标签:函数 改变 没有 htm java ima for methods cfile

注意:vue的生命周期函数并不放在methods中!
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="./vue.js"></script>
<!-- <script src="http://cdn.staticfile.org/vue/2.6.10/vue.common.dev.js"></script> -->
</head>
<body>
<div id="app">
</div>
<script type="text/javascript">
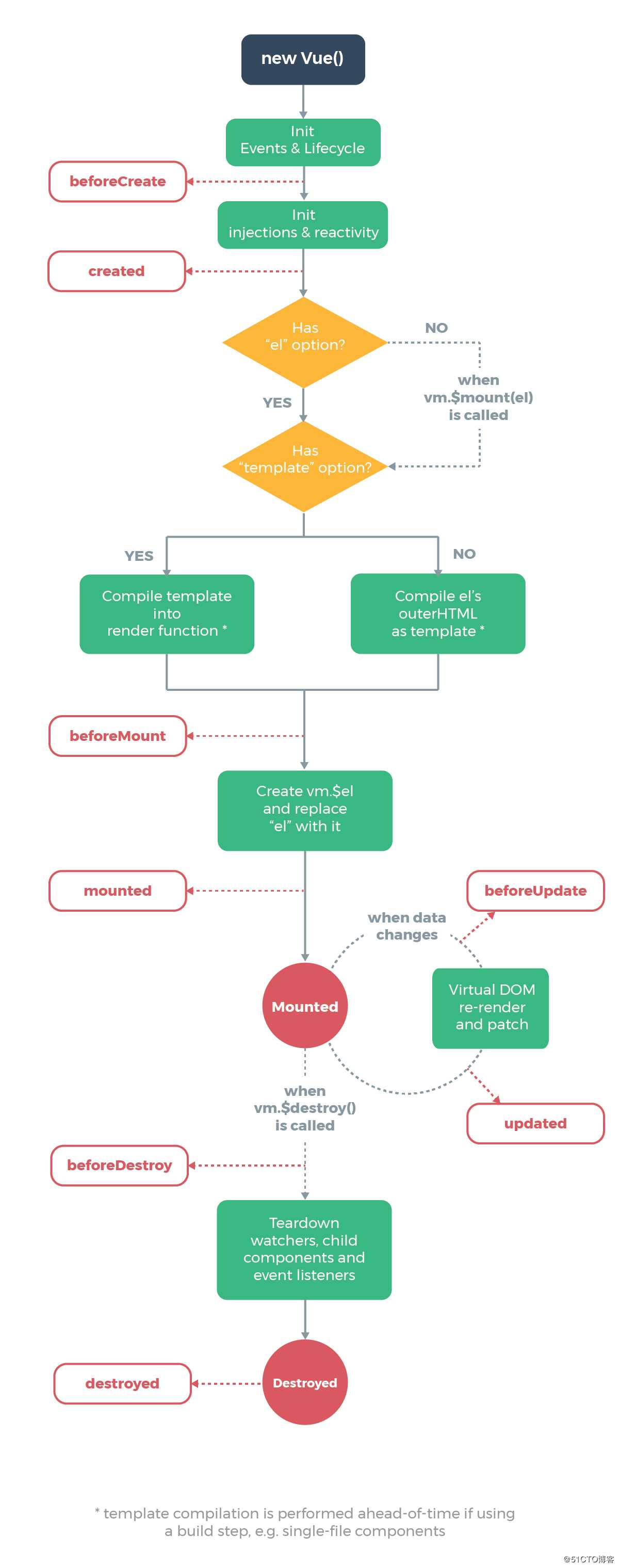
//生命周期函数就是vue实例在某一个时间点会自动执行的函数
var vm = new Vue({
el: "#app",
template: "<div>hello world</div>",
beforeCreate: function() {
console.log("beforeCreate")
},
created: function() {
console.log("created")
},
beforeMount: function() {
console.log(this.$el)
console.log("beforeMount")
},
mounted: function() {
console.log("mounted")
console.log(this.$el)
},
beforeDestroy: function() {
console.log("beforeDestroy")
},
destroyed: function() {
console.log("destroyed")
},
beforeUpdate: function() {
console.log("beforeUpdate")
},
updated: function() {
console.log("updated")
}
});
</script>
</body>
</html>
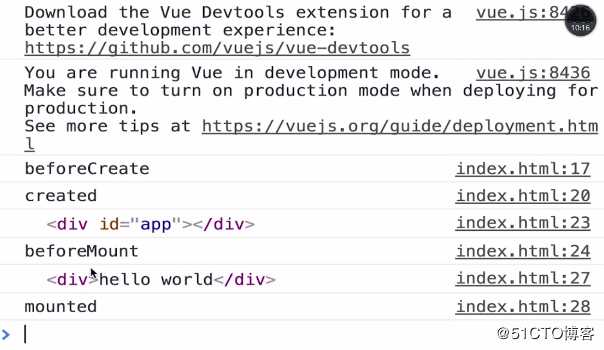
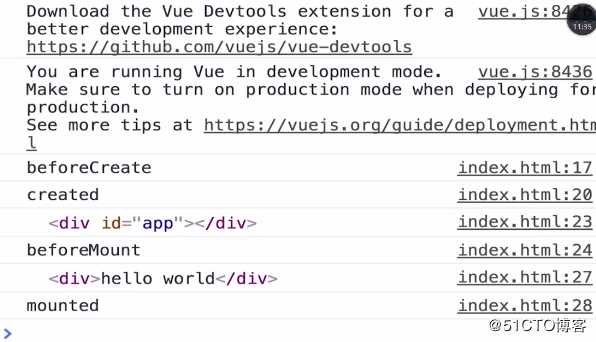
(在beforeMount的时候是没有hellow world的,mounted有了。也就是mounted的时候渲染完毕了)
(beforeDestroy、destroyed并没有被输出)
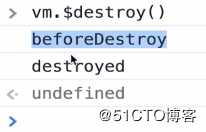
而执行$destroy()函数则输出了:
只有当数据发生改变,beforeUpdate、updated才会执行:
标签:函数 改变 没有 htm java ima for methods cfile
原文地址:https://blog.51cto.com/5660061/2418969