标签:log ons response 访问 prot host 客户 tom 安全
一、为什么会出现跨域问题
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。
二、什么是跨域
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
当前页面url 被请求页面url 是否跨域 原因
http://www.test.com/ http://www.test.com/index.html 否 同源(协议、域名、端口号相同)
http://www.test.com/ https://www.test.com/index.html 跨域 协议不同(http/https)
http://www.test.com/ http://www.baidu.com/ 跨域 主域名不同(test/baidu)
http://www.test.com/ http://blog.test.com/ 跨域 子域名不同(www/blog)
http://www.test.com:8080/ http://www.test.com:7001/ 跨域 端口号不同(8080/7001)
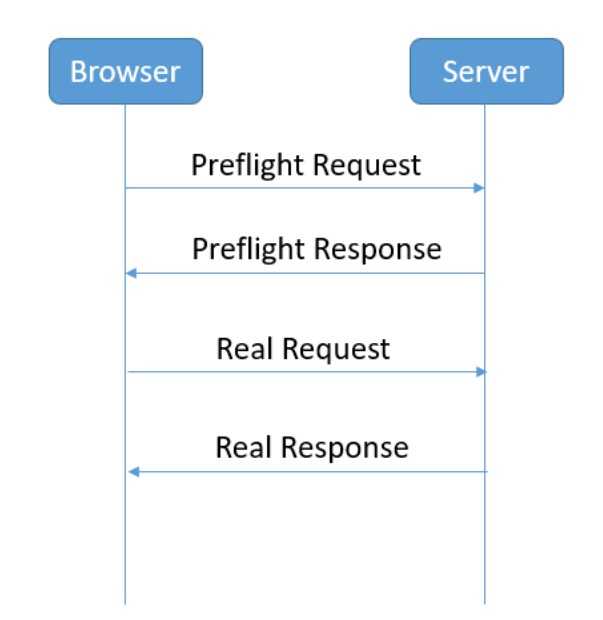
跨域的客户端和服务端的两次握手

三。解决方法
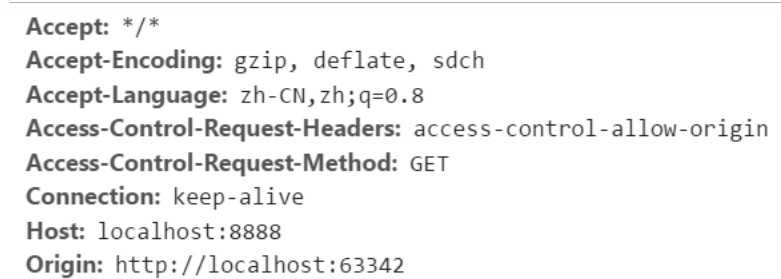
preflight request

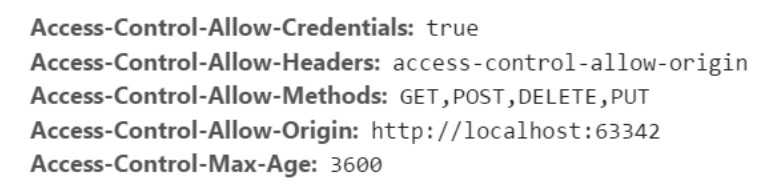
preflight response

1.前端部署在nginx中,微服务部署在tomcat中,必然会产生跨域访问问题,在对应的Controller上加注解
@CrossOrigin。
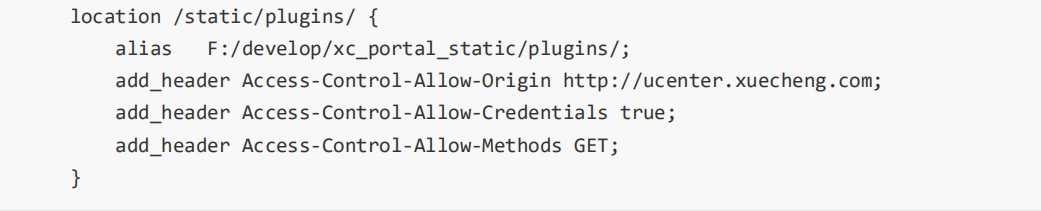
2.Nginx中配置

标签:log ons response 访问 prot host 客户 tom 安全
原文地址:https://www.cnblogs.com/fengtangjiang/p/11122272.html