标签:运行 block img 设置 nts line type 继承 abi
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--可以让网页自动适应手机屏幕宽度--> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 7 <!--overflow:hidden;是当元素内的内容溢出的时候使它隐藏溢出的部分,即超出部分隐藏-- 8 --border设置对象的边框样式 (宽 样式 颜色)-- 9 --inherit继承tab的样式-- 10 --outline:none;设置元素周围的轮廓线为不显示 -- 11 --cursor:pointer; 把鼠标指针的形状弄成一只伸出食指的手-- 12 -- hover选择鼠标指针浮动在其上的元素-- 13 --active选择活动链接--> 14 <style> 15 .tab{ 16 overflow:hidden; 17 border:1px solid #ccc; 18 background-color:#f2f2f2; 19 } 20 21 .tab button{ 22 background-color:inherit; 23 float:left; 24 border:none; 25 outline:none; 26 cursor:pointer; 27 padding:14px 16px; 28 transition:0.3; 29 font-size:17px; 30 } 31 32 .tab button:hover{ 33 background-color:#ddd; 34 } 35 36 .tab button.active{ 37 background-color:#ccc; 38 } 39 40 .tabcontent{ 41 display:none; 42 padding:6px 12px; 43 border:1px solid #ccc; 44 border-top:none; 45 } 46 </style> 47 48 </head> 49 50 <body> 51 52 <div class="tab"> 53 <button class="tablinks" onclick="openTab(event,‘tab1‘)">Tab1</button> 54 <button class="tablinks" onclick="openTab(event,‘tab2‘)" id="xx">Tab2</button> 55 <button class="tablinks" onclick="openTab(event,‘tab3‘)">Tab3</button> 56 </div> 57 58 <div id="tab1" class="tabcontent"> 59 <h3>tab1</h3> 60 <p>内容1</p> 61 </div> 62 63 <div id="tab2" class="tabcontent"> 64 <h3>tab2</h3> 65 <p>内容2</p> 66 </div> 67 68 <div id="tab3" class="tabcontent"> 69 <h3>tab3</h3> 70 <p>内容3</p> 71 </div> 72 73 <script> 74 75 function openTab(e,tabId){ 76 var i,tabcontent,tablinks; 77 78 //将三个选项卡内容面板设置为不显示 79 // 原理:通过JS动态修改标签CSS 80 tabcontent = document.getElementsByClassName("tabcontent");//查看所有class为"tabcontent"的标签,返回一个数组 81 for(i=0;i<tabcontent.length;i++){ 82 tabcontent[i].style.display="none"; 83 } 84 85 //将三个按钮上的class去掉 86 tablinks = document.getElementsByClassName("tablinks"); 87 for(i=0;i<tablinks.length;i++){ 88 tablinks[i].className = tablinks[i].className.replace(" active",""); 89 } 90 91 // 将选中的选项卡内容面板设置为显示block 92 // 将选中的选项卡按钮设置为显示激活状态,添加class值为active 93 document.getElementById(tabId).style.display="block"; 94 //改变按钮状态 95 e.currentTarget.className+=" active"; 96 } 97 98 ////未点击时,默认显示的tab ,这里默认显示是tab2 99 document.getElementById("xx").click(); 100 </script> 101 102 </body> 103 104 </html>
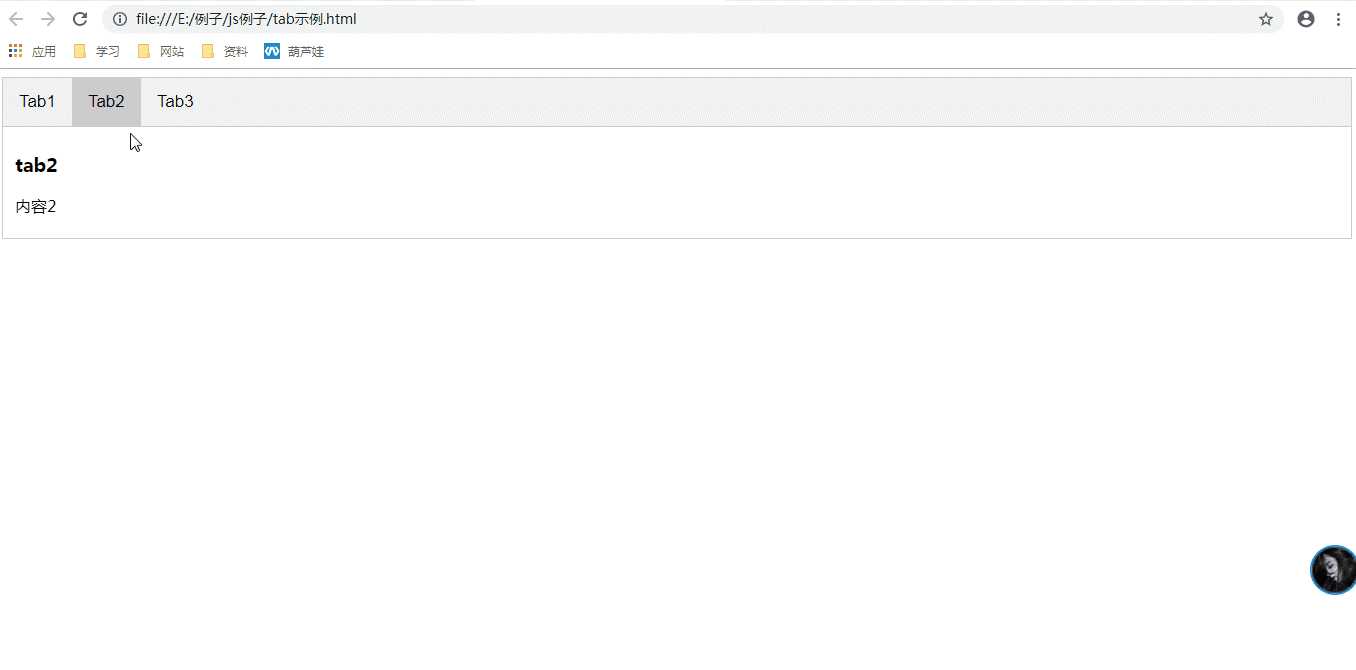
运行过程

<!DOCTYPE html><html><head><!--可以让网页自动适应手机屏幕宽度--><meta name="viewport" content="width=device-width, initial-scale=1">
<!--overflow:hidden;是当元素内的内容溢出的时候使它隐藏溢出的部分,即超出部分隐藏-- --border设置对象的边框样式 (宽 样式 颜色)-- --inherit继承tab的样式-- --outline:none;设置元素周围的轮廓线为不显示 -- --cursor:pointer; 把鼠标指针的形状弄成一只伸出食指的手-- -- hover选择鼠标指针浮动在其上的元素-- --active选择活动链接--><style>.tab{overflow:hidden;border:1px solid #ccc;background-color:#f2f2f2;}.tab button{background-color:inherit;float:left;border:none;outline:none;cursor:pointer;padding:14px 16px;transition:0.3;font-size:17px;}.tab button:hover{background-color:#ddd;}.tab button.active{background-color:#ccc;}
.tabcontent{display:none;padding:6px 12px;border:1px solid #ccc;border-top:none;}</style>
</head>
<body>
<div class="tab"><button class="tablinks" onclick="openTab(event,‘tab1‘)">Tab1</button><button class="tablinks" onclick="openTab(event,‘tab2‘)" id="xx">Tab2</button><button class="tablinks" onclick="openTab(event,‘tab3‘)">Tab3</button></div>
<div id="tab1" class="tabcontent"><h3>TAB1</h3><p>这是内容1</p></div>
<div id="tab2" class="tabcontent"><h3>TAB2</h3><p>这是内容2</p></div>
<div id="tab3" class="tabcontent"><h3>TAB2</h3><p>这是内容3</p></div>
<script>
function openTab(e,tabId){var i,tabcontent,tablinks;//将三个选项卡内容面板设置为不显示// 原理:通过JS动态修改标签CSStabcontent = document.getElementsByClassName("tabcontent");//查看所有class为"tabcontent"的标签,返回一个数组for(i=0;i<tabcontent.length;i++){tabcontent[i].style.display="none";}//将三个按钮上的class去掉tablinks = document.getElementsByClassName("tablinks");for(i=0;i<tablinks.length;i++){tablinks[i].className = tablinks[i].className.replace(" active","");}// 将选中的选项卡内容面板设置为显示block// 将选中的选项卡按钮设置为显示激活状态,添加class值为activedocument.getElementById(tabId).style.display="block";//改变按钮状态e.currentTarget.className+=" active";}
document.getElementById("xx").click();</script>
</body>
</html>
标签:运行 block img 设置 nts line type 继承 abi
原文地址:https://www.cnblogs.com/hzyhx/p/11143653.html