标签:生产 令行 https 离线安装 浏览器 src registry 工具 chrome
由于在chrome上打不开应用商店,准备离线安装。
1 . 下载chrome扩展插件。
在github上下载压缩包并解压到本地,github下载地址:https://github.com/vuejs/vue-devtools
下载完成后打开命令行cmd进入vue-devtools-dev文件夹,
npm install
如果安装太慢,可以使用npm淘宝镜像安装依赖包地址:http://npm.taobao.org/
命令行安装npm淘宝镜像:$ npm install -g cnpm --registry=https://registry.npm.taobao.org
之后我们就可以使用cnpm代替npm安装依赖包了。

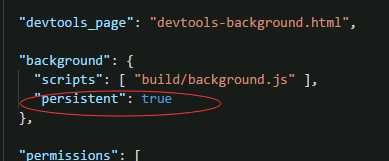
打开shells>chrome>manifest.json并把json文件里的"persistent":false改成true

测试安装
在插件的目录下执行npm run dev,这个时候我们的插件就可以运行了,打开localhost:8100 可以看到插件已经安装并运行了。
标签:生产 令行 https 离线安装 浏览器 src registry 工具 chrome
原文地址:https://www.cnblogs.com/denken/p/11118999.html