标签:技术 justify orm tom info png alt for http
【1】需求:

【2】解决方案:
最近遇到布局上要求item两端对齐,且最后一行在列不满的情况下要求左对齐,使用flex的justify-content: space-between;
实现时发现最后一行不能左对齐,而是两端对齐方式。

# 网上查了一些资料,有两种方法可以实现效果:
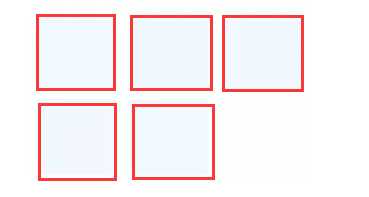
**1.添加几个空item**(对我来说最有效的,适用于大多数场景)
根据布局列数添加空item,比如每行最大n列,那么在最后添加n-2个空item即可
<html> <style> .box { display: flex; flex-wrap: wrap; justify-content: space-between; } .item { width: 30%; height: 50px; background-color: #f1f8ff; margin-bottom: 10px; } .placeholder { width: 30%; height: 0px; } </style> <body> <div class="box"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="placeholder"></div> </div> </body> </html>

**2.利于after或者before(适用于每行3或者4列)**
.box:after { display:block; content:""; width: 30%; height:0px; }
.
标签:技术 justify orm tom info png alt for http
原文地址:https://www.cnblogs.com/jianxian/p/11122409.html