标签:formatter 编译 pos mic webp processor nal vue his
在合适的文件夹选择cmd窗口运行 vue init webpack my-first 出现下面的问题


等待下载依赖模块
项目创建好后 cd hello-world 进入项目根目录中
run serve 运行项目
除了这种命令行模式之外,可以界面创建,方法如下
命令行输入vue ui回车
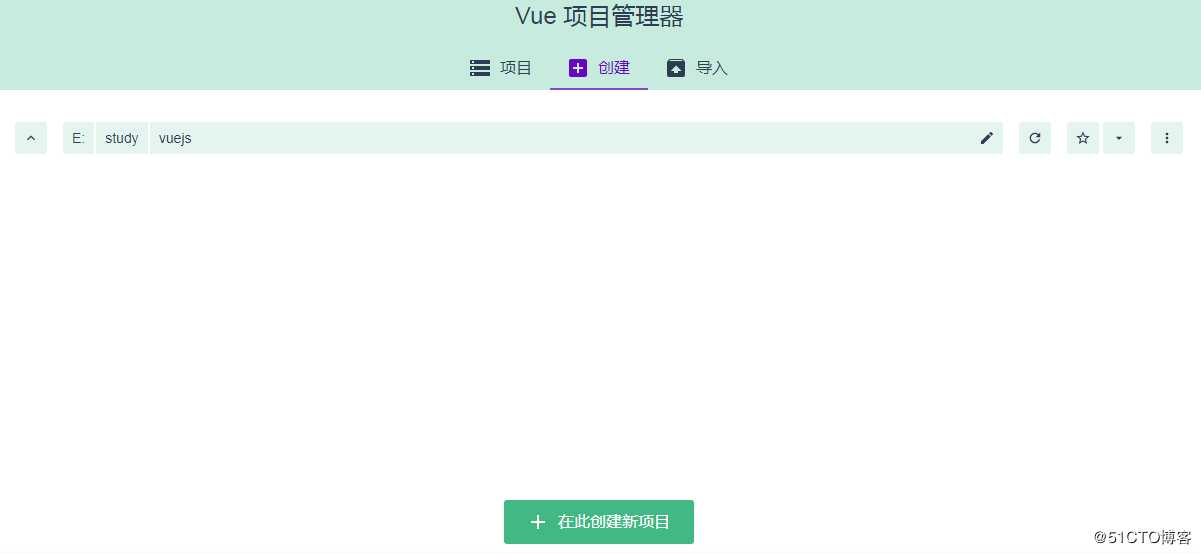
,浏览器会出来一个界面,按照上面的描述创建
点在此创建新项目
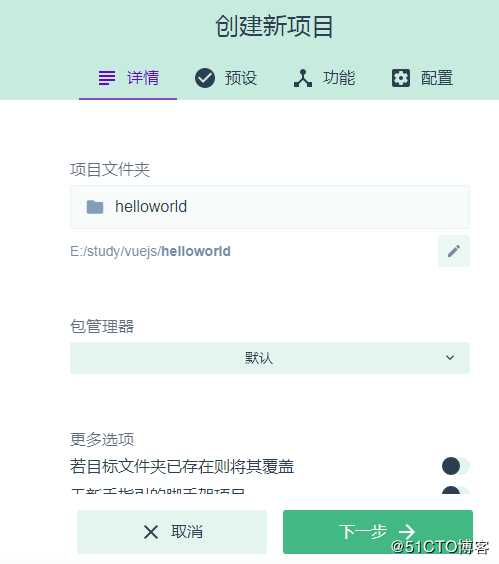
输入项目名称,其他默认
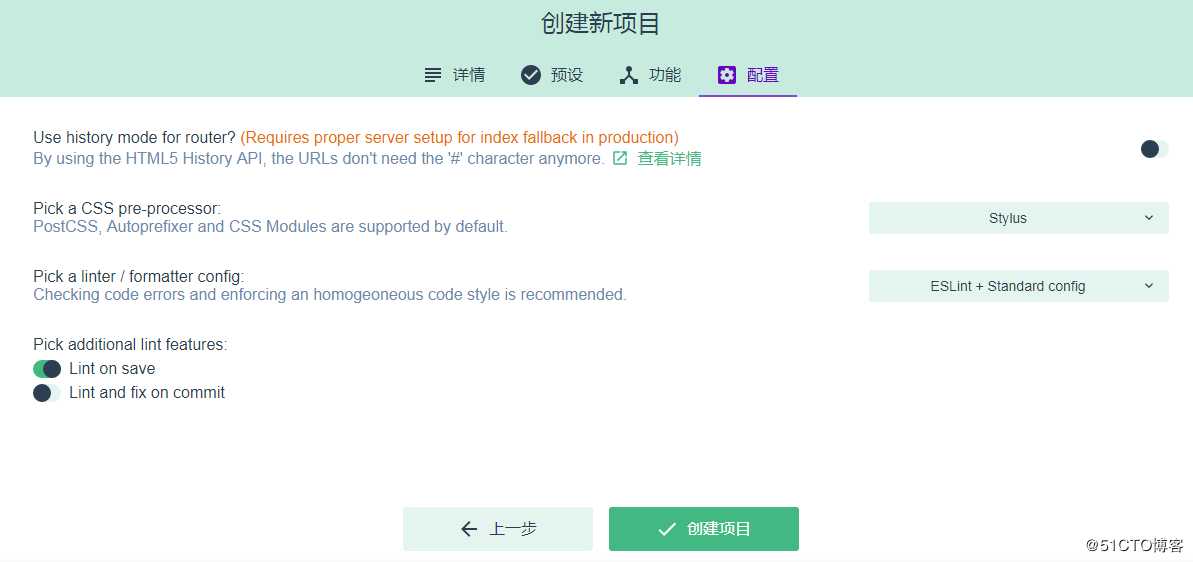
手动配置
选择需要的
创建项目
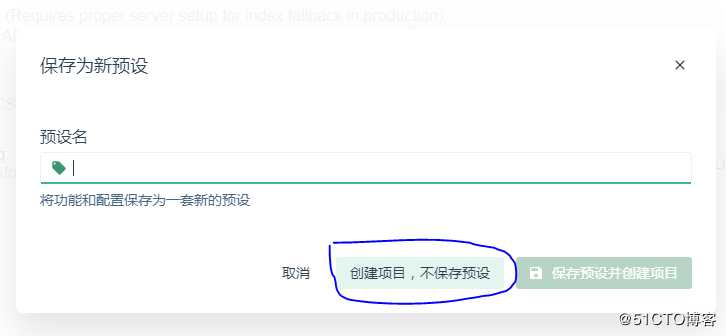
选择 创建项目,不保存预设
标签:formatter 编译 pos mic webp processor nal vue his
原文地址:https://blog.51cto.com/cathy18c/2417877