标签:bsp 别人 效果 rom lock 展现 拒绝访问 标记 父页面
一,XSS
XSS攻击全称跨站脚本攻击,XSS是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
常见的 XSS 攻击有三种:
DOM-based 型、反射型、存储型。
其中:
反射型、DOM-based 型可以归类为非持久型 XSS 攻击。
存储型归类为持久型 XSS 攻击。
①DOM-based型攻击:
利用dom本身的缺陷,进行攻击
栗子:就是页面中的某个图片,获取图片的路径:
<img src="{{img.src}}">
//返回的 img.src=/xxxx" onerror=xxx"
//这样放到img的src中就成了这样<img src="/xxx" onerror=xxx">
//src肯定会加载失败,然后执行了onerror中注入的恶意代码,达到攻击效果
②存储型
前端页面中表单提交的数据存在恶意代码被保存到目标网站的服务器中,这种攻击具有较强的稳定性和持久性。
③反射型
恶意代码并没有保存在目标网站,通过引诱用户点击一个链接到目标网站的恶意链接来实施攻击的。
栗子:
有这样一个url:http:xxxxx.con?name=xxx(xxx是恶意代码) //传到后端的参数name 被后端接收之后,响应的页面包含name这个变量的,会把这个name的内容注入到页面上面,达到攻击的效果
X-XSS-Protection:0 // 0: 表示关闭浏览器的XSS防护机制
X-XSS-Protection:1 // 1:删除检测到的恶意代码, 如果响应报文中没有看到X-XSS-Protection 字段,那么浏览器就认为X-XSS-Protection配置为1,这是浏览器的默认设置
X-XSS-Protection:1;mode=block // mode=block : 给出警告信息,阻止页面的渲染执行
X-XSS-Protection:1;report=<reporting-uri> // report=<reporting-uri> : 进行上报
xss防御手段:
①过滤
对用户的输入进行过滤,移除用户输入的Style节点、Script节点、Iframe节点
②编码
HTML Entity 编码
③将重要的cookie 设置成http only 这样就不能通过js获取到该cookie了
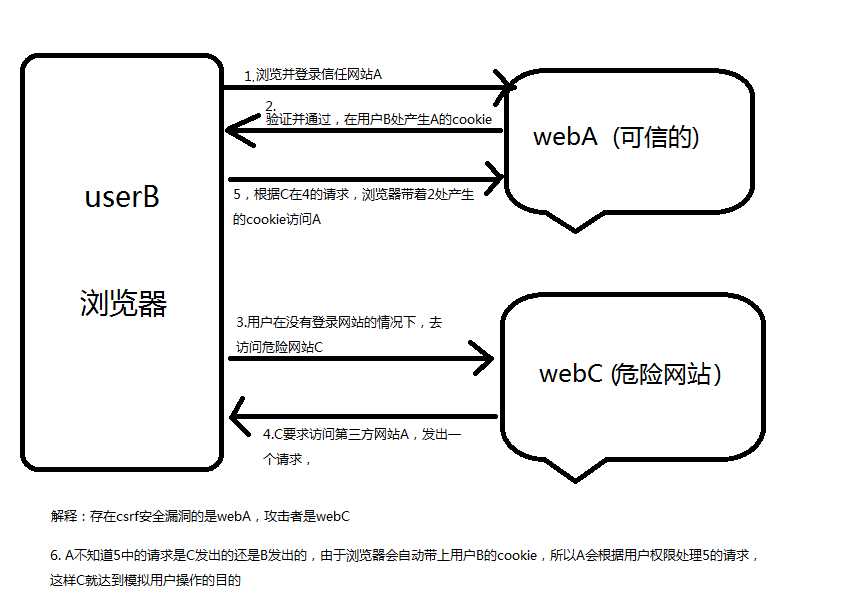
二,CSRF(跨站请求伪造)

从上图可以看出,要完成一次CSRF攻击,被攻击的网站必须满足两个必要的条件:
①登录受信任网站A,并在本地生成Cookie。(如果用户没有登录网站A,那么网站C在诱导的时候,请求网站A的api接口时,会提示你登录)
②在不登出A的情况下,访问危险网站C(其实是利用了网站A的漏洞)。
温馨提示一下,cookie保证了用户可以处于登录状态,但网站C其实拿不到 cookie。
CSRF如何防御:
①使用token:
服务器发送给客户端一个token,客户端提交表单时带上该token,服务器验证token是否有效,有效就允许访问,否则拒绝访问。
②Referer 验证
Referer 指的是页面请求来源,意思是,只接受本站的请求,服务器才做响应;如果不是,就拦截。
三,SQL注入攻击
在编写SQL语句时,如果直接将用户传入的数据作为参数使用字符串拼接的方式插入到SQL查询中,那么攻击者可以通过注入其他语句来执行攻击操作,这些攻击包括可以通过SQL语句做的任何事:获取敏感数据、修改数据、删除数据库表等
防范策略:
①验证输入类型
比如某个视图函数接收整形id来查询,那么就在URL规则中限制URL变量为整型。
②参数化查询
③转义特殊字符
比如引号、分号和横线等。使用参数化查询时,各种接口库会为我们做转义工作。
四,点击劫持(ClickJacking)
点击劫持就是利用视觉欺骗用户将一个危险网站设置透明,然后在其上方设置一个按钮,当你点击这个按钮的时候,就触发底部透明的危险网站的事件,从而欺骗用户点击一个按钮或者输入一个值。
或者是将一个网站通过iframe进来,通过透明度设置不可见,诱导用户点击可见的一个按钮触发事件达到自己的一个目的等
防范策略:
①csp (Content-Security-Policy)
②设置http响应头 x-Frame-Options
X-Frame-Options HTTP 响应头是用来给浏览器指示允许一个页面可否在 <frame>, <iframe>或者 <object> 中展现的标记。网站可以使用此功能,来确保自己网站的内容没有被嵌到别人的网站中去。
X-Frame-Options 有三个值:
deny :表示该页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许。
sameorigin :表示该页面可以在相同域名页面的 frame 中展示。
ALLOW-FROM uri :表示该页面可以在指定来源的 frame 中展示。
换一句话说,如果设置为 deny,不光在别人的网站 frame 嵌入时会无法加载,在同域名页面中同样会无法加载。另一方面,如果设置为 sameorigin ,那么页面就可以在同域名页面的 frame 中嵌套。
③还可以使用window.self和window.top来判断
window.self返回一个指向当前window的一个引用
window.top 返回窗口体系中最顶层窗口的引用
对于非同源的域名,iframe子页面无法通过parent.location或者top.location拿到具体的页面地址,但是可以写入top.location,也就是可以控制父页面的跳转,所以当我们发现页面被嵌入在iframe中时,可以重定向父级页面:
if (window.self != window.top) { //正常页面 top.location.href = self.location.href }
总体来说算是对安全有个了解了。
标签:bsp 别人 效果 rom lock 展现 拒绝访问 标记 父页面
原文地址:https://www.cnblogs.com/zhanghaiyu-Jade/p/11148530.html