标签:doctype javascrip component info mon sage new handle hello
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="./vue.js"></script>
<!-- <script src="http://cdn.staticfile.org/vue/2.6.10/vue.common.dev.js"></script> -->
</head>
<body>
<div id="root">
// v-on:可以写成@
<br>
//可以理解一个vue项目实际就是由很多个组件组成,也可以理解为是很多vue实例组成
<div @click="handleClick">{{message}}</div>
<item></item>
</div>
<script type="text/javascript">
//实际上vue的底层也会把组件编译成vue实例
Vue.component(‘item‘, {
template: ‘<div>hello item</div>‘
})
//vue实例是根实例,除了它,vue中每个组件也是vue实例
var vm = new Vue({
el: ‘#root‘,
data: {
message: ‘hello world‘
},
methods: {
handleClick: function() {
alert("hello")
}
}
})
</script>
</body>
</html>

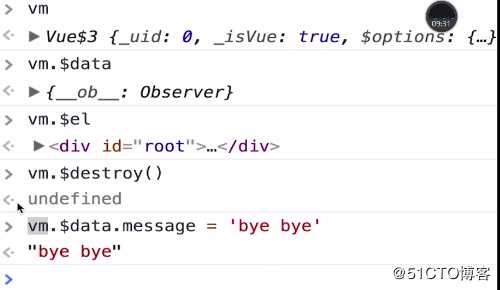
凡是以$开头的指的都是vue的实例方法或实例属性
(vm.$destroy()将vm实例删除了,所以改变message的值并不会让页面有什么变化)
标签:doctype javascrip component info mon sage new handle hello
原文地址:https://blog.51cto.com/5660061/2418886