标签:nbsp header mamicode img replace 支付宝 mat form catch
1、支付宝支付:前端发起一个请求,后台返回一个页面,直接将返回的页面(一个表单),再执行表单提交
okFryOtherPayHandler(){
let reqBody = {};
reqBody.orderId = this.orderId;
reqBody.payType = this.payType;
fetchOrderPayMsg(reqBody).then((res) => {
let resData = res.data;
if(resData.respHeader.resultCode == 0){
document.querySelector(‘#submitFormDiv‘).innerHTML = resData.respBody;
this.executeScript(resData.respBody);
}else{
this.submitActive = false;
Toast({
message: resData.respHeader.message,
});
}
});
},
executeScript(html){
let reg = /<script[^>]*>([^\x00]+)$/i;
let htmlBlock = html.split("<\/script>");
for (let i in htmlBlock){
let blocks;
if (blocks = htmlBlock[i].match(reg)){
let code = blocks[1].replace(/<!--/, ‘‘);
try{
eval(code) //执行脚本
}
catch (e){
}
}
}
},
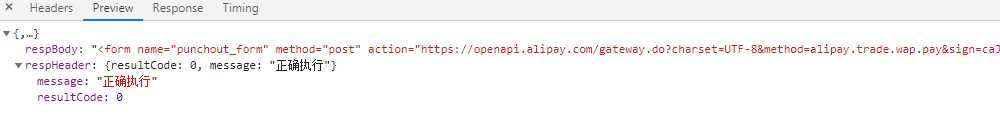
fetchOrderPayMsg() axios 返回的参数如下:

标签:nbsp header mamicode img replace 支付宝 mat form catch
原文地址:https://www.cnblogs.com/ilovexiaoming/p/11136923.html