标签:class类 module 函数 justify ima 必须 static关键字 原型 this
函数变量作用域问题
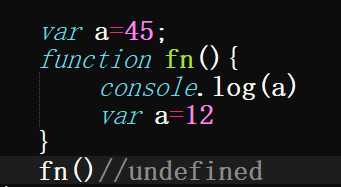
1.函数体内声明的变量

2.参数中的变量
没有赋值的

赋值的值不是变量

赋值且值也是变量

函数执行的时候,先给形参赋值,形参也是私有变量,如果给形参赋的值也是变量,先看这个变量是不是私有变量(不是针对函数体内的,只针对形参,还跟形参的顺序有关),如果不是私有变量找全局的,全局没有就报错
特例 给形参赋的变量与形参同名
function fn(a=a){}
会出现暂时性死区
class
calss定义类的
1.在class类上添加的属性都是在原型prototype上添加的
2.new 实例的时候其实就是调用构造函数这个方法
3.类的本质其实就是一个函数
4.类中this指向实例对象
5.添加的私有属性都在构造函数中添加
6.每个构造方法都会默认返回实例对象this,如果人为改变return返回值,返回基本数据类型 字符串 数字等 不会改变return this 如果 返回引用数据例行 obj,arr ,那么return this就会失效,变成你反回的结果了
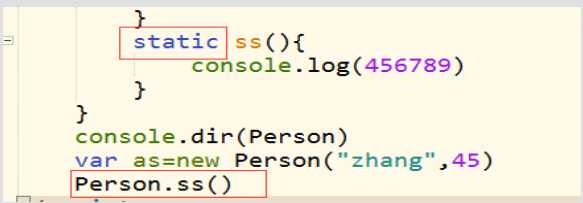
7.静态方法 在方法名前面加上static关键字
那么这个方法 就变成了类的私有方法 就得用类.方法()

Extends 继承
子类继承父类 使用extends关键字
代码块里 需要使用super关键字
Super既可以充当函数 也可以充当对象
充当函数时,只能在子类的构造函数中使用,且必须放在第一行调用。指向父类的构造函数,只有super调用之后,子类才可以使用this关键字,指向子类的实例对象。
充当对象时,放在普通函数中,super指向父类的原型prototype
放在静态方法中 super执行当前父类本身。
Module
Es6
使用 export 对外暴露模块接口
使用import 引入其他模块
Import 声明的变量必须放在{}内 变量名必须和暴露的接口变量名一致
import {a} from "./modules/b.js" 引入的方式
export var a="hello world"; 暴露的接口 不建议这样写
var a="hello world";
export {a}
模块文件暴露的是什么 引入文件接收的就是什么。
注意
Export 12;x
总结
export 和import 是一对 二者后面都必须带{} 大括号里面的变量名还必须保持一致,顺序无所谓。
export default和import 也是一对 二者后面不用带{} 名字不需要一致
Export default 一次只能对外输出一个
Export default 的本质 是将值赋给变量default 然后暴露 所以default后面不能对变量再次声明
Export default var a 这种写法是错的 可以这样写export default a=12
函数没事 export default function fn(){} ===export default function(){}
标签:class类 module 函数 justify ima 必须 static关键字 原型 this
原文地址:https://www.cnblogs.com/jiangningjn/p/11160287.html