标签:http 直接 width nbsp img ima 基本概念 一个 rap
高阶函数基本概念:
函数可以作为参数被传递,
函数可以作为返回值输出
高阶组件的基本概念:
高阶组件就是接受一个组件作为参数并返回一个新组件的函数
高级组件是一个函数,并不是组件
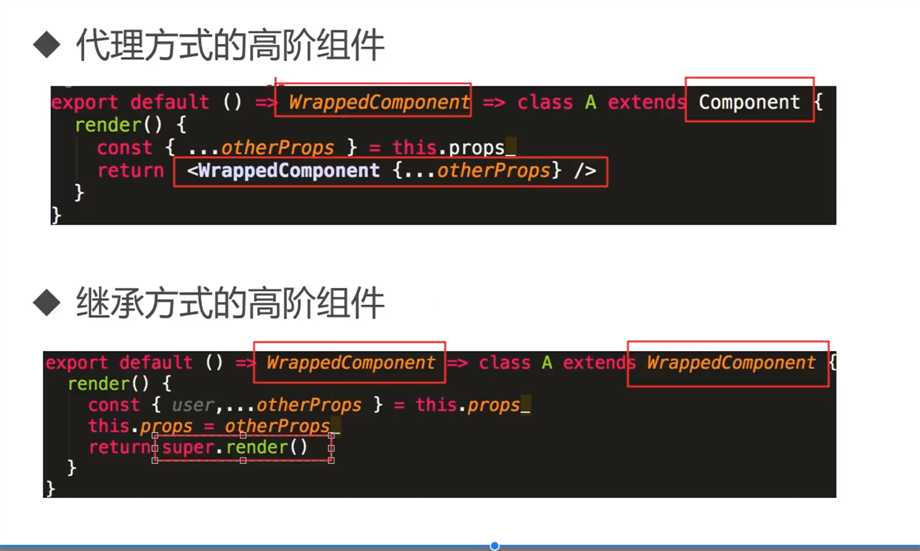
代理方式的高阶组件:返回的新组件类直接继承自React.Component类。新组件扮演的角色传入参数组件的一个代理,在新组件的render函数中,将被包裹组件渲染出来,除了高阶组件自己要做得工作,其余功能全都转手给了包裹的组件
代理方式的高阶组件用途:
1--操作prop 2--访问ref 3--抽取状态 4--包装组件
继承方式的高阶组件:采用继承关联作为参数的组件和返回的组件,假如传入的组件参数是WrappedComponent,那么返回的组件就直接继承自WrappedComponent
继承方式的高阶组件用途:
1--操纵prop 2--操纵生命周期函数

标签:http 直接 width nbsp img ima 基本概念 一个 rap
原文地址:https://www.cnblogs.com/dglblog/p/11108445.html