标签:封装 介绍 存在 resize view variant pil net 标准
1、项目文件组成
在QtCreator中新建一个WidgetApplocation项目,选中窗口基类中选中QWidget作为窗口基类,并选中"GnerateForm"复选框。创建后项目文件目录树如图:
项目组织文件pro:存储项目设置的文件
主程序入口文件main.cpp,实现main函数的程序文件
窗体界面文件widget.ui:一个XML格式存储的窗体上的文件以及其布局的文件
widget.h是所设计的窗口类的头文件,widget.cpp是widget.h里定义类的实现文件。在C++里面,任何窗体或者界面组件都是用类封装的,一个类一般有一个头文件和一个源文件。
2、项目管理文件.pro
用于记录项目的一些配置以及项目包含文件的组织管理。
QT += core gui
QT += core gui表示项目中加入core gui模块。 core gui用于GUI设计的类模块。如果创建控制台应用程序,就不需要添加core gui。
QT类以模块的形式组织各种功能的类,根据项目设计的功能添加适当的类库模块支持。比如如果涉及到数据库操作的类就需要用到SQL模块:QT += sql
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
条件执行语句,表示当 Qt 主版本大于 4 时,才加入 widgets 模块。
TARGET = QWidget
编译后的可执行文件是QWidget.exe
TEMPLATE = app
项目使用的模板是app,是一般应用程序
后面的SOURCES、HEADERS、FORMS 记录了项目中包含的源程序文件、头文件和窗体文件(.ui文件)的名称。这些文件列表是 Qt Creator 自动添加到项目管理文件里面的,用户不需要手动修改。当添加一个文件到项目,或从项目里删除一个文件时,项目管理文件里的条目会自动修改。
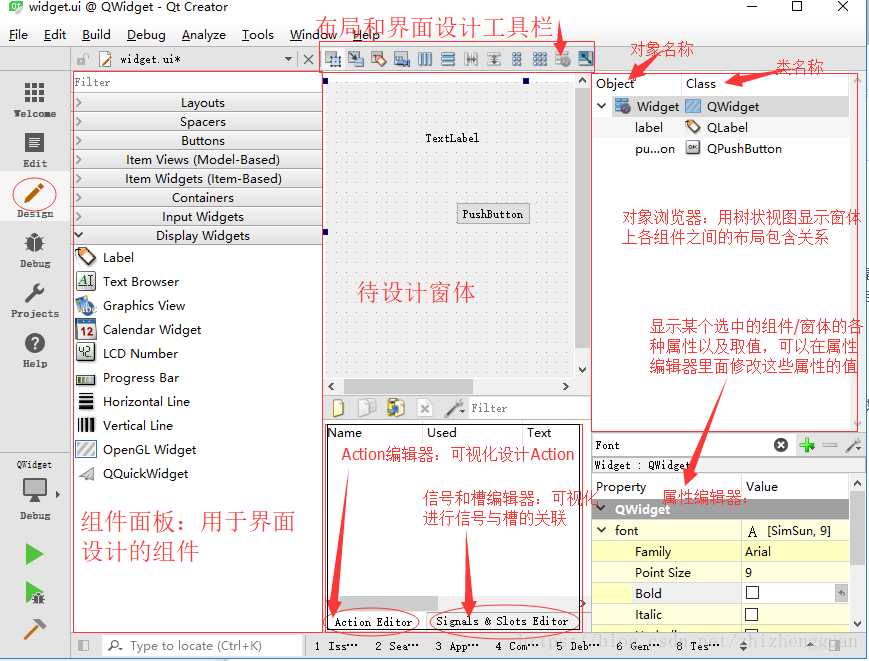
后缀为“.ui”的文件是可视化设计的窗体的定义文件,如 widget.ui。双击项目文件目录树中的文件 widget.ui,会打开一个集成在 Qt Creator 中的 Qt Designer【ui设计器】 对窗体进行可视化设计


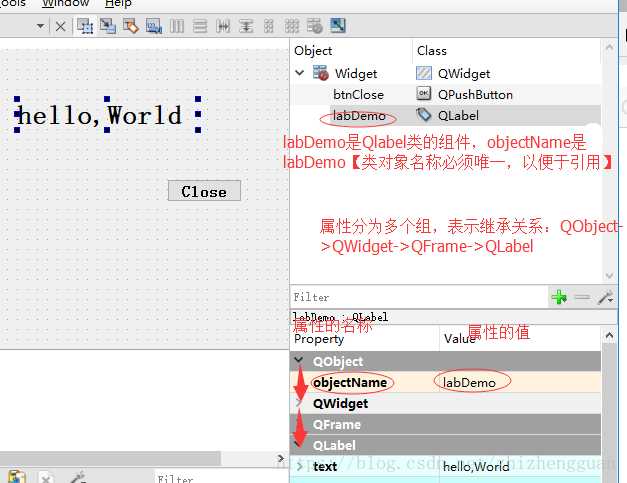
在设计窗体上,放置一个 Label 和一个 Push Button 组件,它们的主要属性设置如下
| ObjectName | 类名称 | 属性设置 | 备注 |
|---|---|---|---|
| LabDemo | QLabel | Text=”Hello, World” Font.PointSize=20 Font.bold=true |
设置标签显示文字和字体 |
| btnClose | QPushButton | Text=”Close” | 设置按钮的文字 |
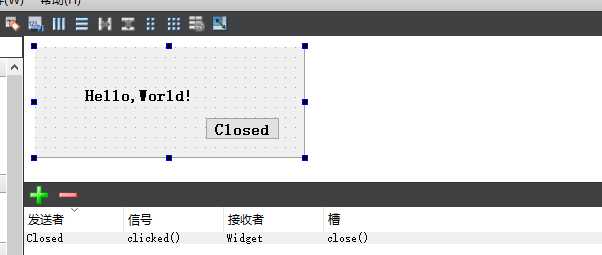
编辑完属性之后,为btnClose添加功能:点击此按钮是,关闭窗口,推出程序,使用Signal和Slots编辑器完成这个功能。
在信号与槽编辑器的工具栏上单击“Add”按钮,在出现的条目中,Sender 选择 btnClose,Signal
选择 clicked(),Receiver 选择窗体 Widget,Slot 选择 close()。表示当按钮btnClose被单击时,就执行Widget的close函数,实现关闭窗口的功能。
然后对项目进行编译和运行,可以出现如图 2-5 所示的窗口,单击“Close”按钮可以关闭程序。标签的文字内容和字体被修改了,窗口标题也显示为所设置的标题。

1 #include "widget.h" 2 #include <QApplication> 3 4 /* 5 main是应用程序的入口。主要功能是创建应用程序,创建窗口,并 6 运行应用程序,开始应用程序的消息循环和事件处理。 7 QApplication是Qt的标准应用程序类 8 */ 9 int main(int argc, char *argv[]) 10 { 11 QApplication a(argc, argv); //定义并创建应用程序,定义一个QApplication类的对象a,就是应用程序对象 12 Widget w; //并以并创建窗口,定义Widget类的变量w 13 w.show(); //显示窗口 14 15 return a.exec(); //启动并执行应用程序:开始应用程序的消息循环和事件处理 16 }
1 #ifndef WIDGET_H 2 #define WIDGET_H 3 4 #include <QWidget> 5 6 namespace Ui { //命名空间ui,包含一个类Widget 7 class Widget; //相当于一个外部类型声明,这里的类是ui_widget.h里面定义的类,用来描述界面组件 8 } 9 10 class Widget : public QWidget //窗体类Widget定义:继承QWidget 11 { 12 Q_OBJECT //宏,使用Qt的信号与槽机制的类必须加入的宏 13 14 public: 15 explicit Widget(QWidget *parent = 0); 16 ~Widget(); 17 18 private: 19 Ui::Widget *ui; //使用Ui::Widget定义一个指针,这个指针是用前面声明的namespace Ui里面的Widget类定义的,所以指针ui是指向可视化设计的界面,后面需要访问界面上的组件,都需要通过这个指针ui 20 }; 21 22 #endif // WIDGET_H
类Widget的实现代码
1 #include "widget.h" 2 #include "ui_widget.h" //自动加入 3 4 Widget::Widget(QWidget *parent) : 5 QWidget(parent), //执行父类QWidged的构造函数 6 ui(new Ui::Widget) 7 { 8 ui->setupUi(this); //值类Ui::Widget类的setupUi函数,这个函数实现窗口的生成与各种属性的设置,信号与槽的关联 9 } 10 11 Widget::~Widget() 12 { 13 delete ui; //析构函数中删除new创建的指针 14 }
5.3、widget.ui 文件
widget.ui 是窗体界面定义文件,是一个 XML 文件,定义了窗口上的所有组件的属性设置、
布局,及其信号与槽函数的关联等。用 UI 设计器可视化设计的界面都由 Qt 自动解析,并以 XML
文件的形式保存下来。在设计界面时,只需在 UI 设计器里进行可视化设计即可,而不用管 widget.ui
文件是怎么生成的
5.4、ui_widget.h 文件
ui_widget.h 是对 widget.ui 文件编译后自动生成的,widget.ui 又是通过 UI 设计器可视化设计生成的。
所以,对 ui_widget.h 手工进行修改没有什么意义,所有涉及界面的修改都应该直接在 UI 设计器里进行。所
以,ui_widget.h 也没有必要添加到项目里。
1 /******************************************************************************** 2 ** Form generated from reading UI file ‘widget.ui‘ 3 ** 4 ** Created by: Qt User Interface Compiler version 5.9.1 5 ** 6 ** WARNING! All changes made in this file will be lost when recompiling UI file! 7 ********************************************************************************/ 8 9 #ifndef UI_WIDGET_H 10 #define UI_WIDGET_H 11 12 #include <QtCore/QVariant> 13 #include <QtWidgets/QAction> 14 #include <QtWidgets/QApplication> 15 #include <QtWidgets/QButtonGroup> 16 #include <QtWidgets/QHeaderView> 17 #include <QtWidgets/QLabel> 18 #include <QtWidgets/QPushButton> 19 #include <QtWidgets/QWidget> 20 21 QT_BEGIN_NAMESPACE 22 //Ui_Widget创建对象ui,然后ui->setupUi(this)就为本ui界面实现了窗体上组件的创建,属性设置,信号与槽的关联 23 class Ui_Widget //定义了一个类Ui_Widget,用于封装可视化设计的界面 24 { 25 public: 26 QLabel *labDemo; 27 QPushButton *btnClose; //自动化生成了界面各个组件的类成员变量定义:为界面的每个组件定义了一个指针变量 28 29 void setupUi(QWidget *Widget) //用于创建各个界面组件,并设置其位置,大小,文字内容,字体等属性,设置信号与槽的关联 30 { 31 if (Widget->objectName().isEmpty()) 32 Widget->setObjectName(QStringLiteral("Widget")); 33 Widget->resize(400, 300); 34 labDemo = new QLabel(Widget); 35 labDemo->setObjectName(QStringLiteral("labDemo")); 36 labDemo->setGeometry(QRect(70, 50, 181, 31)); 37 QFont font; 38 font.setPointSize(20); 39 font.setBold(true); 40 font.setWeight(75); 41 labDemo->setFont(font); 42 btnClose = new QPushButton(Widget); 43 btnClose->setObjectName(QStringLiteral("btnClose")); 44 btnClose->setGeometry(QRect(220, 130, 75, 23)); 45 QFont font1; 46 font1.setPointSize(12); 47 font1.setBold(true); 48 font1.setWeight(75); 49 btnClose->setFont(font1); 50 //上面的第一部分根据可视化设计的界面内容,用C++代码创建界面上各组件,并设置其属性 51 retranslateUi(Widget); 52 QObject::connect(btnClose, SIGNAL(clicked()), Widget, SLOT(close())); 53 //信号与槽关联:close()槽函数可以关闭窗口 54 QMetaObject::connectSlotsByName(Widget); //设置槽的关联方式:用于将UI设计器自动生成的组件信号的槽函数与组件信号相关联 55 } // setupUi 56 57 void retranslateUi(QWidget *Widget) //retranslateUi用来设置界面各组件的文字内容属性,如标签文字,案件文字,窗体标题等等 58 { 59 Widget->setWindowTitle(QApplication::translate("Widget", "Widget", Q_NULLPTR)); 60 labDemo->setText(QApplication::translate("Widget", "hello,World", Q_NULLPTR)); 61 btnClose->setText(QApplication::translate("Widget", "Close", Q_NULLPTR)); 62 } // retranslateUi 63 64 }; 65 66 namespace Ui { //定义一个从Ui_Widget继承的类。 67 class Widget: public Ui_Widget {}; 68 } // namespace Ui 69 70 71 QT_END_NAMESPACE 72 73 #endif // UI_WIDGET_H
ui_widget.h 文件里实现界面功能的类是 Ui_Widget。再定义一个类 Widget 从 Ui_Widget 继承而来,
并定义在 namespace Ui 里,这样 Ui:: Widget 与 widget.h 里的类 Widget 同名,但是用 namespace 区分开
来。所以,界面的 Ui:: Widget 类与文件 widget.h 里定义的 Widget 类实际上是两个类,但是 Qt 的处理让
用户感觉不到 Ui:: Widget 类的存在,只需要知道在 Widget 类里用 ui 指针可以访问可视化设计的界面组
件就可以了。
相关文件:
| 谈.ui文件的用法 | 这是一篇对Qt项目中ui文件用法的软件,有对.ui文件的详细介绍 |
| Qt之UI文件设计和运行机制 | 这是一篇对Qt项目中各个文件整体介绍的一篇软文,讲的很详细 |
| Qt中.ui文件的使用 | .ui文件有3种使用形式在这篇文章中得到了很好的阐述 |
标签:封装 介绍 存在 resize view variant pil net 标准
原文地址:https://www.cnblogs.com/lei-zi/p/11114046.html