标签:array null ansi height append dir contex rac sse
是为了让不同的用户可以操作系统中不同资源
直接点说就是不同的用户可以操作不同的菜单
核心:实现菜单权限的核心思想就是控制用户登录后台所传递的menuId(与树形菜单分类列段关联的用户信息列段)
2.1、执行数据库脚本
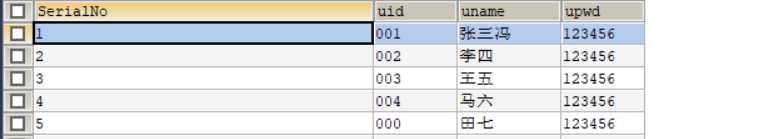
用户登录信息表t_easyui_user_version2

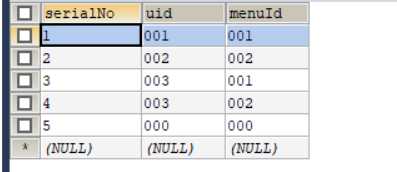
用户菜单中间表t_easyui_usermenu

菜单管理表请参照上一篇:easyUI--入门实例
2.2建立实体类
1 public class TreeNode { 2 private String id; 3 private String text; 4 private List<TreeNode> children=new ArrayList<TreeNode>(); 5 private Map<String, Object> attributes=new HashMap<String, Object>(); 6 7 8 public String getId() { 9 return id; 10 } 11 12 public void setId(String id) { 13 this.id = id; 14 } 15 16 public String getText() { 17 return text; 18 } 19 20 public void setText(String text) { 21 this.text = text; 22 } 23 24 public List<TreeNode> getChildren() { 25 return children; 26 } 27 28 public void setChildren(List<TreeNode> children) { 29 this.children = children; 30 } 31 32 public Map<String, Object> getAttributes() { 33 return attributes; 34 } 35 36 public void setAttributes(Map<String, Object> attributes) { 37 this.attributes = attributes; 38 } 39 40 @Override 41 public String toString() { 42 return "TreeNode [id=" + id + ", text=" + text + ", children=" + children + ", attributes=" + attributes + "]"; 43 } 44 45 46 }
2.3创建dao UserDao
package com.yuan.dao; import java.sql.SQLException; import java.util.List; import java.util.Map; import com.yuan.util.JsonBaseDao; import com.yuan.util.JsonUtils; import com.yuan.util.PageBean; import com.yuan.util.StringUtils; public class UserDao extends JsonBaseDao { /** * 用户登录或者查询用户分页信息的公共方法 * @param paMap * @param pageBean * @return * @throws InstantiationException * @throws IllegalAccessException * @throws SQLException */ public List<Map<String, Object>> list(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ String sql="SELECT * FROM t_easyui_user_version2 WHERE TRUE "; String uid=JsonUtils.getParamVal(paMap, "uid"); String upwd=JsonUtils.getParamVal(paMap, "upwd"); if(StringUtils.isNotBlank(uid)) { sql +=" AND uid="+uid; } if(StringUtils.isNotBlank(upwd)) { sql +=" AND upwd="+upwd; } return super.executeQuery(sql, pageBean); } /** * 根据当前用户登录的ID去查询对应的所菜单 * @param paMap * @param pageBean * @return * @throws InstantiationException * @throws IllegalAccessException * @throws SQLException */ public List<Map<String, Object>> getMenuByUid(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ String sql="SELECT * FROM t_easyui_usermenu WHERE TRUE "; String uid=JsonUtils.getParamVal(paMap, "uid"); if(StringUtils.isNotBlank(uid)) { sql +=" AND uid="+uid; } return super.executeQuery(sql, pageBean); } }
2.4修改原有的dao MenuDao
主要修改是将listMap方法修改成listMapAuth,
.listMap方法只负责查询子节点,不包括本身
.listMapAuth方法可以查询子节点包括自身节点
package com.hmc.dao; import java.sql.SQLException; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import com.hmc.entity.TreeNode; import com.hmc.util.JsonBaseDao; import com.hmc.util.JsonUtils; import com.hmc.util.PageBean; import com.hmc.util.StringUtils; public class MenuDao extends JsonBaseDao { /** * 给前台tree_data1_json的字符串 * @param paMap 从前台jsp传递过来的参数集合 * @param pageBean * @return * @throws InstantiationException * @throws IllegalAccessException * @throws SQLException */ public List<TreeNode> listTreeNode(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ List<Map<String, Object>> listMap = this.listMapAuth(paMap, pageBean); List<TreeNode> listTreeNode=new ArrayList<TreeNode>(); this.listMapToListTreeNode(listMap, listTreeNode); return listTreeNode; } // public List<Map<String, Object>> listMap(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
// String sql="SELECT * FROM t_easyui_menu WHERE TRUE"; // String menuId=JsonUtils.getParamVal(paMap, "Menuid"); // if(StringUtils.isNotBlank(menuId)) { // sql+=" AND parentid="+menuId; // } // else { // sql+=" AND parentid=-1"; // } // // //这里面存放的是数据库中的菜单信息 // List<Map<String, Object>> listMap = super.executeQuery(sql, pageBean); // return listMap; // } // public List<Map<String, Object>> listMapAuth(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{ String sql="SELECT * FROM t_easyui_menu WHERE TRUE"; String menuId=JsonUtils.getParamVal(paMap, "Menuid"); if(StringUtils.isNotBlank(menuId)) { sql+=" AND menuId in ("+menuId+")"; } else { sql+=" AND menuId=001"; } //这里面存放的是数据库中的菜单信息 List<Map<String, Object>> listMap = super.executeQuery(sql, pageBean); return listMap; } /** * {‘Menuid‘:001,‘Menuame‘:‘学生管理‘} * {id:..,text:...} * @param map * @param treeNode * @throws InstantiationException * @throws IllegalAccessException * @throws SQLException */ private void MapToTreeNode(Map<String, Object> map,TreeNode treeNode) throws InstantiationException, IllegalAccessException, SQLException { treeNode.setId(map.get("Menuid")+""); treeNode.setText(map.get("Menuname")+""); treeNode.setAttributes(map); // 将子节点添加到父节点当中,建立数据之间的父子关系 // treeNode.setChildren(children); Map<String, String[]> childrenMap=new HashMap<>(); childrenMap.put("Menuid", new String[]{treeNode.getId()}); List<Map<String, Object>> listMap = this.listMap(childrenMap, null); List<TreeNode>listTreeNode=new ArrayList<>(); this.listMapToListTreeNode(listMap, listTreeNode); treeNode.setChildren(listTreeNode); } /** * [{‘Menuid‘:001,‘Menuame‘:‘学生管理‘},{‘Menuid‘:002,‘Menuame‘:‘后勤管理‘}] * @param listMap * tree_data1_json * @param listTreeNode * @throws SQLException * @throws IllegalAccessException * @throws InstantiationException */ private void listMapToListTreeNode (List<Map<String, Object>> listMap,List<TreeNode> listTreeNode) throws InstantiationException, IllegalAccessException, SQLException{ TreeNode treeNode=null; for (Map<String, Object> map : listMap) { treeNode=new TreeNode(); MapToTreeNode(map, treeNode); listTreeNode.add(treeNode); } } }
2.5新增web的方法
package com.yuan.web; import java.sql.SQLException; import java.util.List; import java.util.Map; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.yuan.dao.UserDao; import com.***.framework.ActionSupport; public class UserAction extends ActionSupport { private UserDao userDao = new UserDao(); /** * 登录成功后跳转index.jsp * @param request * @param response * @return */ public String login(HttpServletRequest request,HttpServletResponse response) { // 系统中是否有当前登录用户 Map<String, Object> map = null; try { map = this.userDao.list(request.getParameterMap(), null).get(0); } catch (Exception e) { request.setAttribute("msg", "用户不存在"); return "login"; } try { //有就查询用户菜单中间表,获取对应menuid的集合 if(map!=null&&map.size()>0) { //得到[{Menuid:002,...},{Menuid:003,...}] //截成002,003 StringBuilder sb= new StringBuilder(); List<Map<String, Object>> menuByUid = this.userDao.getMenuByUid(request.getParameterMap(), null); for (Map<String, Object> m : menuByUid) { sb.append(","+m.get("menuId")); } request.setAttribute("menuIds", sb.substring(1)); return "index"; }else { //没有就重新跳回登陆界面,并提示用户不存在 request.setAttribute("msg", "用户不存在"); return "login"; } } catch (InstantiationException | IllegalAccessException | SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); return "login"; } } }
2.6新增登入界面,跳入前端树形菜单
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <form action="${pageContext.request.contextPath }/userAction.action?methodName=login" method="post"> uid:<input type="text" name="uid"> upwd:<input type="text" name="upwd"> <input type="submit"> <span style="color:red;">${msg }</span> </form> </body> </html>
页面比较简单,可自行优化。
2.7修改js代码 index.js
$(function(){ $(‘#tt‘).tree({ url:‘menuAction.action?methodName=menuTree&&Menuid=‘+$("#menuIds").val(), onClick: function(node){ // alert(node.text);//在用户点击的时候提示 // add a new tab panel var content = ‘<iframe scrolling="no" frameborder="0" src="‘+node.attributes.menuURL+‘" width="99%" height="99%"></iframe>‘; if($(‘#menuTab‘).tabs(‘exists‘,node.text)){ //存在则执行选项卡选中已有选项卡的操作 $(‘#menuTab‘).tabs(‘select‘,node.text); }else{ $(‘#menuTab‘).tabs(‘add‘,{ //不存在执行新增的操作 title:node.text, content:content, closable:true, }); } } }); })
在修改url时需要在原有的index.jsp页面添加一行接受web层传过来的用户登录时的menuid 代码
<input type="hidden" id="menuIds" value="${menuIds }" >
2.8配置mvc.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<config>
<!-- <action path="/regAction" type="test.RegAction">
<forward name="failed" path="/reg.jsp" redirect="false" />
<forward name="success" path="/login.jsp" redirect="true" />
</action> -->
<action path="/menuAction" type="com.yuan.web.MenuAction">
</action>
<action path="/userAction" type="com.yuan.web.UserAction">
<forward name="index" path="/index.jsp" redirect="false"></forward>
<forward name="login" path="/login.jsp" redirect="false"></forward>
</action>
</config>
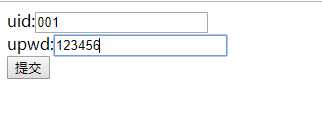
3.1登录界面

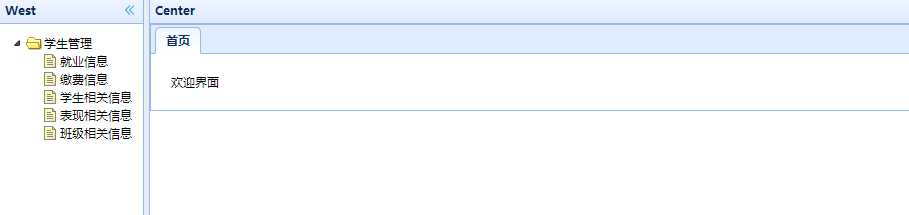
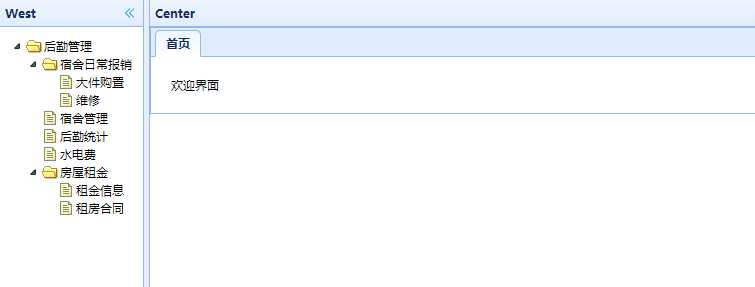
3.2 001用户登入

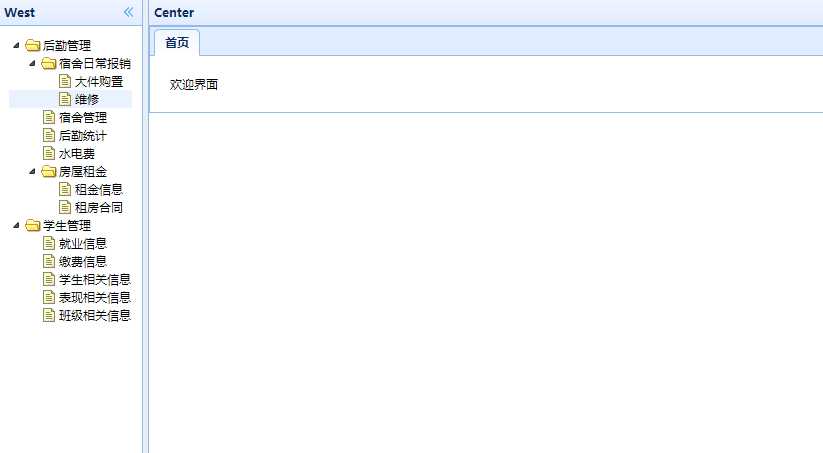
3.3 002用户登入

3.3 003用户登入

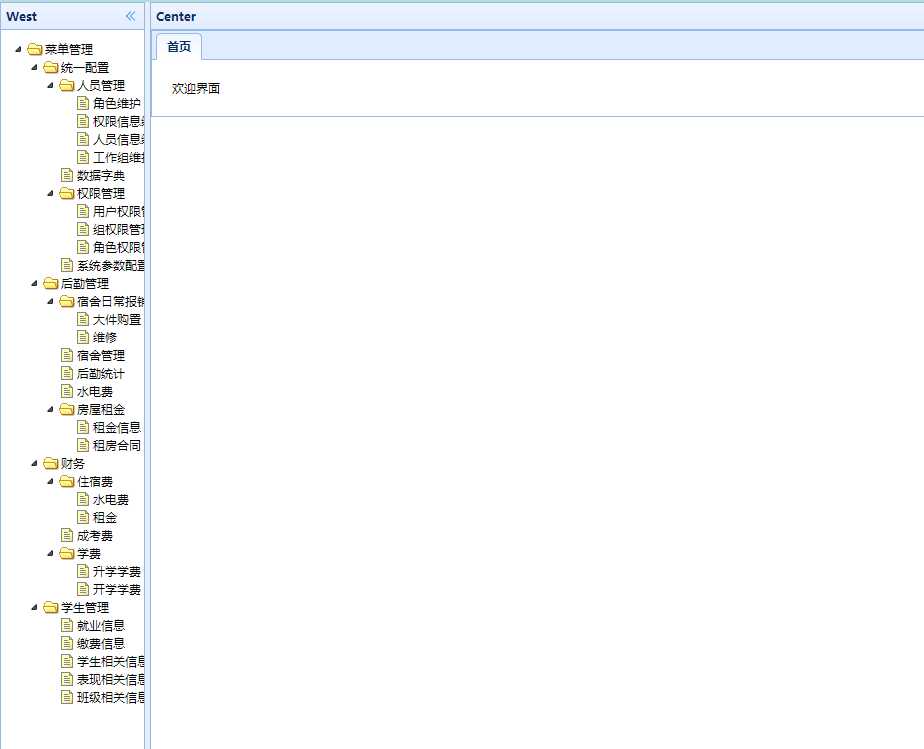
3.4 000用户登入

谢谢观看^-^ !!!
标签:array null ansi height append dir contex rac sse
原文地址:https://www.cnblogs.com/ly-0919/p/11110954.html