标签:ons tno item 秘钥 str 作用 htm 安装 排除

本篇文章介绍NexT中通过第三方实现的功能,有的需要通过额外的插件,有的需要通过第三方提供的功能。这些功能丰富了网站内容,弥补了原生静态网站的不足。
管理菜单,在网站列表下面注册网站并获得访问代码如下。<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?ce33112f521e07dfe453757625e4XXXX";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>这是一段JavaScript脚本代码。把它放入所有页面的<head>标签最前方,就可以实现访问统计,其中ce33112f521e07dfe453757625e4XXXX是你网站的标识码。
在NexT中,这段代码已经放入themes\next\layout\_third-party\analytics\baidu-analytics.swig,通过include,当满足条件是就会植入页面头部。
在主题配置中,设置baidu_analytics的值,也就是上面说的标识码,然后植入页面头部代码就会生效。
baidu_analytics: ce33112f521e07dfe453757625e4XXXX统计文章中的字符,根据字数估算阅读时间,这个功能是通过插件hexo-wordcount来实现的。
npm install hexo-wordcount --save主题配置文件进行配置# Post wordcount display settings
# Dependencies: https://github.com/willin/hexo-wordcount
post_wordcount:
item_text: true # 是否显示“字数统计”及“阅读分钟”的文字
wordcount: true # 是否显示字数统计
min2read: true # 是否显示估算阅读分钟
totalcount: true # 是否在网站底部显示所有文章字数之和
separated_meta: true 效果如图:

NexT也集成了leancloud,在leancloud官网
中注册账号,获得app_key和app_id,然后在主题配置文件中进行如下配置。
# Show number of visitors to each article.
# You can visit https://leancloud.cn get AppID and AppKey.
leancloud_visitors:
enable: true
app_id: leanapp_id
app_key: leanapp_key然后在leancloud的控制台中的存储内添加一个Counter的class,这样就可以记录我们每页的浏览量了。

网站评论系统需要维护用户,用户的留言,因此需要用到数据库。轻博客不具备这些功能,需要借助第三方提供的服务。
在NexT5.1.2版本中,集成了如下第三方的评论系统,只需要在主题配置中就可以打开相应功能。
其中disqus、hypercomments和来必力是国外的,访问效果可能受影响,多说和有言好像也关闭了,畅言目前可用。
评论系统一个足够,在主题配置中进行相应配置,如果打开多个,会根据themes\next\layout\_third-party\comments\index.swig中的顺序,前面配置成功,后面的就无效了。
以畅言为例,只需要在主题配置中打开下列配置。
changyan:
enable: true #打开开关
appid: #畅言系统网站上申请的appid
appkey: #畅言系统网站上申请的appkey填入从畅言网站获得的appid和appkey即可开启评论。
sitemap搜索引擎每天让蜘蛛在网站爬行来抓取页面,网站地图的作用就是给主动给蜘蛛喂数据,网站地图位于网站根目录下,有sitemap.html和sitemap.xml两种格式。百度搜索引擎及多数搜索引擎使用html格式,谷歌使用xml格式。
两步完成网站地图自动生成功能。
**安装网站地图生成插件**
npm install hexo-generator-sitemap --save重新启动hexo,系统会在public根目录下生成sitemap.xml文件。
1、先安装 hexo-generator-feed 插件
$ npm install hexo-generator-feed --save2、打开 站点配置文件 找到Extensions在下面添加
# RSS订阅
feed:
type: atom
path: atom.xml
limit: 20
hub:
content:
content_limit: 140
content_limit_delim: ' '3、打开 主题配置文件 找到rss,设置为
rss: /atom.xml在网站内部提供搜索功能,可以进行全文搜索。
1、安装 hexo-generator-searchdb 插件
$ npm install hexo-generator-searchdb --save2、打开 站点配置文件 找到Extensions在下面添加
# 搜索
search:
path: search.xml
field: post
format: html
limit: 100003、打开 主题配置文件 找到Local search,将enable设置为true
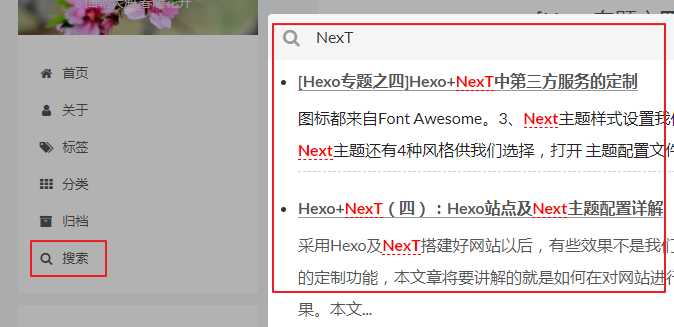
4、效果如图

提供网站评论的网站很多,但由于是第三方免费服务,也许说停就停了。但既然是做静态网站博客,涉及到存储和交互的也只能采用第三方的了。
这里选择畅言作为第三方。
1、进入畅言官方网站注册。
2、登录完成之后,进入后台预览,下方找到畅言秘钥,获得APP KEY和APP ID。
3、打开 主题配置文件 找到changyan,对应进行配置。
# changyan
changyan:
enable: true
appid: cyueKr
appkey: a458c21e4100cfb443bf7f760a5畅言需要网站做备案,但是你完全可以借用朋友已经备案的域名和备案号,通过审核后再改为自己的域名,然后备案下来了再修改回来。
hexo-neat压缩文件hexo-neat作为一个hexo插件出现,他支持压缩html、css和js文件,可以消除hexo生成网页过程中留下大大片空白,压缩输出文件的体积。使用方法如下:
使用npm安装hexo-neat插件
$ npm install hexo-neat --save在站点配置文件中打开开关。
neat_enable: true #打开总开关
neat_html:
enable: true #打开压缩html文件开关
exclude: #html的排除列表
neat_css:
enable: true #配置CSS文件开关
exclude:
- '**.min.css' #配置排除文件
neat_js:
enable: true #js压缩开关
mangle: true #是否破坏文件名
output: #是否输出log日志,默认为true
compress:
exclude:
- '*.min.js' #js文件压缩排除列表对于插件,除了日志输出外,用户基本无感。

标签:ons tno item 秘钥 str 作用 htm 安装 排除
原文地址:https://www.cnblogs.com/guide2it/p/11111694.html