标签:-- mic color 创建 style ima webpack npm nbsp
1、安装node.js,不用安装最新版,我安装的是10.15.3,安装node的时候会自动安装npm,npm是v6版本的,安装好后,可以输入node -v检查node版本,输入npm -v 检查npm版本
node安装参考链接: https://www.runoob.com/nodejs/nodejs-install-setup.html
2、安装淘宝镜像,为什么要使用淘宝镜像呢?因为npm,比较适合比较大型的应用,使用起来比较慢,所以使用淘宝的cnpm镜像来安装vue
输入命令的地方,快捷键win+R打开运行,此时路径为 ,然后在打开的运行界面输入以下命令
,然后在打开的运行界面输入以下命令
命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
3、使用cnpm全局安装vue-cli脚手架
命令:cnpm install -g vue-cli
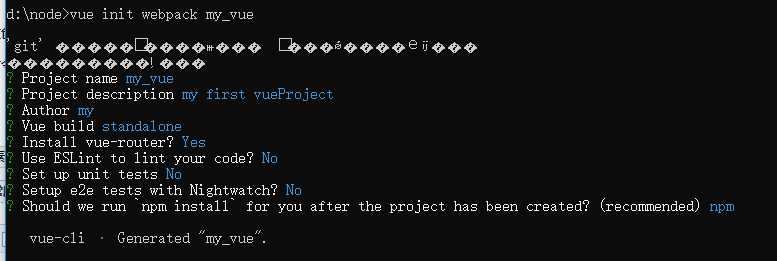
4、创建项目
在创建项目之前,要把目录切换到自己想要创建项目的文件夹中,例如想进入D盘的node文件夹里。先输入d: ,此时目录切换到D盘,然后在输入 cd node,就可以进入到D盘的文件夹里
命令:vue init webpack my_vue(其中my_vue是自己的项目名字,可以根据自己的需要起名字)

5、安装依赖
标签:-- mic color 创建 style ima webpack npm nbsp
原文地址:https://www.cnblogs.com/qdkfyym/p/11163667.html