标签:tin video 嵌入 utf-8 template data app css second
一、问题
首先我们在进行Django框架搭建的时候我们需要建立一个全局的变量,一是为了实现代码的复用,二是为了方便管理,如下图的样式
二、解决
1、修改setting里面的配置文件
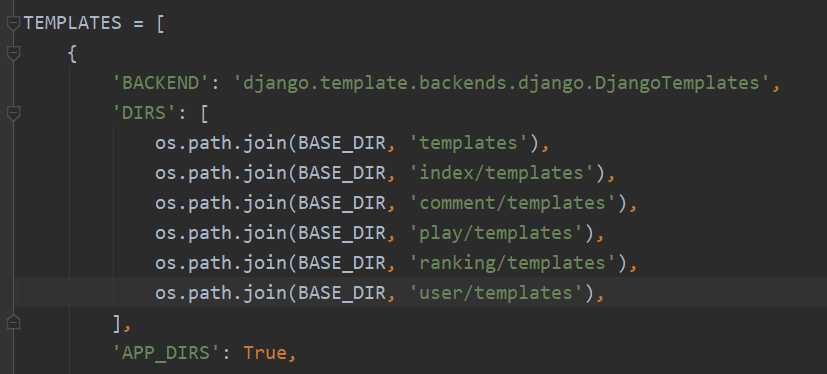
①templates的路径:
按照以下的规则进行添加【app/templates】,然后在APP下面建立这个templates。
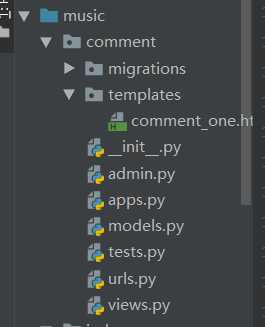
APP下的:
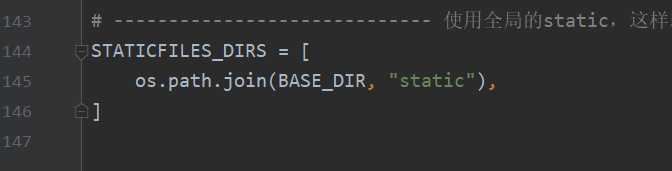
②static的路径:
在最后添加这部分内容,保留以前的static的路径
2、在html中引用:
①templates:
在主templates中添加一个主的HTML文件
其中block代表区域,也就是后面整个主体的部分,这样相当于把一个body嵌入到这个HTML中
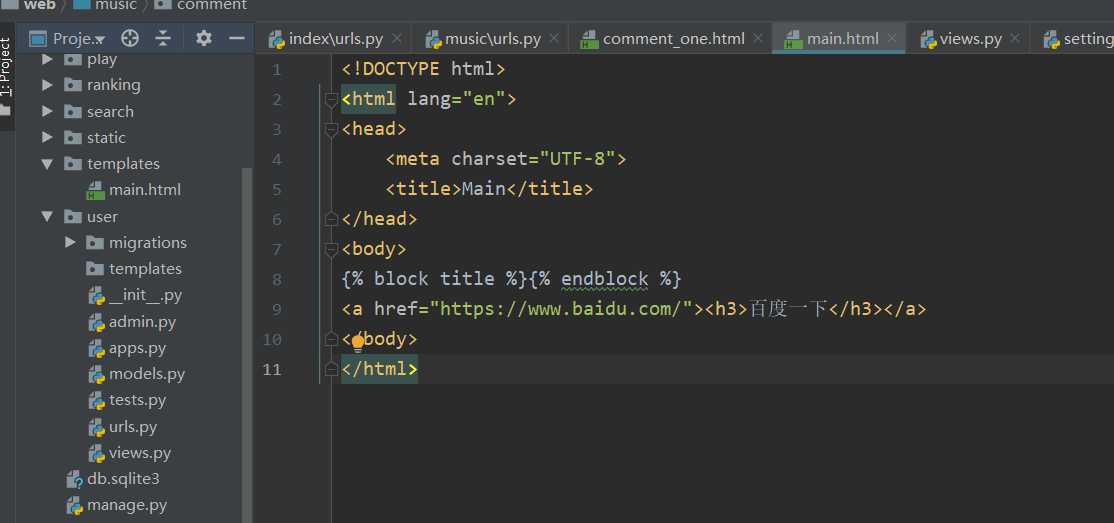
主界面的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Main</title>
</head>
<body>
{% block title %}{% endblock %}
<a href="https://www.baidu.com/"><h3>百度一下</h3></a>
</body>
</html>
应用界面的代码:
其中{% extends ‘main.html‘ %}是最为重要的,必须顶头写不然会出错{% block title %}和{% endblock %}相对相应也就是嵌套的区域
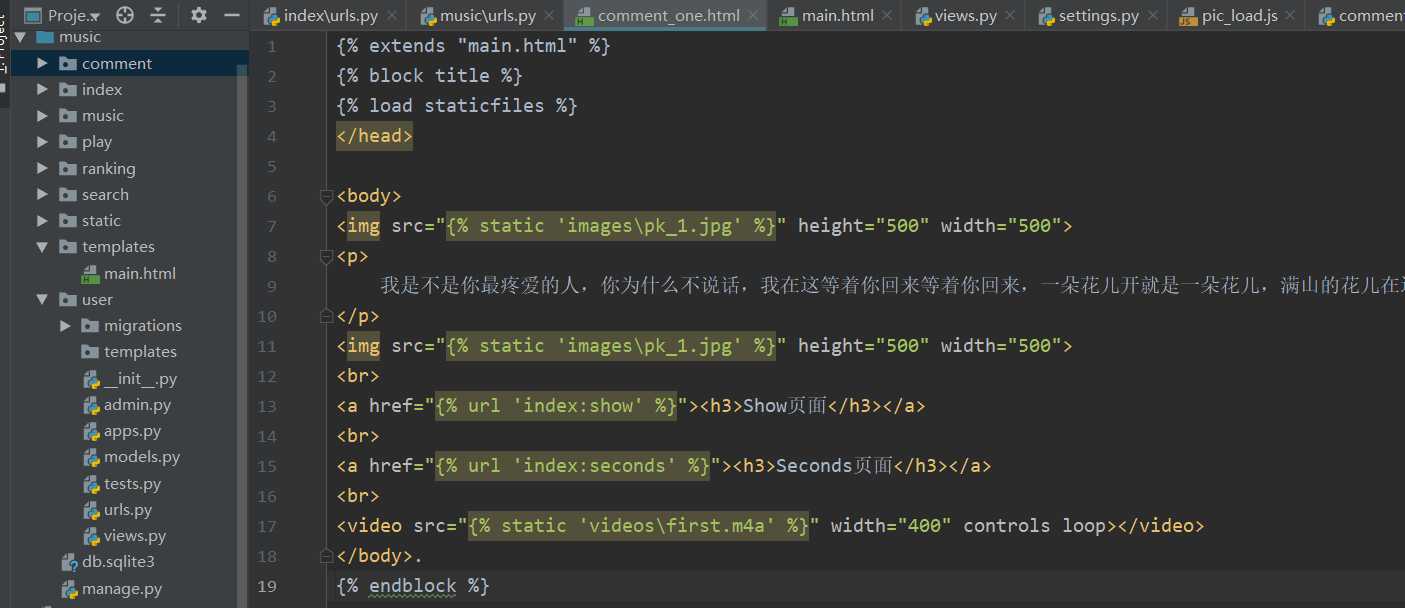
代码如下:
{% extends "main.html" %}
{% block title %}
{% load staticfiles %}
</head>
<body>
<img src="{% static ‘images\pk_1.jpg‘ %}" height="500" width="500">
<p>
我是不是你最疼爱的人,你为什么不说话,我在这等着你回来等着你回来,一朵花儿开就是一朵花儿,满山的花儿在这里开啊!
</p>
<img src="{% static ‘images\pk_1.jpg‘ %}" height="500" width="500">
<br>
<a href="{% url ‘index:show‘ %}"><h3>Show页面</h3></a>
<br>
<a href="{% url ‘index:seconds‘ %}"><h3>Seconds页面</h3></a>
<br>
<video src="{% static ‘videos\first.m4a‘ %}" width="400" controls loop></video>
</body>.
{% endblock %}
结果图:

②static:
static比较简单
在调用之前使用{% load staticfiles %}就可以完成调用,使用的时候使用{% static ‘[js/css/pic/video/等路径]’ %}就可以完成使用
如上图
三、成果展示
四、总结
Django开发的templates有很多技巧可以多参考一下前人写的,如果出现templates无法加载的情况,检出路径是否出现错误,以及拼写是否有误。
五、参考
附上Django的使用手册:
https://docs.djangoproject.com/en/2.1/ref/settings/#databases
Django的学习全局的static和templates的使用
标签:tin video 嵌入 utf-8 template data app css second
原文地址:https://www.cnblogs.com/future-dream/p/11144842.html