标签:提交 nbsp cti 事件 验证 png 输入框 mamicode ESS

easyui验证是不显示tip提示的,验证不通过时只将输入框变红,要触发一个mouse(鼠标放上去)的事件才会显示tip。
现在想要验证不通过时直接显示提示,给用户更加直观的错误提示。
找到源代码中验证的方法(jquery.easyui.min.js 版本1.7.0):
function _54b(_54c){ var _54d=$.data(_54c,"validatebox"); var opts=_54d.options; var box=$(_54c); opts.onBeforeValidate.call(_54c); var _54e=_54f(); _54e?box.removeClass("validatebox-invalid"):box.addClass("validatebox-invalid"); opts.err(_54c,_54d.message); opts.onValidate.call(_54c,_54e); return _54e; function _550(msg){ _54d.message=msg; };
修改后:
function _54b(_54c){ var _54d=$.data(_54c,"validatebox"); var opts=_54d.options; var box=$(_54c); opts.onBeforeValidate.call(_54c); var _54e=_54f(); _54e?box.removeClass("validatebox-invalid"):box.addClass("validatebox-invalid"); opts.err(_54c,_54d.message,"show"); opts.onValidate.call(_54c,_54e); return _54e; function _550(msg){ _54d.message=msg; };
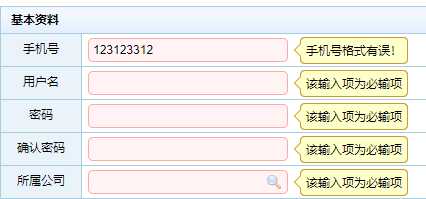
修改后提交表单验证效果:

easyui textbox validatebox 默认显示tip提示
标签:提交 nbsp cti 事件 验证 png 输入框 mamicode ESS
原文地址:https://www.cnblogs.com/cwr-toki/p/11131019.html