标签:ima get size 提示 isp href 实现 gen nbsp
ECharts是由百度团队开发的,(开源免费的!!)可高度个性化定制的数据可视化图表库。它的底层依赖轻量级的Canvas类库ZRender,是一个纯JavaScript的图标库,兼容(IE8/9/10/11,Chrome,Firefox,Safari等)主流浏览器,可以运行在PC和移动设备上。官方网址: https://echarts.baidu.com/
1. 使用echarts首先要导入官方的js包。
2. 准备一个具备宽高的DOM容器,用于显示图表,id的值在之后的js会用到。
<div id="myChart" style="width: 600px; height: 400px"> 数据汇总图 </div>
3. echarts的js具体实现(类似于把大象装进冰箱的三步)
(1)第一步:打开冰箱:
var myChart = echarts.init($(‘#myChart‘)[0]); //初始化
(2)第二步:把大象放进去:
‘大象’在实际应用中就是,各式各样的数据,我们把这些数据填充到图表之中
var option = { title:{ text:‘EChars入门‘ }, //提示框组件 tooltip:{ //坐标轴触发,主要用于柱状图,折线图等 trigger:‘axis‘ }, //图例 legend:{ data:[‘销量‘] }, //横轴 xAxis:{ data:["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, //纵轴 yAxis:{}, //系列列表。每个系列通过type决定自己的图表类型 series:[{ name:‘销量‘, //折线图 type:‘line‘, data:[5, 20, 36, 10, 10, 20] }] };
(3)第三步:关冰箱门:
//使用刚指定的配置项和数据显示图表 myChart.setOption(option);
(4)完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ECharts入门</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的DOM容器-->
<div id=‘main‘ style=‘width:600px;height:400px;‘></div>
<!-- 引入ECharts文件 -->
<script src=‘./echarts.min.js‘></script>
<script>
//基于准备好的DOM,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
//指定图表的配置项和数据
var option = {
title:{
text:‘EChars入门‘
},
//提示框组件
tooltip:{
//坐标轴触发,主要用于柱状图,折线图等
trigger:‘axis‘
},
//图例
legend:{
data:[‘销量‘]
},
//横轴
xAxis:{
data:["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
//纵轴
yAxis:{},
//系列列表。每个系列通过type决定自己的图表类型
series:[{
name:‘销量‘,
//折线图
type:‘line‘,
data:[5, 20, 36, 10, 10, 20]
}]
};
//使用刚指定的配置项和数据显示图表
myChart.setOption(option);
</script>
</body>
</html>
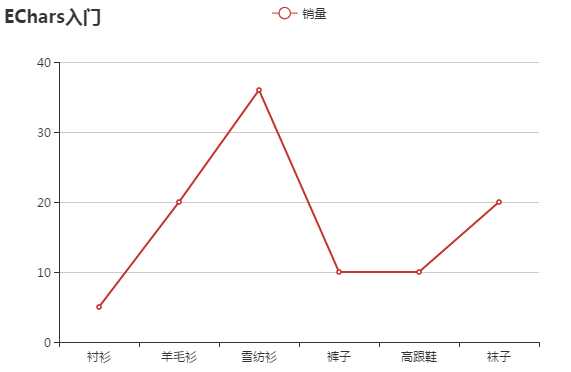
(5)效果图:

标签:ima get size 提示 isp href 实现 gen nbsp
原文地址:https://www.cnblogs.com/apex-wzw/p/11136280.html