标签:ati star 刷新 技术 一个 ram 利用 动画 mamicode
主要就这四个思路:
游戏图片素材需要全部加载完成后,才初始化游戏
利用new Image(),
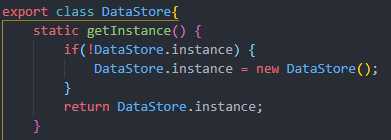
将所有数据存放在dataStore.js中,通过单例模式,让全局都可以调用同一个堆内存中的数据

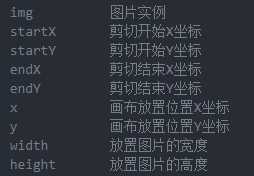
canvas图片素材,是通过将图片剪切,放置在画布上,所以可以写成一个公用JS,ctx.drawImage(img,startX,startY,endX,endY,x,y,width,height)

小游戏绘制的刷新不再是用定时器,而是通过帧率的刷新方法,不停的刷新,给人视觉误差,看起来就像动画一样
let timer = requestAnimationFrame(fn);用法和定时器一样,会不停的调用fn
标签:ati star 刷新 技术 一个 ram 利用 动画 mamicode
原文地址:https://www.cnblogs.com/fanbulaile/p/11113378.html