标签:设计 txt 关于 cti 属性 tcl 有用 成功 inf
目录
上一篇文章超级实用的表格树控件--QtTreePropertyBrowser讲了怎么去编译QtTreePropertyBrowser库,并且可以简单实用。由于我下载的库是基于Qt4的版本,所以编译起来也费劲巴拉的,改了好久的源码才编译通过。
本篇文章我们核心讲解的是怎么把这个库编译成动态库,让别的模块去动态调用。
这里引入Qt官方维护的模块QtSolutions,里边就包含了QtTreePropertyBrowser这个项目,最关键是Qt5可以直接编译通过。
QtSolutions里边不仅仅有QtTreePropertyBrowser这个项目,而且包含了多个有用模块,文章最后会简单做以介绍。
下面我们主要还是围绕QtTreePropertyBrowser这个库来进行讲解。。
编译成动态库的方式有2种,一种是命令行,另一种是vs工具,其实本质上都是一样的,都是使用了msvc编译器。
如果想要使用其他编译器编译,本篇文章可以作为参考,可能有些地方不太实用。
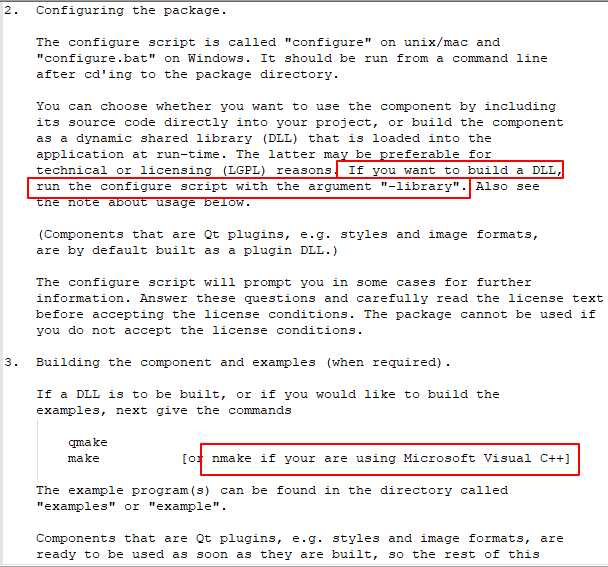
编译这种长期维护的项目,我们首先就是去看代码中的文档说明,一般都会有编译步骤。

这个库也不例外,看上图中红色款圈出来的部分,就是我们编译的步骤,简单吧。
configure.bat,如果需要生成动态库则需要添加
-library参数
命令行cd到源码根目录,执行以下步骤即可
没有什么悬念,代码应该可以正常编译通过,这里就不做过多解释。
重点看下怎么使用vs工具进行编译
首先在网上随便搜索下pro转sln工程的文章,总结一下就是下面两句话
qmake xxx.pro
qmake -tp vc -r对于我们的qtpropertybrowser代码可能就像下面这样
qmake qtpropertybrowser.pro
qmake -tp vc -r如果不使用这种方式,也可以使用vs-addin插件直接打开pro文件
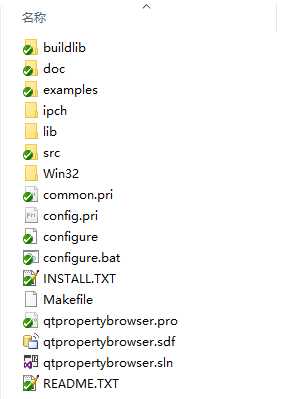
执行完上述两句话之后,会发现我们的根目录下多了一个qtpropertybrowser.sln工程文件。每一个项目文件夹下也多了一个simple.vcxproj项目文件。
接下来就是用vs打开qtpropertybrowser.sln工程文件,然后进行编译了。

通过命令行生成的QtSolutions_PropertyBrowser-head.vcxproj这个工程文件有一些小问题,需要修改下工程配置,否则编译会失败。
打开工程属性 -> C/C++ -> 预处理器 -> 预处理器定义项。
修改QT_QTPROPERTYBROWSER_IMPORT宏为QT_QTPROPERTYBROWSER_EXPORT
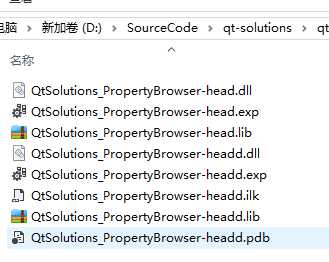
然后编译,动态库的编译结果如下图,其他测试程序这里没有放出来。

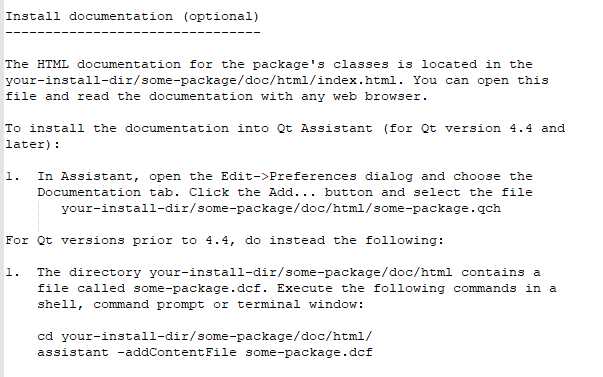
根据INSTALL.txt说明文件,尝试如下两种操作均失败
assustant -addContentFile xxx.dcf添加,报错。
后来无意中看到了一片文章创建文档和自定义的qt assistant,讲怎么生成Qt帮助文档的,发现其中有根据qhp文件生成qch文件的方式,尝试了下,居然可以。
操作步骤如下:
对于我们的qtpropertybrowser代码,可能会像下面这样。首先进入doc\html目录下,然后执行如下操作

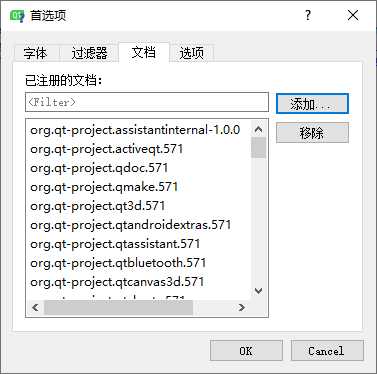
第二步也可以通过工具来添加,如上图所示。编辑菜单 -> 首选项,选中文档页签,添加自己的qch文件即可。
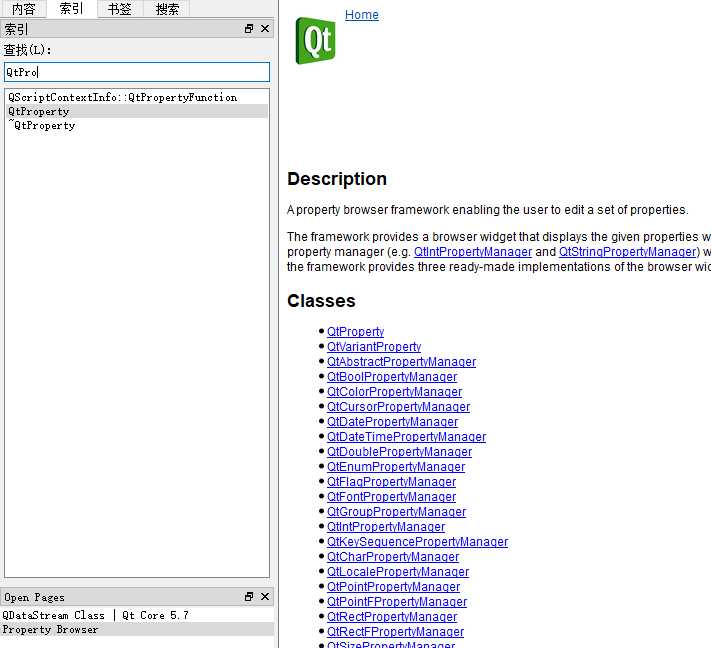
搜索页签下输入"QtPro",搜索到结果QtProperty,如下图所示,表示我们的文档集成成功。

动态库都有了,设计师插件还会远吗?
自己写一个Qt插件,把需要导入到desinger中的控件都注册进来即可。
大致流程如下
WidgetInterface类继承自QDesignerCustomWidgetInterface,WidgetInterface类包含了一些默认行为,这里就不贴出来了。
class TreeBrowserInterface : public WidgetInterface
{
Q_OBJECT
Q_INTERFACES( QDesignerCustomWidgetInterface )
public:
TreeBrowserInterface(QObject * parent);
virtual QWidget * createWidget( QWidget * parent ) override;
};WidgetCollectionInterface::WidgetCollectionInterface( QObject * parent /*= nullptr */ )
: QObject(parent)
{
d_plugins.append(new QPB::TreeBrowserInterface(this));
d_plugins.append(new QPB::ButtonBrowserInterface(this));
d_plugins.append(new QPB::GroupBoxBrowserInterface(this));
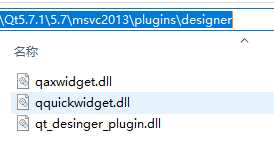
}生成的设计师动态库拷贝到Qt安装目录下,具体目录为和bin同级plugins目录下的designer文件夹中

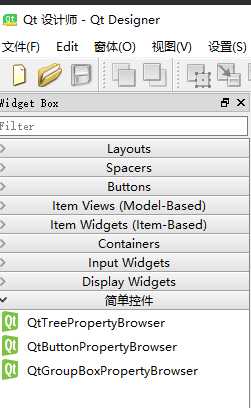
重新启动设计师后,Widget Box列表中多了3个控件。

一切准备就绪,剩下的就是自己玩儿了
关于怎么写设计师插件,不是本文的重点,想学习的同学直接去百度即可
qt-solutions是一个Qt官方维护的开源库,其中有8个项目,QtTreePropertyBrowser就是我们今天讲到的其中一个。

这个8个模块如下列表:
表格树控件QtTreePropertyBrowser的运行效果,可以到超级实用的表格树控件--QtTreePropertyBrowser这篇文章中查看。
有人说,Qt.Soluations这个库的代码时基于Qt4写的,而且最后的测试时间也是Qt4.4,最好使用Qt新版本的qtpropertybrowser代码,这里我自己也进行了测试,直接把Qt5的代码覆盖当前版本的代码,编译也是能通过的,唯一比较坑的一点就是不能作为动态库使用了。
然后我就屁颠屁颠的,把所有需要导出的类都添加了导出宏,手都给我加酸了。
随着后续对这个控件的使用,具体细节上的区别等以后再过来完善。
写到最后,使用Beyond Compare工具进行了两份代码的对比,其实本质上差别不大。 目前发现的唯一一个区别较大的就是QtTreePropertyBrowser这个类中使用的树控件问题了,Qt4时使用的是QTreeView,而到了Qt5使用的是QTreeWidget。
超级实用的表格树控件--QtTreePropertyBrowser
QtPropertyBrowser控件在Qt5.5上的安装配置
以上内容,基本就是本篇文章的所有内容啦!表格树控件可以使用起来了。希望可以帮到大家。
一起期待后续封装完善的控件。。。
照着文章一步一步进行,所有库应该都可以编译通过,如果实在搞不定需要工程代码的可以留邮箱
很重要--转载声明
本站文章无特别说明,皆为原创,版权所有,转载时请用链接的方式,给出原文出处。同时写上原作者:朝十晚八 or Twowords
如要转载,请原文转载,如在转载时修改本文,请事先告知,谢绝在转载时通过修改本文达到有利于转载者的目的。
表格树控件QtTreePropertyBrowser编译成动态库(设计师插件)
标签:设计 txt 关于 cti 属性 tcl 有用 成功 inf
原文地址:https://www.cnblogs.com/swarmbees/p/11129274.html