标签:请求方式 支持 www strong create ror -o smi The
同源策略是一种约定,它是浏览器最核心也是最基本的安全功能,如果缺少了同源策略,则浏览器正常功能可能都会受到影响。可以说web是构建在同源策略基础之上的,浏览器只是针对同月策略的一种实现。
请求的url地址必须与浏览器上的url地址处于同域上,也就是域名,协议,端口相同。
比如:本地域名是127.0.0.1:8080,请求另外一个域名:127.0.0.1:8081一段数据就会报错,这个就是同源策略,如果浏览器对javascript没有同源策略的保护,那么一些重要的机密网站就会很危险
cors需要浏览器和服务器同时支持。目前所有浏览器都支持,ie浏览器不能低于ie10.
整个cors通信过程,楼市浏览器自动完成,不需要用户参与,对开发者来说,cors通信与同源的ajax通信没有差别,代码完全一样,浏览器一旦发现ajax请求跨源,就会自动添加一些附件的头信息,有时还会多出一次发夹的请求,但用户不会有感觉。因此,实现cors铜线的关键是服务器,只要服务器实现cors接口,就可以跨源通信。
浏览器将cors请求分成两列:简单请求(simple request)和非简单请求(not-so-simple request)。
浏览器发出cors简单请求,只需要在头信息中增加一个origin字段。
浏览器发出cors非简单请求,会在正式通讯之前,增加一次http查询请求,成为“预检”请求(preflight)。浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单中,以及可以使用那些http动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的xml httprequest请求,否则报错。
只要满足两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一:
HEAD
GET
POST
(2)HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
不满足以上连个条件,就属于非简单请求。
浏览器对于两种请求的处理是不一样的。
简单请求和非简单请求的区别?
简单请求:一次其你去
非简单请求:两次请求,在发送数据之前会先发送一次请求“预检”,只有“预检”
通过后才再发一次用于数据传输。
什么是预检:
请求方式是:OPTIONS
预检其实是做检查,检查如果通过就允许传输数据,不通过就不在发送真正想要发送的消息
如何预检:
=> 如果复杂请求是PUT等请求,则服务端需要设置允许某请求,否则“预检”不通过
Access-Control-Request-Method
=> 如果复杂请求设置了请求头,则服务端需要设置允许某请求头,否则“预检”不通过
Access-Control-Request-Headers
支持跨域,简单请求
服务器设置响应头:Access-Control-Allow-Origin = ‘域名‘ 或 ‘*‘
支持跨域,复杂请求
由于复杂请求时,首先会发送“预检”请求,如果“预检”成功,则发送真实数据。
在返回的结果中加入允许信息(简单请求)
def test(request): import json obj=HttpResponse(json.dumps({‘name‘:‘lqz‘})) # obj[‘Access-Control-Allow-Origin‘]=‘*‘ obj[‘Access-Control-Allow-Origin‘]=‘http://127.0.0.1:8004‘ return obj
放到中间件处理复杂和简单请求:
from django.utils.deprecation import MiddlewareMixin class CorsMiddleWare(MiddlewareMixin): def process_response(self,request,response): if request.method=="OPTIONS": #可以加* response["Access-Control-Allow-Headers"]="Content-Type" response["Access-Control-Allow-Origin"] = "http://localhost:8080" return response
实验:
开启两个项目,一个项目部署web前端,另外一个项目部署后端服务,web前端想另外一个后端服务发起请求
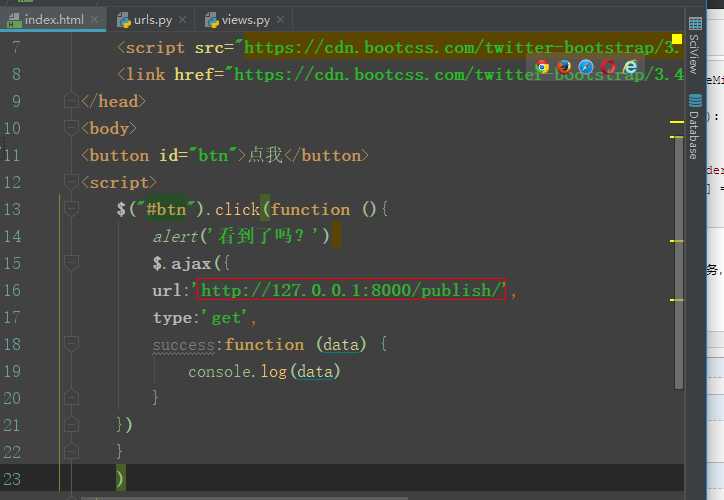
web前端:

路由设置:
url(r‘^index/‘,views.index),
视图设置:
def index(request): return render(request,‘index.html‘)
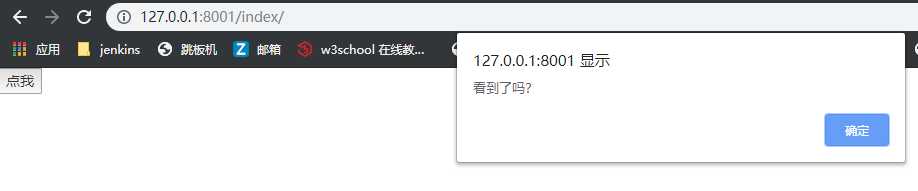
浏览器访问地址是:127.0.0.1:8001/index

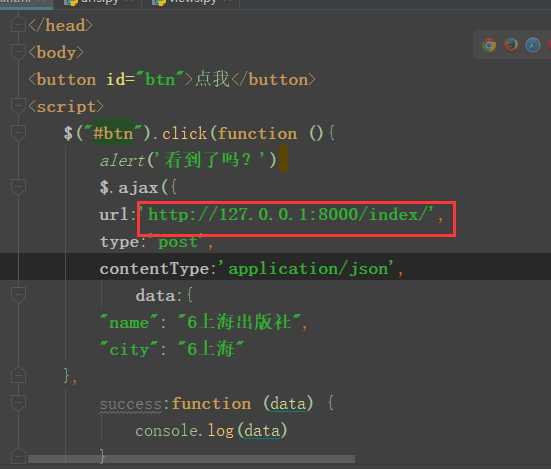
其中在html中设置url是点击按钮触发请求,请求地址是另外一台设备的请求地址:
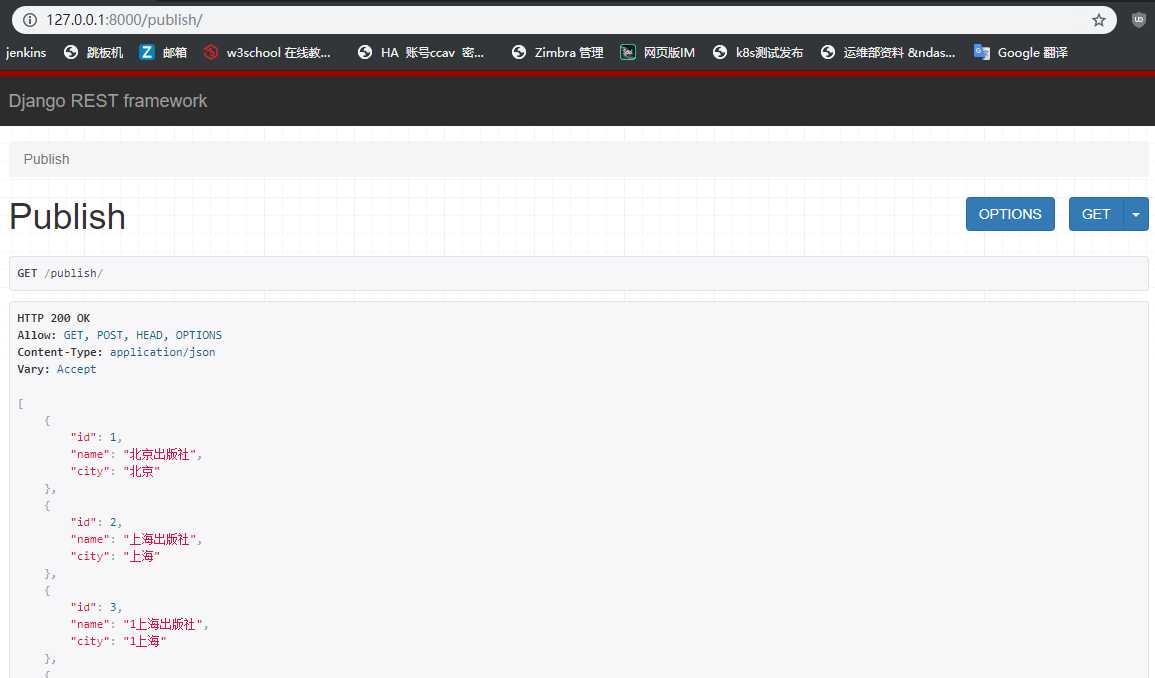
后端:
地址:127.0.0.1:8000/publish/
创建一个文件例如:app01Serializer.py
from app01 import models class PublishSerializers(serializers.ModelSerializer): class Meta: # 调用所有数据 model=models.Publish fields=‘__all__‘
设置视图:
from app01 import models from rest_framework.views import APIView from app01.app01Serializer import PublishSerializers class PublishView(APIView): # 获取所有的数据 def get(self,request):
# 这里的print是测试是否有请求 print(‘xxxxxxxxxxxxxxxxxxxxxxx‘) publish_list=models.Publish.objects.all() ps=PublishSerializers(publish_list,many=True) return Response(ps.data) # 使用ModelSerializer里面有create方法 def post(self,request): # 添加家一条数据 ps=PublishSerializers(data=request.data) if ps.is_valid(): ps.save() return Response(ps.data) else: return Response(ps.errors)
设置路由:
url(r‘^publish/$‘,views.PublishView.as_view()),
访问:

从web前端访问,查看是成功向后端发起请求,是否有数据返回,
前端点击按钮触发请求

后端后台查看打印xxxx,确定收到前端发送的请求

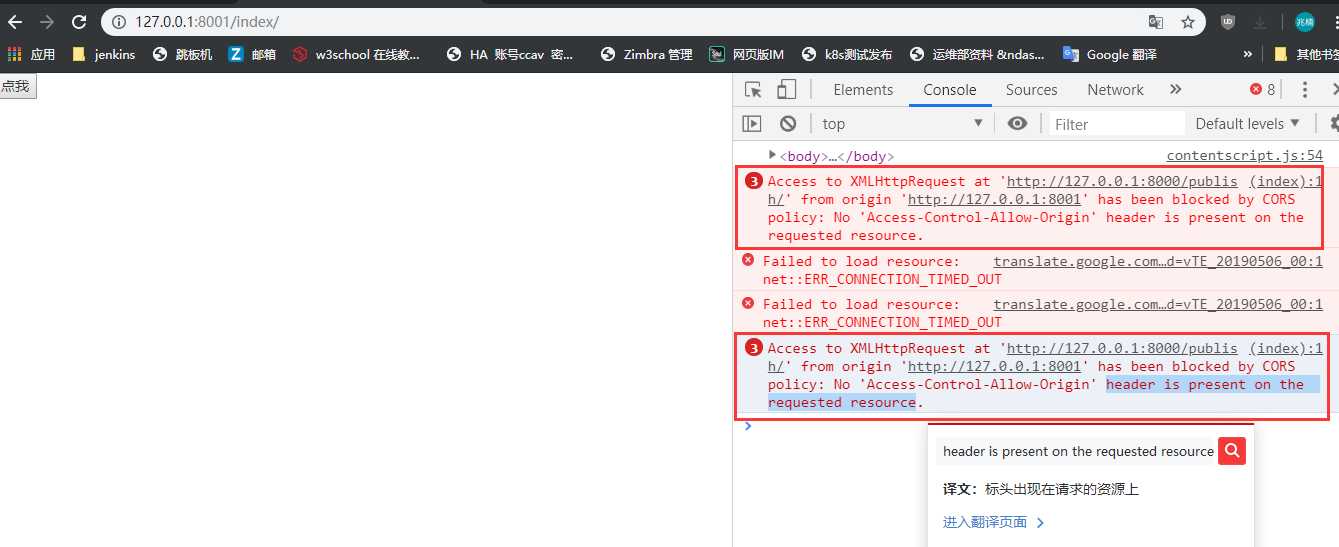
我们在看前端,前端却没有展示后端返回的数据,查看前端源码:

从这里我们可以看出后端发送的数据没有被前端web接收,同源策略(拒绝不是当前域返回的数据)
解决办法:
cors:跨域资源共享
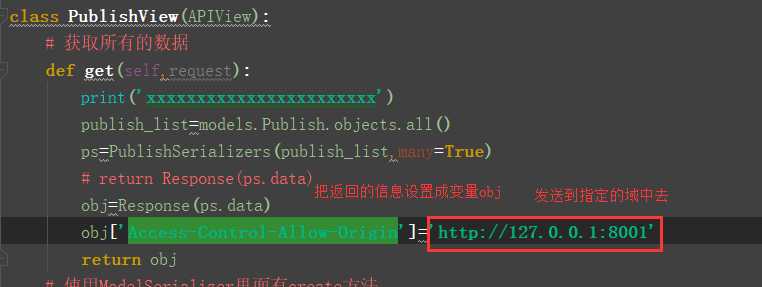
在 后端修改(接收响应发起请求的一段修改):
在后端的return返回前添加一些数据,允许发送到指定域的“Access-Control-Allow-Origin”的请求

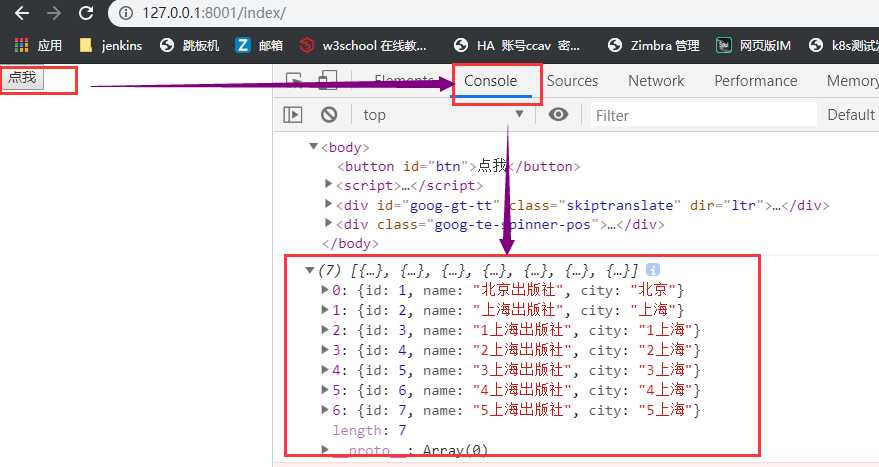
前端测试:

接收到请求后端返回的数据
以上为简单请求
以下为非简单请求
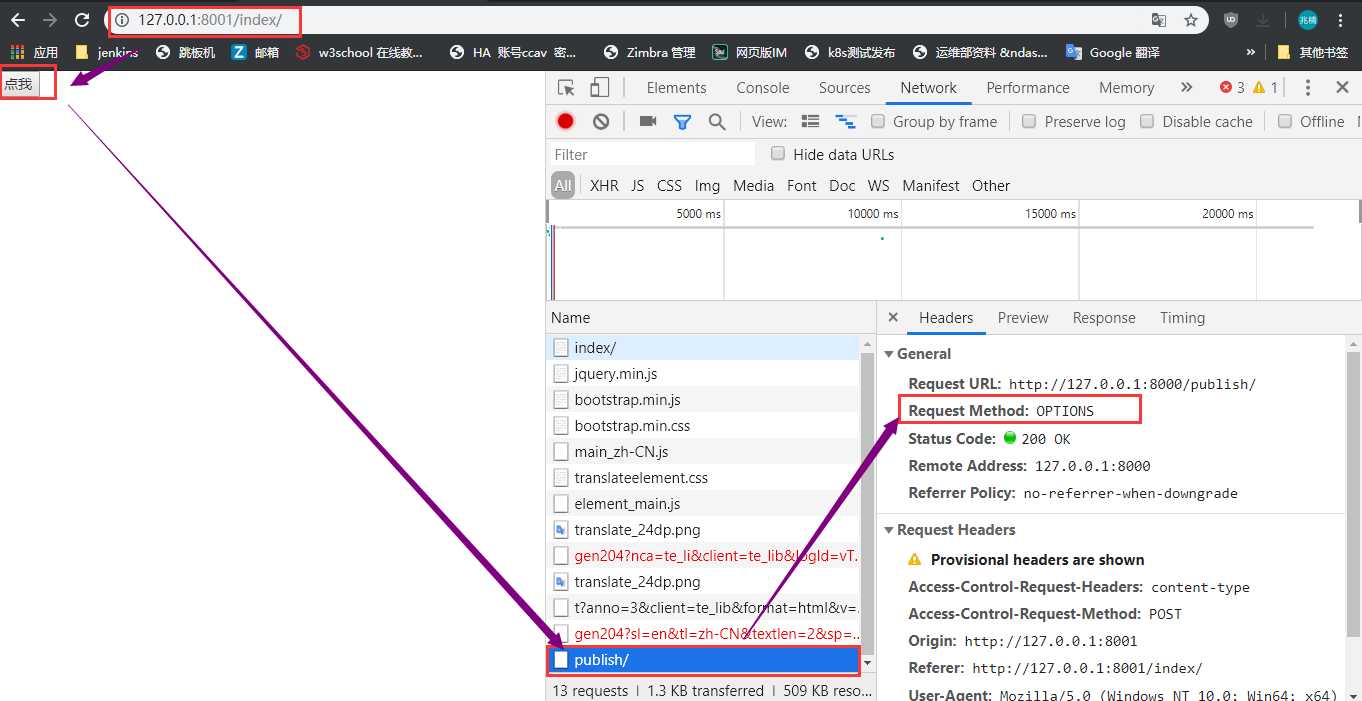
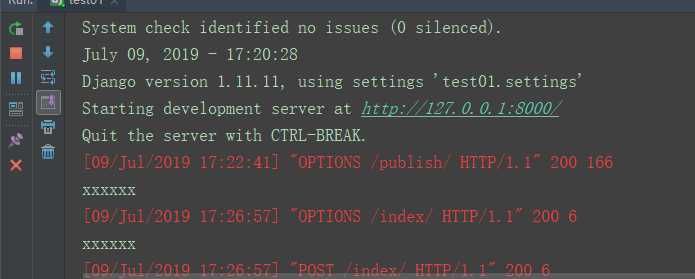
发起两个请求,第一次为OPTIONS请求,当预检通过,允许我发请求,再发送真实的请求
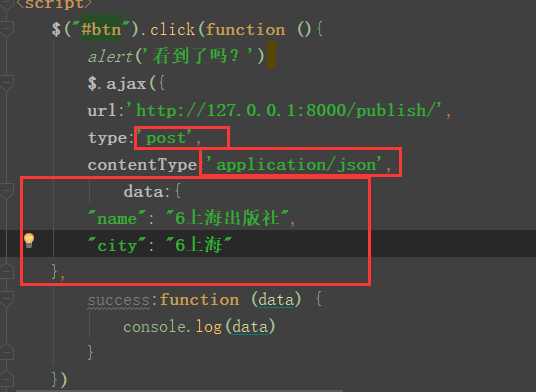
web前端设置下点击按钮发送post请求

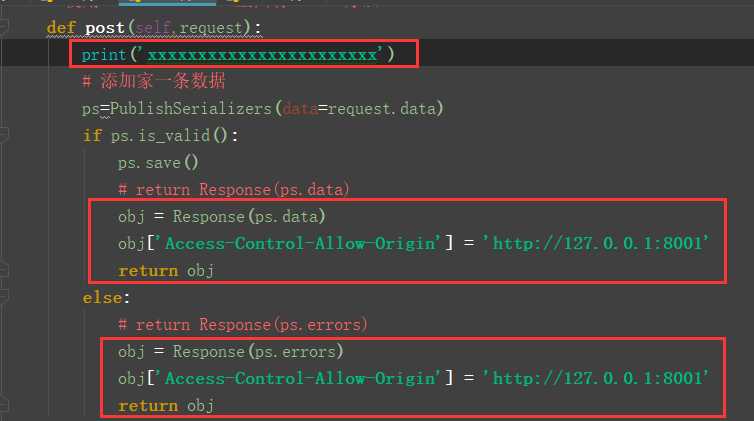
后端修改下post请求,和get一样返回对应的请求

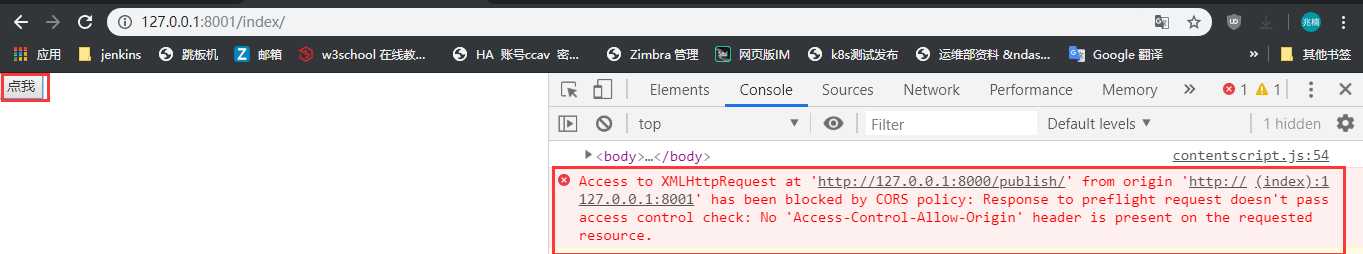
web前端测试发起post请求:


后端没有打印xxx信息,说明没有发起请求

解决办法:
在后端中判断是否是options请求是的话允许通过
经过时间还是不行,请求发送不到post里面,重新试验:
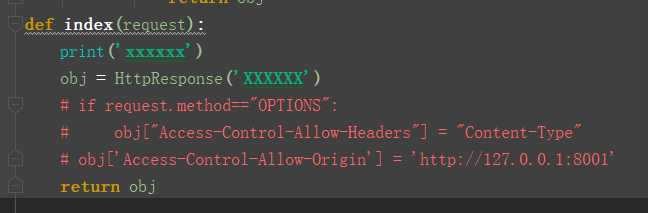
后端重写视图:
def index(request): print(‘xxxxxx‘) obj = HttpResponse(‘XXXXXX‘) if request.method=="OPTIONS": obj["Access-Control-Allow-Headers"] = "Content-Type" obj[‘Access-Control-Allow-Origin‘] = ‘http://127.0.0.1:8001‘ return obj
设置路由:
url(r‘^index/‘,views.index),
web前端修改url请求地址:

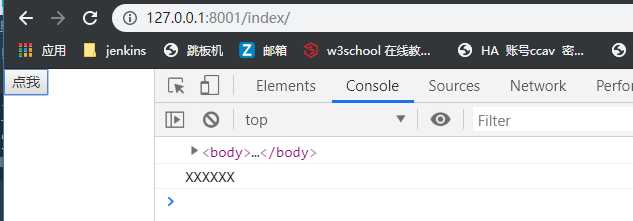
前端测试:

获取到后端返回的值
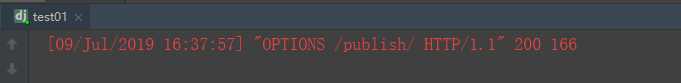
查看后端:

注意:如果前端请求是多个域的话解决办法:
方法1:
obj[‘Access-Control-Allow-Origin‘] = ‘*‘
全局情况下不用针对每个请求设置,设置中间件,
创建一个自定义py文件
MyMiddel.py
from django.utils.deprecation import MiddlewareMixin class MyCorsMiddle(MiddlewareMixin): def process_response(self, request, response): if request.method == ‘OPTIONS‘: # 允许它 response[‘Access-Control-Allow-Headers‘] = ‘Content-Type‘ # obj[‘Access-Control-Allow-Headers‘]=‘*‘ # obj[‘Access-Control-Allow-Origin‘]=‘http://127.0.0.1:8000‘ response[‘Access-Control-Allow-Origin‘] = ‘*‘ return response
编辑settings文件
from app01.MyMiddle import MyCorsMiddle MIDDLEWARE = [ ‘app01.MyMiddle.MyCorsMiddle‘, ‘django.middleware.security.SecurityMiddleware‘, ‘django.contrib.sessions.middleware.SessionMiddleware‘, ‘django.middleware.common.CommonMiddleware‘, # ‘django.middleware.csrf.CsrfViewMiddleware‘, ‘django.contrib.auth.middleware.AuthenticationMiddleware‘, ‘django.contrib.messages.middleware.MessageMiddleware‘, ‘django.middleware.clickjacking.XFrameOptionsMiddleware‘, ]
把视图中的非简单请求条件注释掉:


标签:请求方式 支持 www strong create ror -o smi The
原文地址:https://www.cnblogs.com/yangzhaon/p/11154004.html