标签:dev type 很多 dde bottom mil fir utf-8 tin
什么是BFC:
块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域
创建BFC的方式:

图:创建BUF的方式
BFC的作用:
①. BFC 元素和 BFC 元素不会叠加在一起
②. BFC 元素的子元素如果是 BFC 元素,那么 BFC 元素是会包住 float 元素的
③. BFC里面的元素会发生外边距叠加(普通元素发生的是外边距塌陷)
验证BFC的作用:
①. 两个在同一行对的元素,如果均使用 float:left 声明,它们之间并不会发生叠加
②. 这个很好理解,因为很多消除浮动的方法均使用了该特性,比如元素声明 overflow:hidden可以消除该元素内部的元素浮动
③. 验证代码如下:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>Complex flexbox example</title>
6 <style>
7 .first {
8 margin-bottom: 30px;
9 border: black solid 1px;
10 }
11 .second {
12 margin-top: 30px;
13 border: black solid 1px;
14 }
15 .parent {
16 overflow: hidden;
17 }
18 </style>
19 </head>
20 <body>
21 <div class="box">
22 <div class="first">
23 hello
24 </div>
25 <div class="parent">
26 <div class="second">
27 world
28 </div>
29 </div>
30 </div>
31 </body>
32 </html>

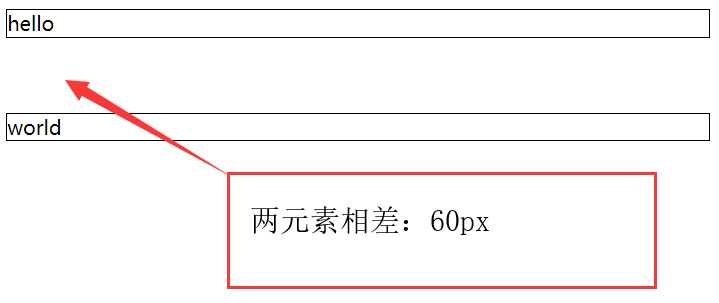
图:运行结果
参考链接:
1. MDN网址:https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Block_formatting_context
标签:dev type 很多 dde bottom mil fir utf-8 tin
原文地址:https://www.cnblogs.com/oulae/p/11143595.html