标签:event 挂载 des 完成后 http 应该 width red nbsp

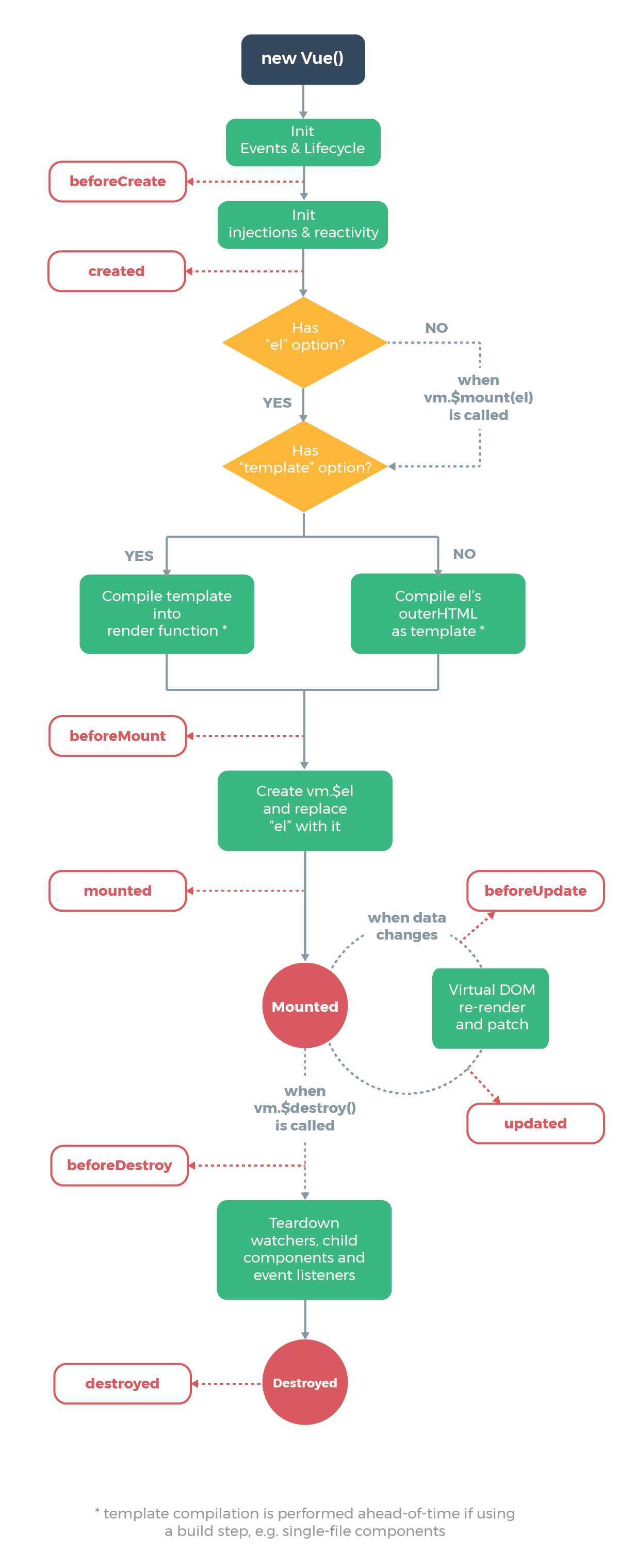
1、beforeCreate
在实例化之后,数据观测和event/watcher事件配置之前被调用。
2、created
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测,属性和方法的运算,watch/event事件回调。然后,挂载阶段还没开始,$el属性目前不可见。
异步数据的请求适宜在created的钩子中调用。
3、beforeMount
在挂载开始之前被调用:相关的render函数首次被调用。
该钩子在服务器端渲染期间不被调用。
3、mounted
el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。如果root实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。
mounted不会承诺所有的子组件也都一起被挂载。如果你希望等到整个视图都渲染完毕,可以用vm.$nextTick替换掉mounted
mounted初始数据的DOM渲染完毕,可以获取到DOM
4、beforeUpdate
数据更新时调用,发生在虚拟DOM打补丁之前。这里适合在更新之前访问现有的DOM,比如手动移除已添加的事件监听器。
5、updated
由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件DOM已经更新,现在可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或watcher取而代之。
updated不会承诺所有的子组件也都一起被重绘。如果希望等到整个视图都重绘完毕,可以用vm.$nextTick替换掉updated
updated数据更新完毕,如果对数据更新做统一处理在updated钩子中处理即可,如果想分别处理不同的数据更新,同时对DOM操作,使用nextTick函数处理
6、activated
keep-alive组件激活时调用。
7、deactivated
keep-alive组件停用时调用。
8、beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
9、destroyed
Vue实例销毁后调用。调用后,Vue实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
10、errorCaptured
当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回false以阻止该错误继续向上传播。
标签:event 挂载 des 完成后 http 应该 width red nbsp
原文地址:https://www.cnblogs.com/dianmowj/p/11162127.html