标签:css base 高度 blank 分布 取值 dir 模型 换行
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。(display: flex)
目前flex布局的兼容性如下:

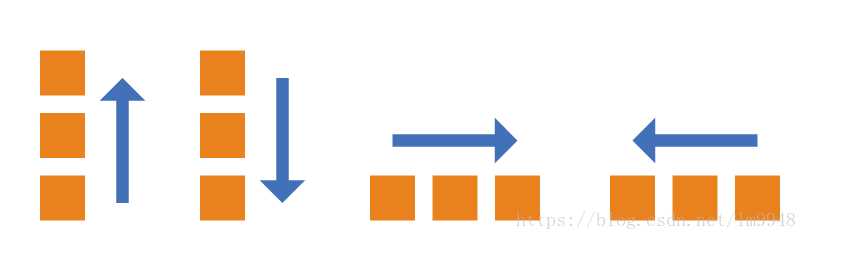
flex-direction
flex-wrap
flex-flow
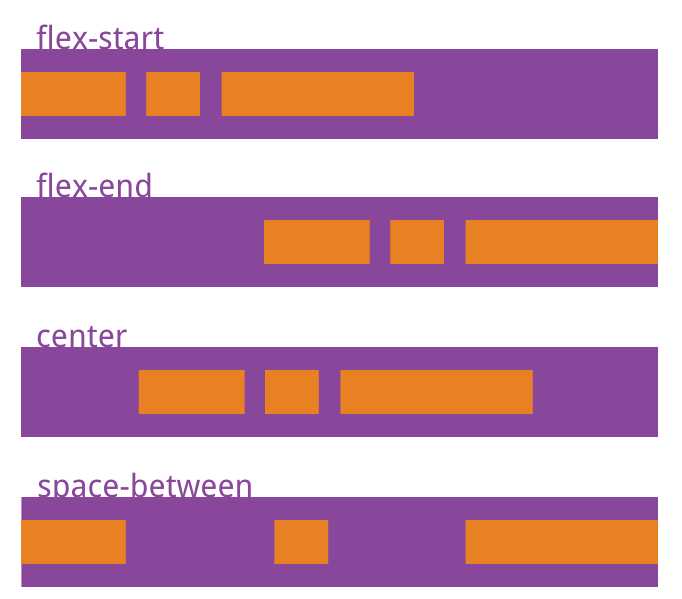
justify-content
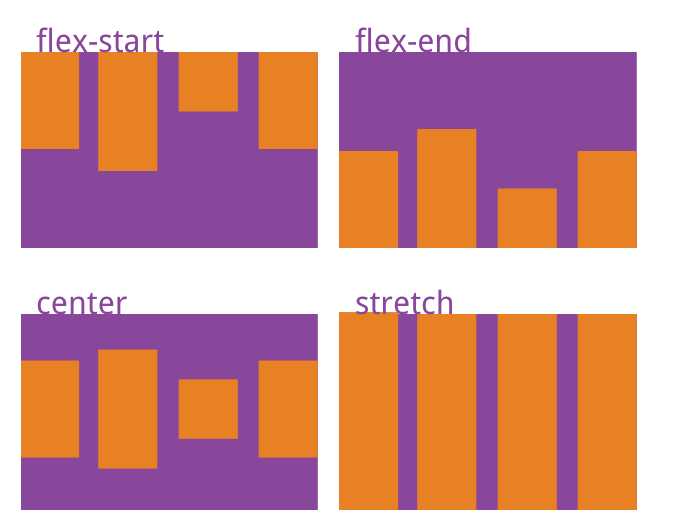
align-items
align-content
它可能有四个值: row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。 column:主轴为垂直方向,起点在上沿。 column-reverse:主轴为垂直方向,起点在下沿。

它可能取三个值。 (1)nowrap(默认):不换行。 (2)wrap:换行,第一行在上方 (3)wrap-reverse:换行,第一行在下方。

flex-flow: <flex-direction> || <flex-wrap>;
例如:
flex-flow:row-reverse wrap;表示布局方向为水平右端,布局换行为换行。
它的取值为: flex-start(默认值):左对齐 flex-end:右对齐 center: 居中 space-between:两端对齐,组件之间的间隔都相等。 space-around:距边界两侧的间隔相等,元素之间的间隔比项目与边框的间隔大一倍。

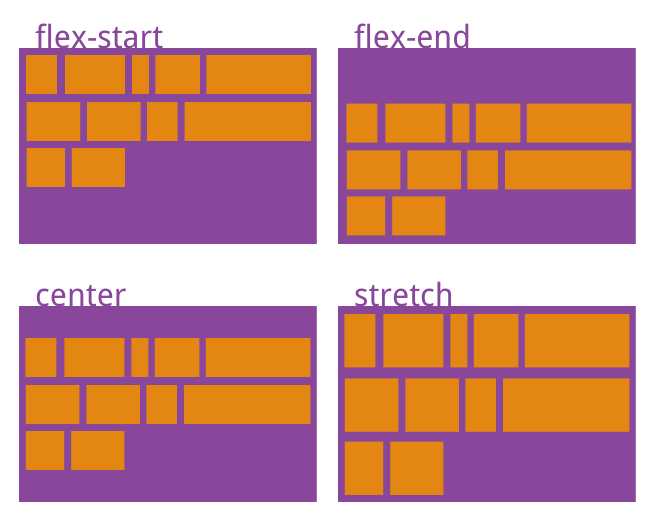
它可能的取值为: flex-start:交叉轴的起点(顶部)对齐。 flex-end:交叉轴的终点(底部)对齐。 center:交叉轴的中点(中间)对齐。 baseline: 项目的第一行文字的基线(即根据内容对齐,不再根据容器)对齐。 stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

它可能的取值: flex-start:与交叉轴的起点对齐。 flex-end:与交叉轴的终点对齐。 center:与交叉轴的中点对齐。 space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。 space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 stretch(默认值):轴线占满整个交叉轴

标签:css base 高度 blank 分布 取值 dir 模型 换行
原文地址:https://www.cnblogs.com/8080zh/p/11122934.html