标签:handle 页面 问题 erro cti 钩子 函数 子函数 http
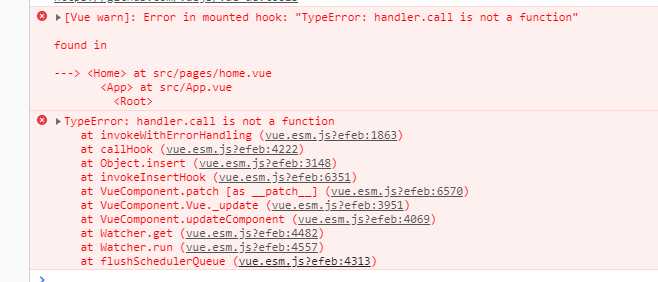
进入组件页面时,vue报错:Error in mounted hook: "TypeError: handler.call is not a function",

造成报错原因就是生命周期钩子函数mounted: {}是否有声明了未定义方法或是只声名了钩子函数。
处理方法:1.把mounted: {}删除掉,
2.把mounted: {}改为mounted(){},
"TypeError: handler.call is not a function"问题
标签:handle 页面 问题 erro cti 钩子 函数 子函数 http
原文地址:https://www.cnblogs.com/lwming/p/11126398.html