and parentid="+menuId; 38 } 39 else { 40 sql+=" and parentid=-1"; 41 } 42 //这里面存放的是数据库中的菜单信息 43 List<Map<String, Object>> listMap = super.executeQuery(sql, pageBean); 44 return listMap; 45 } 46 /** 47 * {‘Menuid‘:001,‘Menuame‘:‘学生管理‘} 48 * --> 49 * {id:..,text:...} 50 * @param map 51 * @param treeNode 52 * @throws SQLException 53 * @throws IllegalAccessException 54 * @throws InstantiationException 55 */ 56 private void MapToTreeNode(Map<String, Object> map,TreeNode treeNode) throws InstantiationException, IllegalAccessException, SQLException { 57 treeNode.setId(map.get("Menuid")+""); 58 treeNode.setText(map.get("Menuname")+""); 59 treeNode.setAttributes(map); 60 //将子节点添加到父节点当中,建立数据之间的父子关系 61 //treeNode.setChildren(children); 62 Map<String, String[]> childrenMap=new HashMap<>(); 63 childrenMap.put("Menuid", new String[]{treeNode.getId()}); 64 List<Map<String, Object>> listMap = this.listMap(childrenMap, null); 65 List<TreeNode>listTreeNode = new ArrayList<>(); 66 this.listMapToListTreeNode(listMap, listTreeNode); 67 treeNode.setChildren(listTreeNode); 68 } 69 /** 70 * [{‘Menuid‘:001,‘Menuame‘:‘学生管理‘},{‘Menuid‘:002,‘Menuame‘:‘后勤管理‘}] 71 * @param listMap 72 * tree_data1_json 73 * @param listTreeNode 74 * @throws SQLException 75 * @throws IllegalAccessException 76 * @throws InstantiationException 77 */ 78 private void listMapToListTreeNode (List<Map<String, Object>> listMap,List<TreeNode> listTreeNode) throws InstantiationException, IllegalAccessException, SQLException{ 79 TreeNode treeNode = null; 80 for (Map<String, Object> map : listMap) { 81 treeNode=new TreeNode(); 82 MapToTreeNode(map, treeNode); 83 listTreeNode.add(treeNode); 84 } 85 } 86 }
MenuAction
1 package com.easyui.web; 2 3 import java.sql.SQLException; 4 import java.util.List; 5 6 import javax.servlet.http.HttpServletRequest; 7 import javax.servlet.http.HttpServletResponse; 8 9 import com.easyui.dao.MenuDao; 10 import com.easyui.entity.TreeNode; 11 import com.easyui.util.ResponseUtil; 12 import com.fasterxml.jackson.databind.ObjectMapper; 13 import com.zking.framework.ActionSupport; 14 15 public class MenuAction extends ActionSupport{ 16 private MenuDao menuDao = new MenuDao(); 17 18 public String menuTree(HttpServletRequest req,HttpServletResponse resp) { 19 ObjectMapper om = new ObjectMapper(); 20 List<TreeNode> listTreeNode; 21 try { 22 listTreeNode = this.menuDao.listTreeNode(req.getParameterMap(),null); 23 System.out.println(listTreeNode); 24 ResponseUtil.write(resp, om.writeValueAsString(listTreeNode)); 25 } catch (Exception e) { 26 // TODO Auto-generated catch block 27 e.printStackTrace(); 28 } 29 30 return null; 31 32 } 33 }
配置mvc.xml
1 <?xml version="1.0" encoding="UTF-8"?> 2 <config> 3 <!-- <action path="/regAction" type="test.RegAction"> 4 <forward name="failed" path="/reg.jsp" redirect="false" /> 5 <forward name="success" path="/login.jsp" redirect="true" /> 6 </action> --> 7 8 <action path="/menuAction" type="com.easyui.web.MenuAction"> 9 </action> 10 13 </config>
index.jsp页面全码
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Insert title here</title> 8 <!-- Ctrl+Shift+r --> 9 <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/public/easyui5/themes/default/easyui.css"> 10 <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/public/easyui5/themes/icon.css"> 11 <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/public/easyui5/jquery.min.js"></script> 12 <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/public/easyui5/jquery.easyui.min.js"></script> 13 <script type="text/javascript" src="${pageContext.request.contextPath }/static/js/index.js"></script> 14 </head> 15 <body class="easyui-layout"> 16 <div data-options="region:‘north‘,border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div> 17 <div data-options="region:‘west‘,split:true,title:‘West‘" style="width:150px;padding:10px;"> 18 <ul id="tt"></ul> 19 </div> 20 <div data-options="region:‘east‘,split:true,collapsed:true,title:‘East‘" style="width:100px;padding:10px;">east region</div> 21 <div data-options="region:‘south‘,border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div> 22 <div data-options="region:‘center‘,title:‘Center‘"> 23 <div id="menuTab" class="easyui-tabs" style=""> 24 <div title="首页" style="padding:20px;display:none;"> 25 欢迎 26 </div> 27 </div> 28 </div> 29 </body> 30 </html>
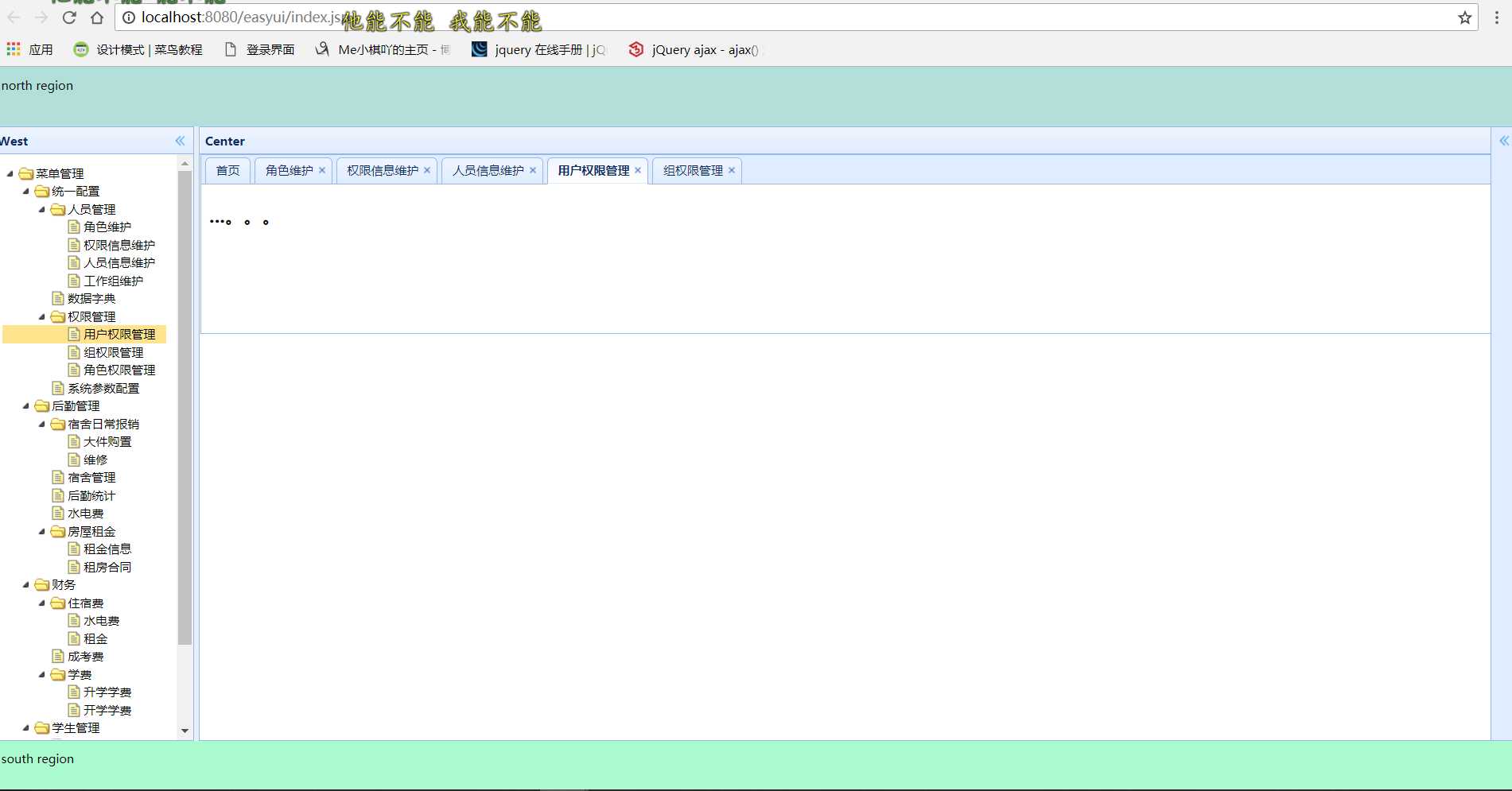
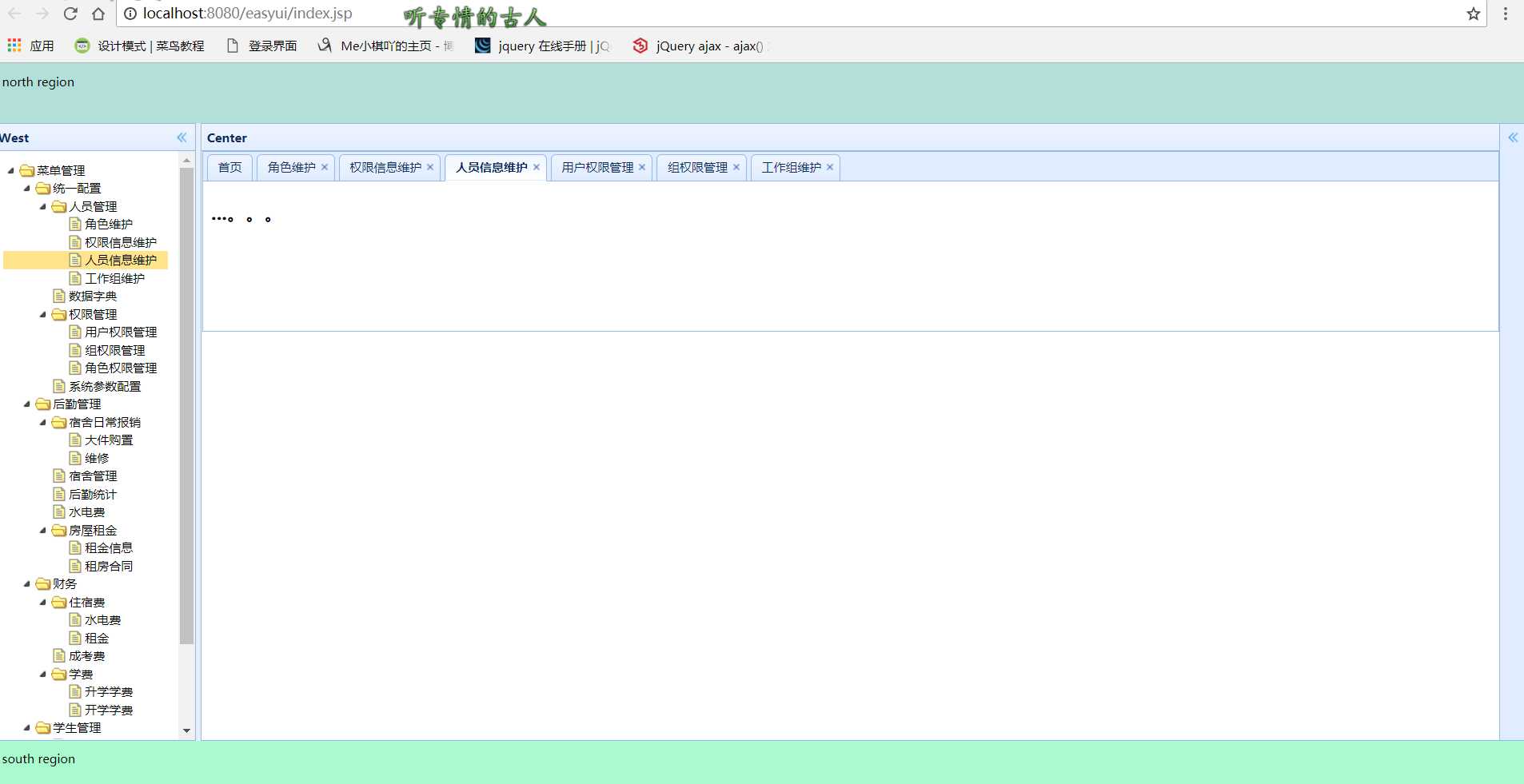
效果图


标签:外部 for set ack ida redirect photo eth exists
原文地址:https://www.cnblogs.com/xcn123/p/11108289.html