标签:进入 项目文件 import 自己的 初步 界面 rom render 打开
该项目我采用了当下最流行的vue ui框架---element-ui,首先用vue-cli构建一个vue项目:
vue create education然后会出现一系列配置选项,此时一直回车就好:

然后进入项目文件夹,输入:
npm run serve
出现以上情况,则说明运行成功,此时,在浏览器打开链接http://localhost:8080/,会看到如下界面:

然后安装element-ui(一定要在该项目根目录下安装):
npm i element-ui -s
将element-ui引入自己的项目:
#main.js
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')用以下命令安装:
npm install vue-router
出现了warning,不用理会
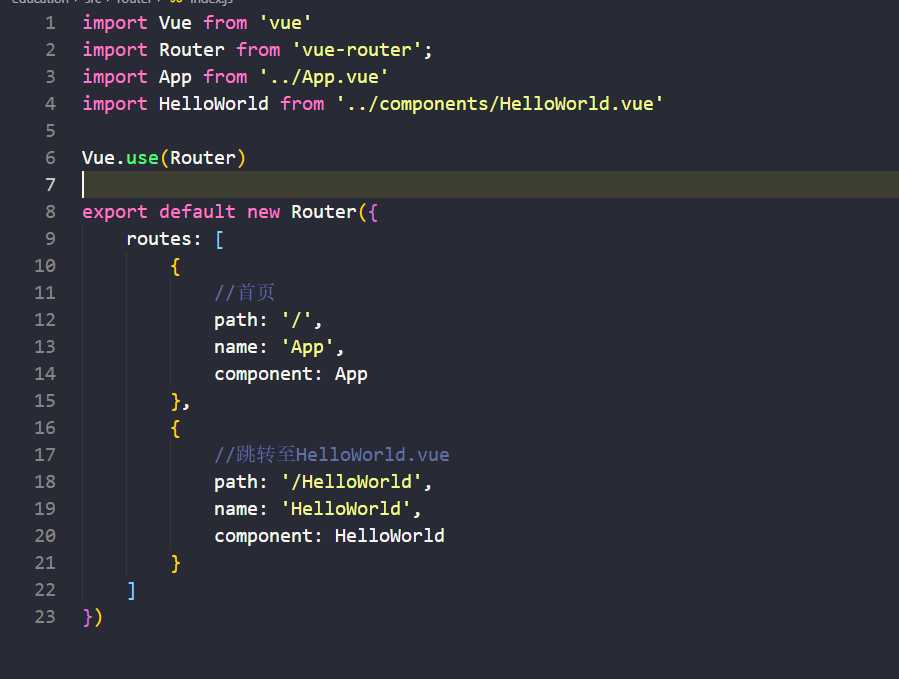
然后将其引入项目中:
import VueRouter from 'vue-router'
Vue.use(VueRouter)
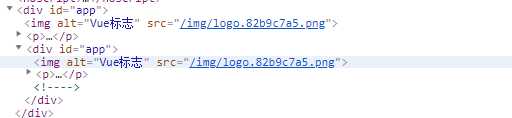
当我在配置路由时,将App.vue设为首页时,router-view重新渲染了一遍,这是因为,App.vue是一个入口文件,所有页面都是在App.vue下进行切换的,所以将App.vue设为首页时,router-view会重新渲染一遍App.vue页面内容,如图:



标签:进入 项目文件 import 自己的 初步 界面 rom render 打开
原文地址:https://www.cnblogs.com/ktddcn/p/11149211.html