标签:text http head nat src fun 必须 mat otc
{% load staticfiles %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>项目列表</title> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/locale/bootstrap-table-zh-CN.min.js"></script> </head> <body> <table id="mytab" class="table table-hover"></table> </body> <script> var aaa = JSON.parse(‘{{ datalist|safe }}‘); alert(aaa); </script> <script type="text/javascript"> {#var Datalist =‘{{ datalist|safe }}‘; // 获取后台传来的数据需要加上safe过滤#} {#datalist= [[93,93,0,100.0],[20,23,26,29]]#} var aaa = JSON.parse(‘{{ datalist|safe }}‘); alert(aaa); $(‘#mytab‘).bootstrapTable({ {#全部参数#} url: "{% static ‘guchen1.json‘ %}", //请求后台的URL(*)或者外部json文件,json内容必须为json数组[{"id": 0,"name": "Item 0","price": "$0"},{"id": 1,"name": "Item 1","price": "$1"}] //且键的名字必须与下方columns的field值一样,才能读取到数据 dataType: "json", method: ‘get‘, //请求方式(*) toolbar: ‘#toolbar‘, //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: true, //是否启用排序 sortOrder: "asc", //排序方式 {#queryParams: oTableInit.queryParams,//传递参数(*)#} sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*) pageNumber: 1, //初始化加载第一页,默认第一页 pageSize: 10, //每页的记录行数(*) pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 strictSearch: true, showColumns: true, //是否显示所有的列 showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 {#height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度#} uniqueId: "ID", //每一行的唯一标识,一般为主键列 showToggle: false, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: true, //是否显示父子表 columns: [ { field: ‘id‘, title: ‘项目名‘ }, { field: ‘name‘, title: ‘数据库表名‘ }, { field: ‘price‘, title: ‘总数‘ }, { field: ‘operate‘, title: ‘操作‘, width: 120, align: ‘center‘, valign: ‘middle‘, formatter: actionFormatter, }, ], {#使用外部json文件如test.json时不需要ajax#} {#ajax : function (request) {#} {# $.ajax({#} {# type : "GET",#} {# url : "{% static ‘guchen.json‘ %}",#} {# contentType: "application/json;charset=utf-8",#} {# dataType:"jsonp",#} {# data:‘‘,#} {# jsonp:‘callback‘,#} {# success : function (data) {#} {# request.success({#} {# row : data#} {# });#} {# $(‘#mytab‘).bootstrapTable(‘load‘, data);#} {# },#} {# error:function(){#} {# alert("错误");#} {# }#} {# });#} {# },#} }); //操作栏的格式化 function actionFormatter(value, row, index) { var id = value; var result = ""; result += "<a href=‘javascript:;‘ class=‘btn btn-xs green‘ onclick=\"EditViewById(‘" + id + "‘, view=‘view‘)\" title=‘查看‘><span class=‘glyphicon glyphicon-search‘></span></a>"; result += "<a href=‘javascript:;‘ class=‘btn btn-xs blue‘ onclick=\"EditViewById(‘" + id + "‘)\" title=‘编辑‘><span class=‘glyphicon glyphicon-pencil‘></span></a>"; result += "<a href=‘javascript:;‘ class=‘btn btn-xs red‘ onclick=\"DeleteByIds(‘" + id + "‘)\" title=‘删除‘><span class=‘glyphicon glyphicon-remove‘></span></a>"; return result; } </script> </html>
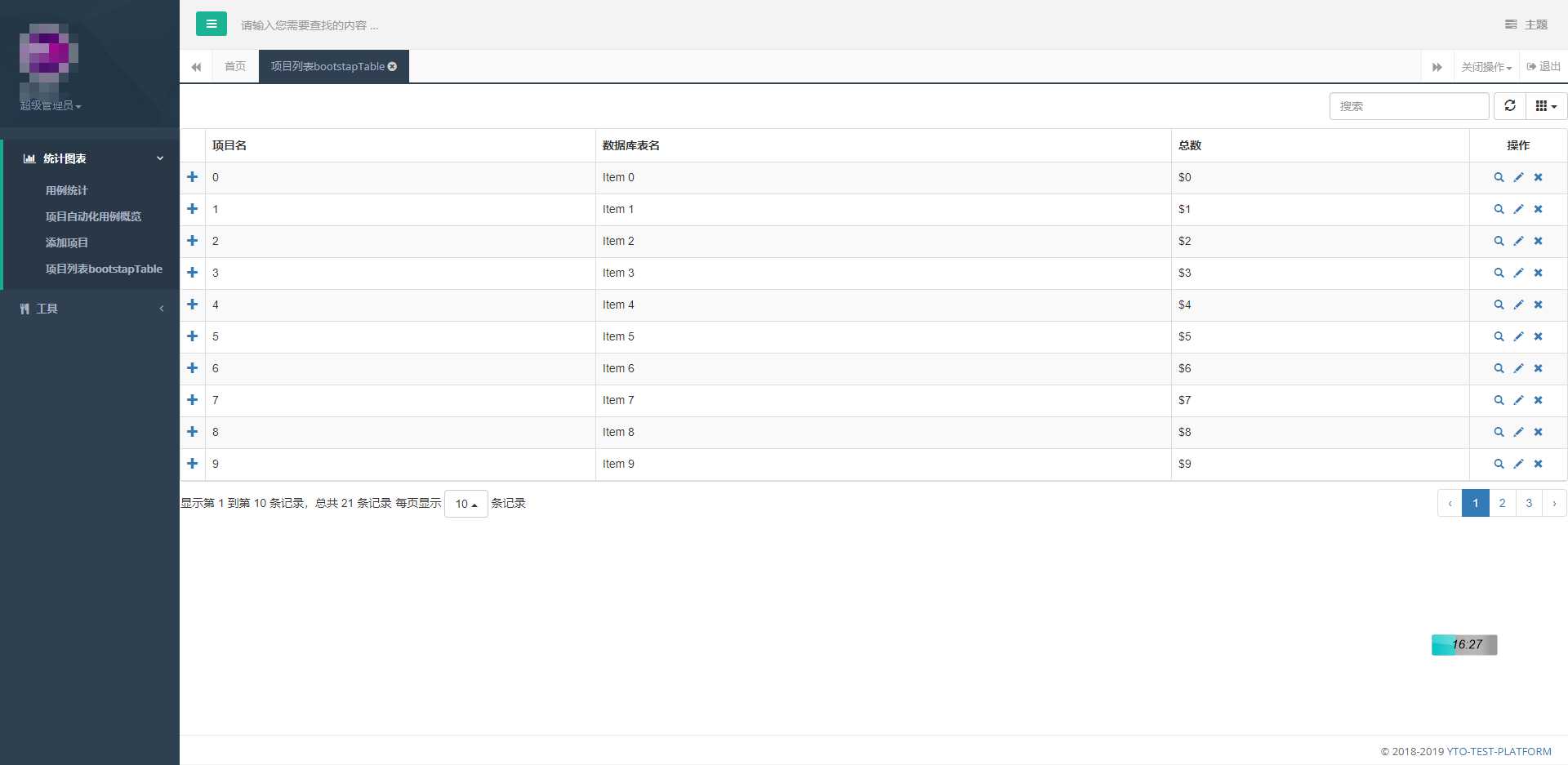
页面展示如下:

下一步将外部json文件修改为使用django后台传递的数据。
django:bootstrap table加载django返回的数据
标签:text http head nat src fun 必须 mat otc
原文地址:https://www.cnblogs.com/gcgc/p/11136889.html