标签:学习 ima box pad 定位 arc 方法 b2b 清除浮动
1. flex设置元素垂直居中对齐
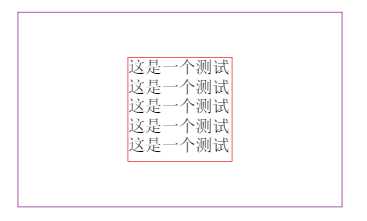
在之前的一篇文章中记载过如何垂直居中对齐,方法有很多,但是在学习了flex布局之后,垂直居中更加容易实现
HTML代码:
1 <div class="demo"> 2 <div class="inner"> 3 <p>这是一个测试这是一个测试这是一个测试这是一个测试这是一个测试</p> 4 </div> 5 </div>
CSS代码:
.demo{ width: 500px; height: 300px; border: 1px solid purple; display: flex; /*设置为flex布局*/ justify-content: center; /*水平居中*/ align-items: center; /*垂直居中*/ } .inner{ width: 160px; height: 160px; font-size: 26px; border: 1px solid red; }

2. 用flex布局制作导航栏
以前在写导航栏的时候,总是用float或者display:inline-block实现,但是这两种方法都会有各种问题,比如浮动会影响父元素以及兄弟元素的样式,需要清除浮动
现在用flex会很方便,并且是弹性布局
HTML代码:
<ul>
<li>音乐</li>
<li>影视</li>
<li>旅游</li>
</ul>
CSS代码:
ul{ display: flex; } li{ flex: 1; text-align: center; line-height: 100px; }
效果如图所示:

我们只要在HTML代码里面多加两个li元素,导航便弹性变化

不需要改变css代码,即可在导航栏中增加项目
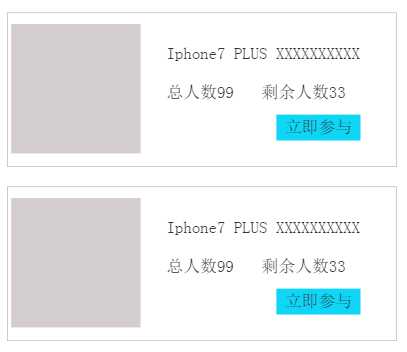
3. 有时候需要做成左图右文字的样式,如下图所示:

此时用flex会很方便
HTML代码:
<div class="demo"> <div class="left"></div> <div class="right"> <p>Iphone7 PLUS XXXXXXXXXX</p> <span>总人数99</span> <span>剩余人数33</span> <div class="btn">立即参与</div> </div> </div>
CSS代码:
.demo{ display: flex; /*设置为flex布局*/ justify-content: space-around; } .demo > div{ flex: none; } .left{ width: 200px; height: 200px; background: #d4cdcd; } .right{ width: 380px; height: 200px; }
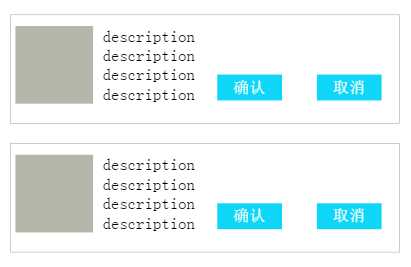
甚至有多列布局,

HTML代码:
<div class="demo"> <div class="left"></div> <div class="center"> <p>description</p> <p>description</p> <p>description</p> <span>description</span> </div> <div class="btn">确认</div> <div class="btn">取消</div> </div>
CSS代码:
.demo{ width: 600px; height: 150px; border: 1px solid #b7b2b7; margin: 30px auto; padding-top: 17px; display: flex; /*设置为flex布局*/ justify-content: space-around; } .demo > div{ flex: none; }
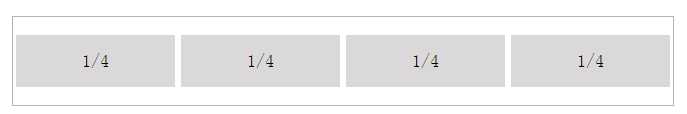
4. 固定百分比布局:
HTML代码:
<div class="demo"> <div class="item item1"></div> <div class="item item2"></div> <div class="item item3"></div> <div class="item item4"></div> </div>
(1) 等分布局:

CSS代码:
.demo{ display: flex; } .item{ flex: 1; }
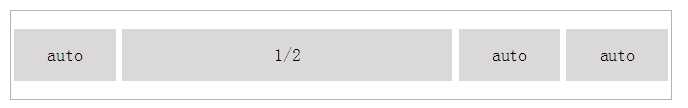
(2)某一个固定

CSS代码:
1 .demo{ 2 display: flex; 3 } 4 .item{ 5 flex: 1; 6 } 7 .item2{ 8 flex: 0 0 50%; 9 }
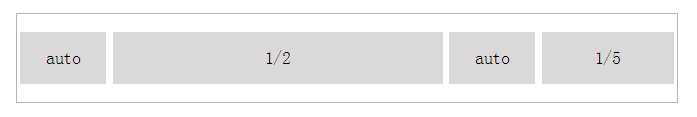
(3)某两个固定

CSS代码:
.demo{ display: flex; } .item{ flex: 1; } .item2{ flex: 0 0 50%; } .item4{ flex: 0 0 20%; }
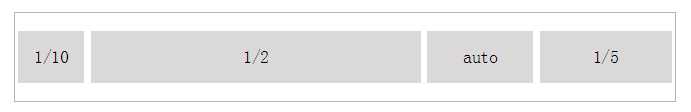
(4)三个固定

CSS代码:
.demo{ display: flex; } .item{ flex: 1; } .item1{ flex: 0 0 10%; } .item2{ flex: 0 0 50%; } .item4{ flex: 0 0 20%; }
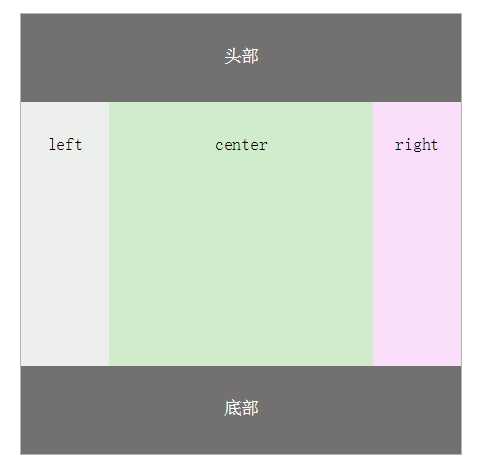
5. 圣杯布局,如图所示

HTML代码:
<div class="demo"> <div class="header">头部</div> <div class="body"> <div class="left">left</div> <div class="center">center</div> <div class="right">right</div> </div> <div class="footer">底部</div> </div>
CSS代码:
.demo{ display: flex; flex-direction: column; } .demo div{ flex: 1; } .body{ display: flex; } .header,.footer,.left,.right{ flex: 0 0 20%!important; }
6. 输入框布局,有时需要在输入框的前部添加提示,或者后部添加按钮,如图所示:


HTML代码:
<div class="demo"> <span class="tip"></span> <input type="text" name="" /> <button>search</button> </div>
CSS代码:
.demo{ display: flex; } input{ flex:1; }
7. 底部footer固定在底部,但是不是fixed定位
页面会经常用到固定的底栏,但是当页面内容过少时,footer会到页面中间,下面用flex来解决

HTML代码:
<div class="demo"> <div class="main">这是主要内容</div> <div class="footer">这是底部</div> </div>
CSS代码:
.demo{ display: flex; flex-direction: column; } .main{ flex: 1; } .footer{ width: 100%; height: 120px; }
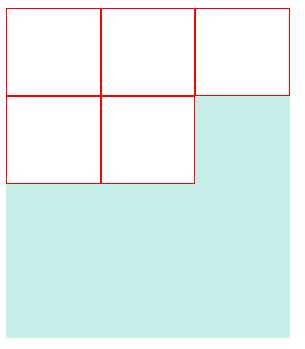
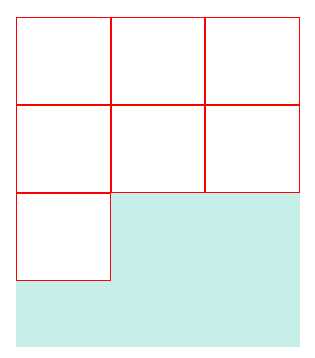
8. 流式布局 ,如下如所示:


HTML代码如下:
<div class="demo"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div>
CSS代码:
.demo{ width: 258px; height: 300px; display: flex; flex-wrap: wrap; align-content: flex-start; } .item{ flex: 0 0 33.333333%; height: 80px; box-sizing: border-box; }
标签:学习 ima box pad 定位 arc 方法 b2b 清除浮动
原文地址:https://www.cnblogs.com/yuer20180726/p/11141288.html