标签:mic html 内容 view height tle inf head document
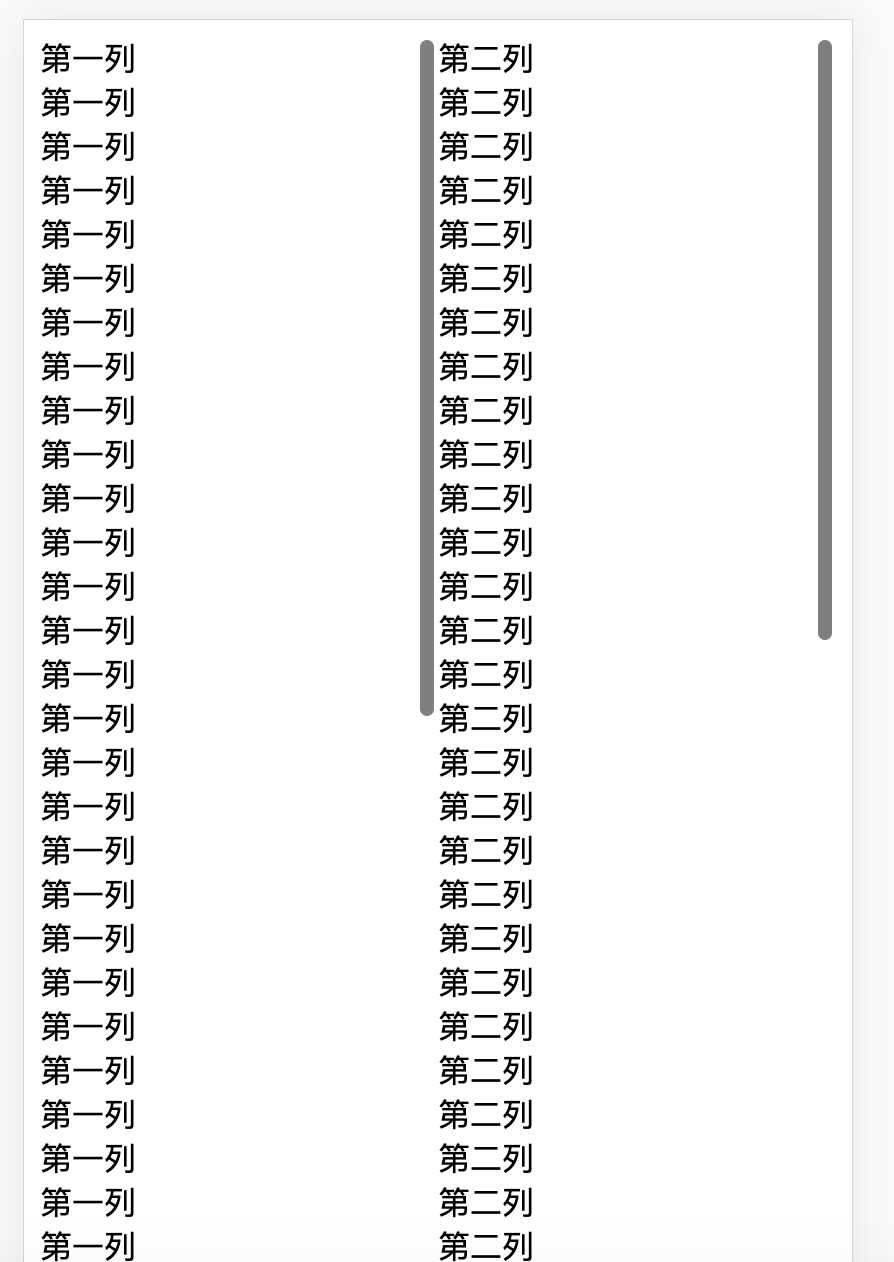
现在移动端 web 开发越来越靠近 app 的功能。所以两列布局各自都能实现独立滚动也常见。基于固定侧边栏导航,另一侧实现内容展示。

其中 CSS 的代码是核心点,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style media="screen">
.wrapper {
display: flex;
width: 100%;
}
.left, .right {
width: 50%;
height: 100vh;
overflow: auto;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="left">
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
<div>第一列</div>
</div>
<div class="right">
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
<div>第二列</div>
</div>
<div>
</body>
</html>
两列布局实现各自独立滚屏,类似与 scrollNav 的功能。
标签:mic html 内容 view height tle inf head document
原文地址:https://www.cnblogs.com/zhourongcode/p/11141124.html