标签:asi 整理 多行 img dir ace center 技术 mic

必记属性
|
flex-container 属性 |
|
| flex-direction 方向 |
:row 从左往右 (默认一行一行展示) |
|
:row-reverse 从右往左 (反向) |
|
|
:column 从上往下 (一列一列展示) |
|
|
:column-reverse 从下往上 (反向) |
|
| flex-wrap 换行 |
:wrap 换行 |
|
:no-wrap 不换行(默认此状态) |
|
| flex-flow 方向与换行的简写 | :direction wrap |
| justify-content 主轴方向对齐方式 |
:space between 空间放在中间
|
|
:space around 空间放在周围
|
|
|
:flex-start 往起点靠 |
|
|
:flexend 往终点靠 |
|
|
:center 居中 |
|
| align-items 侧轴方向对齐方式 |
:strech 伸展(高度不定,所有元素的高度以最高的为准) |
|
:flex-start 往侧轴的起点靠 |
|
|
:flex-end 往侧轴的终点靠 |
|
|
:center 居中 |
|
| align-content 多行/列内容对齐方式 | stretch;flex-start;flex-end;center;space-between;space-around |
|
flex-item属性 |
|
| flex-grow |
增长比例(空间过多时) .child:nth(1){flex-grow:2}
.child:nth(2){flex-grow:1}
.child:nth(3){flex-grow:3}
|
| flex-shrink | 收缩比例(空间不够时) |
| flex-basis | 默认大小或按照修改的样式显示 |
| flex | :grow shrink basis (三者简写) |
| order | 顺序 |
| align-self | 自身对齐方式(可单独修改自身的对齐方式) |
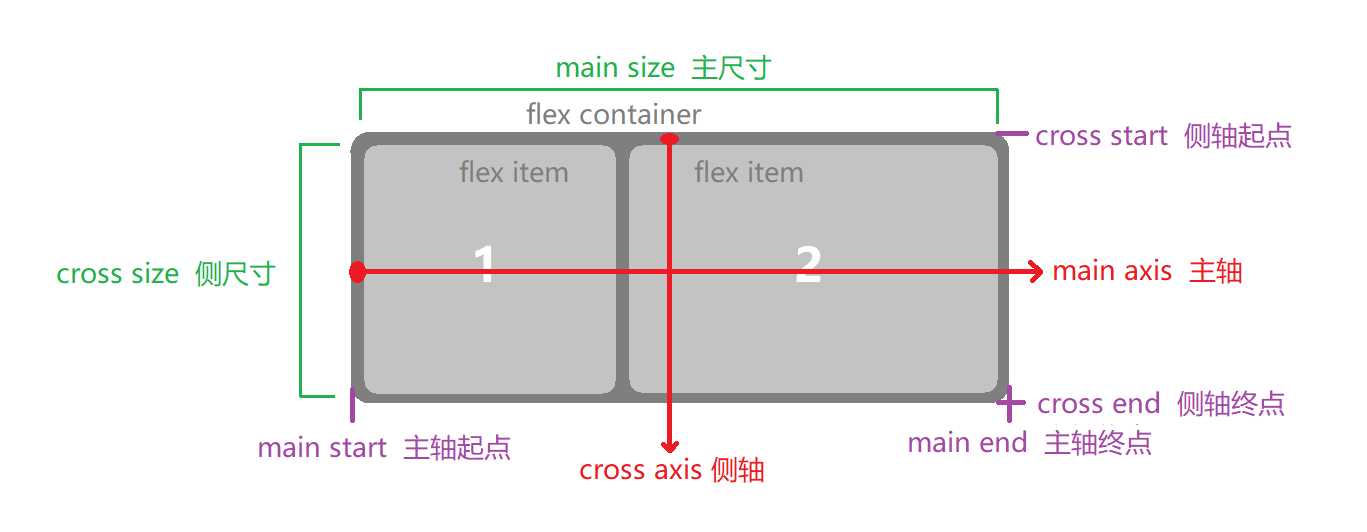
注:示例图片并非代码呈现,如有错误请帮忙指出,谢谢!
标签:asi 整理 多行 img dir ace center 技术 mic
原文地址:https://www.cnblogs.com/BUBU-Sourire/p/11165391.html