标签:ima products ESS you ios android c action handles ext
The idea of writing mobile applications in JavaScript feels a little odd. How is it possible to use React in a mobile environment? In order to understand the technical underpinnings of React Native, first we’ll need to recall one of React’s features, the Virtual DOM.
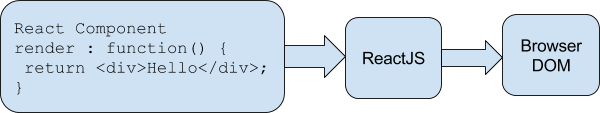
In React, the Virtual DOM acts as a layer between the developer’s description of how things ought to look, and the work done to actually render your application onto the page. To render interactive user interfaces in a browser, developers must edit the browser’s DOM, or Document Object Model.
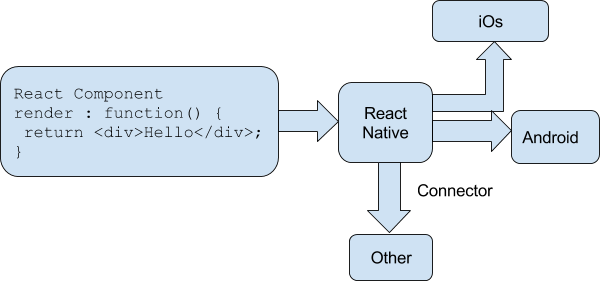
Let’s come to React Native now. Instead of rendering to the browser’s DOM, React Native invokes Objective-C APIs to render to iOS components, or Java APIs to render to Android components. This sets React Native apart from other cross-platform app development options, which often end up rendering web-based views.


This is all possible because of the “connector,” which provides React with an interface into the host platform’s native UI elements. React components return markup from their render function, which describes how they should look. With React for the Web, this translates directly to the browser’s DOM. For React Native, this markup is translated to suit the host platform, so a <View> might become an Android-specific TextView.
React Native currently supports iOS and Android. Because of the abstraction layer provided by the Virtual DOM, React Native could target other platforms, too—someone just needs to write the connector.
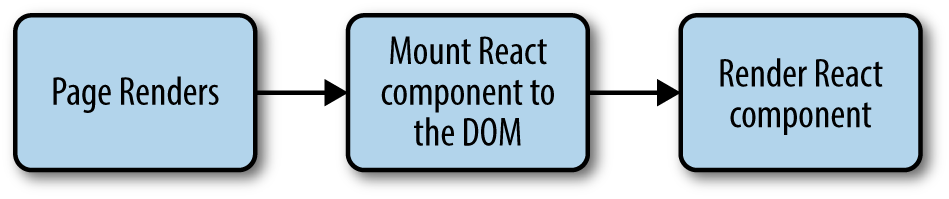
If you are used to working in React, the React lifecycle should be familiar to you. When React runs in the browser, the render lifecycle begins by mounting the React components.

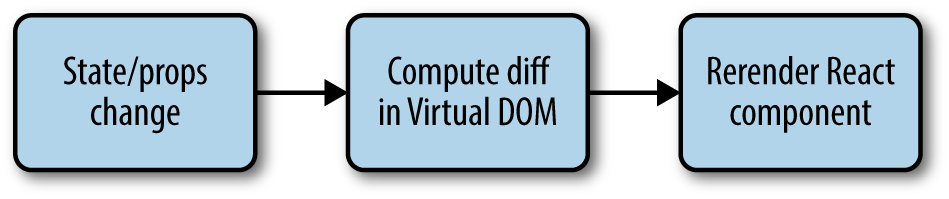
After that, React handles the rendering and re-rendering of the component as necessary.

For the render phase, the function returns HTML markup from a React component’s render method, which React then renders directly into the page.
For React Native, the lifecycle is the same, but the rendering process is slightly different, because React Native depends on the bridge. The bridge translates JavaScript calls and invokes the host platform’s underlying APIs and UI elements (i.e. in Objective-C or Java, as appropriate). Because React Native doesn’t run on the main UI thread, it can perform these asynchronous calls without impacting the user’s experience.
http://www.discoversdk.com/blog/how-react-native-works
React (Native) Rendering Lifecycle
标签:ima products ESS you ios android c action handles ext
原文地址:https://www.cnblogs.com/feng9exe/p/11140145.html