标签:ade ott admin 有意思 rip inf default 数据 获取
接下来我们进行轮播的开发
安装插件,选用2.6.7的稳定版本
npm install vue-awesome-swiper@2.6.7 --save根据其github上面的用法,我们在全局引用,在main.js中添加
//main.js
import VueAwesomeSwiper from 'vue-awesome-swiper'
require('swiper/dist/css/swiper.css')
Vue.use(VueAwesomeSwiper)在components里面写入Swiper.vue
<template>
<div class="wrapper">
<swiper :options="swiperOption">
<!-- slides -->
<swiper-slide v-for="item of swiperList" :key="item.id">
<img class="swiper-img" :src="item.imgUrl">
</swiper-slide>
<!-- <swiper-slide>
<img class="swiper-img" src="">
</swiper-slide> -->
<!-- <swiper-slide>I'm Slide 3</swiper-slide>
<swiper-slide>I'm Slide 4</swiper-slide>
<swiper-slide>I'm Slide 5</swiper-slide>
<swiper-slide>I'm Slide 6</swiper-slide>
<swiper-slide>I'm Slide 7</swiper-slide> -->
<!-- Optional controls -->
<div class="swiper-pagination" slot="pagination"></div>
<!-- <div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
<div class="swiper-scrollbar" slot="scrollbar"></div> -->
</swiper>
</div>
</template>
<script>
export default {
name: 'HomeSwiper',
data () {
return {
swiperOption: {
pagination: '.swiper-pagination',
loop: 'true'
},
swiperList: [{
id: '001',
imgUrl: 'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20193/d7bbc21db442366a882e04ddc984669a.jpg_750x200_85e640d9.jpg'
}, {
id: '002',
imgUrl: 'http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20196/5e02c14d35097f40d656f455837b63eb.jpg_750x200_adebb937.jpg'
}]
}
}
}
</script>
<style lang="stylus" scoped>
.wrapper >>> .swiper-pagination-bullet-active
background:#fff !important
.wrapper
overflow:hidden
width:100%
height:0
padding-bottom:26.67%
background:#eee
.swiper-img
width:100%
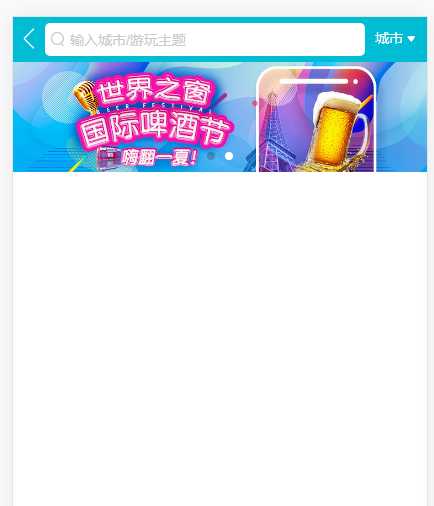
</style>运行项目,效果为

关于轮播的话,这个里面比较有意思的是对局部组件样式的一个修改,用到了>>>,然后的话就是将数据写入对象数组中,
循环展示在页面中,这个的话,一般其实我们是从后端数据中获取的。
标签:ade ott admin 有意思 rip inf default 数据 获取
原文地址:https://www.cnblogs.com/smart-girl/p/11144837.html