标签:use rip 替换 setattr 对象 ext val row 节点
1.1 JS的组成
1.JS语法 --> ECMAScript
2.BOM --> Browser Object Model(浏览器对象模型)
3.DOM --> Document Object Model(文档对象模型) 可以操作html+css
DOM也可以理解为是对HTML以及XML的标准编程接口
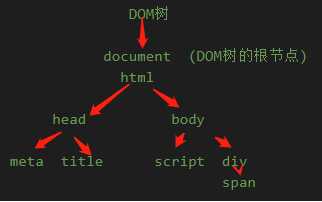
DOM的结构呈树状,也把DOM叫做DOM树,DOM树是由很多DOM节点组成的
参考资料:
https://www.runoob.com/htmldom/htmldom-nodes.html
节点:在HTML中叫以下的是元素和标签,在js中叫节点

4.节点的分类 nodeType
文本节点 3 (空格部分和文字)
注释节点 8 (<!--happy-->)
元素节点 1 (也就是标签)
属性节点 2 (就是那些类名ID名)
文档节点(document) 9
5.DOM节点的属性 (对象属性)
nodeType 区分节点的类型
nodeName 获取节点的名称
nodeValue 获取注释节点和文本节点的内容
attributes 获取元素节点的属性节点集合(类名ID名)
例:

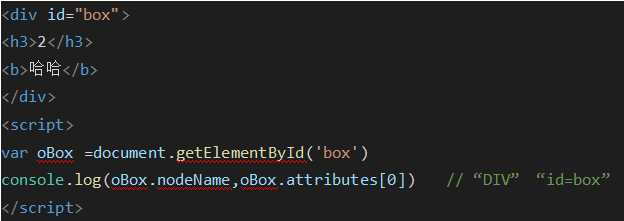
<div id="box">
<h3>2</h3>
<b>哈哈</b>
</div>
<script>
var oBox =document.getElementById(‘box‘)
console.log(oBox.nodeName,oBox.attributes[0]) // “DIV” “id=box”
</script>

6.DOM操作 ===>基于节点树的操作 (一般不用)
childNodes 查询所有的子节点们
firstChild 查询第一个子节点
lastChild 查询最后一个子节点
parentNode 查询父节点
nextSibling 查询下面的相邻的兄弟节点
previousSibling 查询上面的相邻的兄弟节点
7.DOM操作 ===>基于元素节点树的操作
children 查询所有的元素子节点们
firstElementChild 查询第一个元素子节点
lastElementChild 查询最后一个元素子节点
parentElement 查询父元素节点
nextElementSibling 查询下面的相邻的兄弟元素节点
previousElementSibling 查询上面的相邻的兄弟元素节点
例:

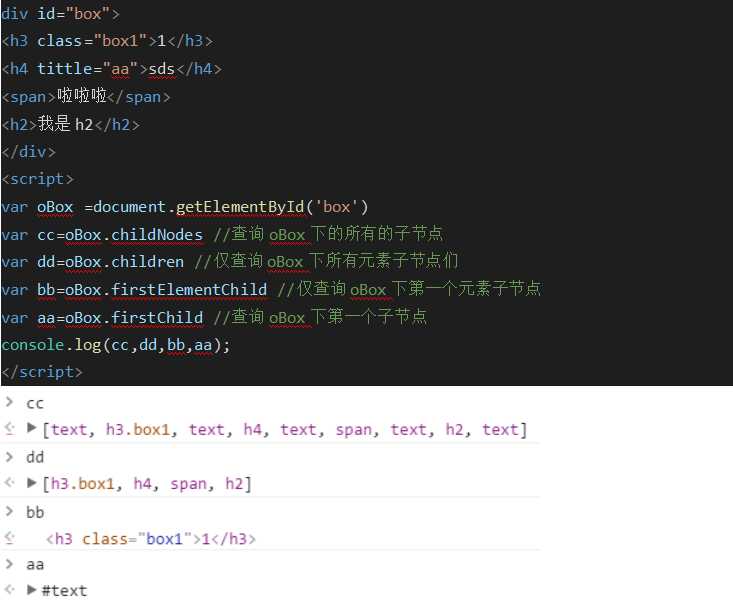
<div id="box">
<h3 class="box1">1</h3>
<h4 tittle="aa">sds</h4>
<span>啦啦啦</span>
<h2>我是h2</h2>
</div>
<script>
var oBox =document.getElementById(‘box‘)
var cc=oBox.childNodes //查询oBox下的所有的子节点
var dd=oBox.children //仅查询oBox下所有元素子节点们
var bb=oBox.firstElementChild //仅查询oBox下第一个元素子节点
var aa=oBox.firstChild //查询oBox下第一个子节点
console.log(cc,dd,bb,aa);
</script>

8.判断一个元素节点有没有子节点
element.hasChildNodes() 如果有则返回true。没有则返回false
9.DOM操作(对象方法) ===>查询
document 获取document文档
document.head 获取head标签
document.body 获取body标签
document.documentElement 获取html标签
document.getElementById() 通过id获取元素
获取的是以数组形式保存↓ 获取数组某个值 arr[1,2][0]
document.getElementsByClassName() 通过class获取元素
document.getElementsByTagName() 通过标签名获取元素
document.getElementsByName() 通过name属性获取元素
document.querySelectorAll() 选到指定选择器的所有元素
document.querySelector() 选到指定选择器下的第一个元素
例:① var oBox =document.getElementsByClassName(‘box‘) 得到的是个数组
我们要得到是数组里面的值
所以var oBox =document.getElementsByClassName(‘box‘)[0]
![]()
②

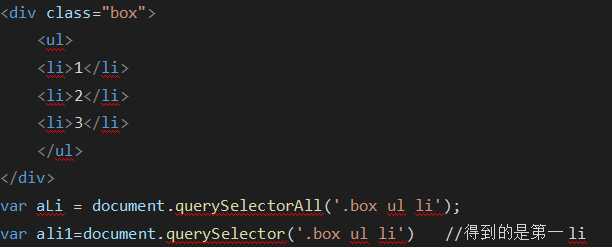
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
var aLi = document.querySelectorAll(‘.box ul li‘);
var ali1=document.querySelector(‘.box ul li‘) //得到的是第一li

获取的是一个数组 --->NodeList(3)[ li, li, li ]获取到所有的li,同理[0]获得第一个li
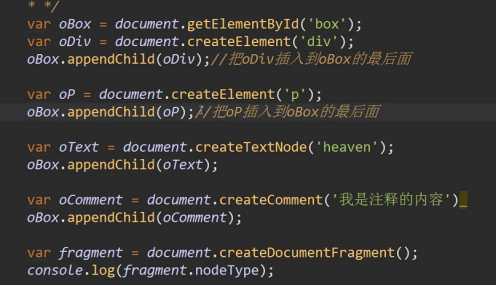
10.DOM操作(对象方法) ===>节点创建
document.createElement() 创建元素节点
document.createTextNode() 创建文本节点
document.createComment() 创建注释节点
document.createDocumentFragment 创建文档片段节点

11.DOM操作(对象方法) ===>节点添加(剪切操作)
parentNode.appendChild(A) 把节点插入到父节点的最后面
parentNode.insertBefore(A,B) 把节点A添加在节点B前面
父节点.方法
例:

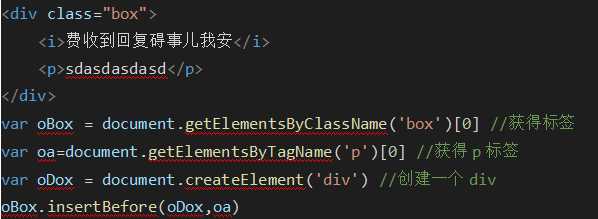
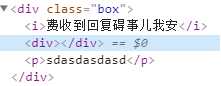
<div class="box">
<i>费收到回复碍事儿我安</i>
<p>sdasdasdasd</p>
</div>
var oBox = document.getElementsByClassName(‘box‘)[0] //获得标签
var oa=document.getElementsByTagName(‘p‘)[0] //获得p标签
var oDox = document.createElement(‘div‘) //创建一个div
oBox.insertBefore(oDox,oa)


12.DOM操作(对象方法) ===>节点删除
parentNode.removeChild(A) 删除节点A
只有父级才可以删子级

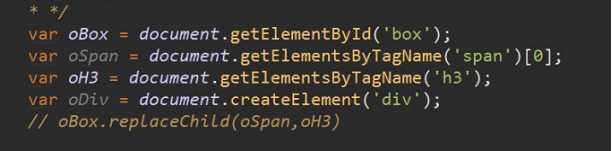
13.DOM操作(对象方法) ===>节点替换(剪切操作)
parentNode.replaceChild(A,B) 用节点A代替节点B
14.元素节点的常用属性
innerHTML 获取元素节点的内容,可读可写
如果内容中有符合html格式的,会被解析成标签

innerText 获取元素节点的内容,可读可写
如果内容中有符合html格式的,不会被解析成标签

attributes 获取元素节点的属性节点
可读:
<i>费收到回复碍事儿我安</i>
var oDox = document.getElementsByTagName(‘i‘)[0]
var sa = oDox.innerText,然后控制台打印
15.元素节点的常用方法
element.setAttribute(“class”,“on”) 设置元素节点的class属性
class是类型 on 是值
element.getAttribute(“class”) 获取元素节点的class属性
element.removeAttribute(“class”) 删除元素节点的class属性

<div class="box">
<h3>达到</h3>
</div>
var ab=oBox.children[0].setAttribute(‘class‘,‘on‘) //控制台打印
var ab=oBox.children[0].getAttribute(‘class‘) //获取节点class
var abbb=oBox.children[0].removeAttribute(‘class‘) //删除class 节点

17.动态获取与静态获取
get系列是动态获取,指获取节点之后还可以检测出符合条件的节点,并且放置到集合中
query系列是静态获取,指在获取节点之后无法检测出符合条件点的节点
标签:use rip 替换 setattr 对象 ext val row 节点
原文地址:https://www.cnblogs.com/aorange/p/11110687.html