标签:项目目录 清理 style new product 直接 后端 了解 spl
今天正式开始入门篇,也就是实战了~
首先我们是要做一个博客网站,UI 框架采用江湖传闻中的 ElementUI,今天我们就来利用它确定我们博客网站的基本布局吧。
新建一个vue项目(可以参考基础篇里的搭建方法,也可以参考官网现在最近的 Vue CLI 3.x进行可视化创建和管理
安装 vue-router
安装 elementui
以上的操作都可以在之前的博文中(基础篇)找到完整步骤,这里就不重复了。
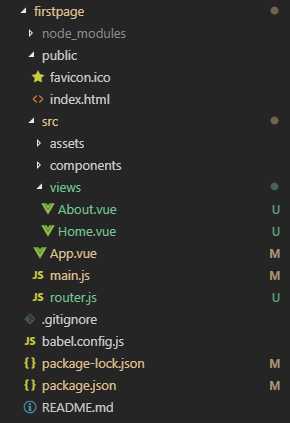
我们做完准备工作之后,目录结构如下:

我们来看看这个目录:
|--public 公共目录
| |--favicon.ico 网站图标
| |--index.html 网站入口文件
|
|--src 项目目录
| |--assets 资源目录
| |--components vue组件目录
| |--views 视图目录,安装 vue-router之后自动生成
| |--About.vue
| |--Home.vue vue-router 自带的主页示例
|
| |--App.vue 项目中 vue组件的入口文件
| |--main.js 项目的入口文件,实例化根实例,做一些配置,以及组件注册,第三方库引入
| |--router.js vue-router自动生成的路由映射对象在之前我们说到过, UI 才是最终的呈现效果,代码是为它而服务的。因此 UI还是需要上点心的:
若羽是个地地道道的后端,对于前端布局、UI设计可以说得上是七窍通了六窍: 一窍不通。
不过好在,这次选择的 UI库中有提供布局:
官方文档:查看
这里我们选用最常见的页面布局,也就是只有 Header 和 Main的简约式布局。毕竟复杂的咱也玩不溜,还是不嫌丑了。
之前我们首先分析了整个项目的目录结构,目的是为了提前预习预习,工欲善其事必先利其器!
预习的目的是为了我们在开始一个新项目时,要知道应该从何下手,而不是上来就撸起袖子一把梭。
这里我们首当其冲的当然是先看 main.js,因为它是项目的入口文件,可以在这里看到整个项目的初始化过程:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
代码很简短,它做了哪些事呢:
实例化根实例,并挂载在 Id 为 app的 dom节点上(这里挂载的就是 app.vue中的节点)。
配置路由对象。
我们再来看看 router.js 中路由对象是怎么定义的:
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
}
]
})
这里定义了两个路由,一个是 home,同时它也是根路由,也就是项目启动后默认进入的页面。
另一个是 about,它是和 home 同级的路由,渲染的时 ./views/About.vue这个组件。
很好,我们再来看看 app.vue,因为我们要在这里进行页面布局:
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>这里是不是看到一个很眼熟的东西呢:id="app",没错,这就是入口文件挂载的节点。
好了,我们千辛万苦终于找到了这个文件(这里是为了演示如何去了解一个你并不熟悉的项目,开发中如果有文档,那么直接查看文档是最便捷的方式)
接下来我们把样式都给清理掉,中间无用的代码也都去掉:
<template>
<div id="app">
<router-view/>
</div>
</template>清理后的代码就剩五行了,好了,我们可以开始使用 elementui 中的 Container进行布局了。
在写代码之前,再来理一下我们要达到的效果:
Header 与 Main。好了,开始吧~
首先在入口文件(main.js)中引入 Elementui组件并注册
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui'
Vue.config.productionTip = false
Vue.use(ElementUI)
new Vue({
router,
render: h => h(App)
}).$mount('#app')然后就可以在 App.vue中使用 ElementUI 进行页面布局了:
<template>
<div id="app">
<el-container>
<el-header style="text-align:center;">浅入深出Vue-入门篇</el-header>
<el-main>
<router-view/>
</el-main>
</el-container>
</div>
</template>这里我们把子路由渲染出来的视图放在了 el-main中,这样就可以保证整体的布局还是原样,只是其中的内容在发生变化(进入不同 url时)。
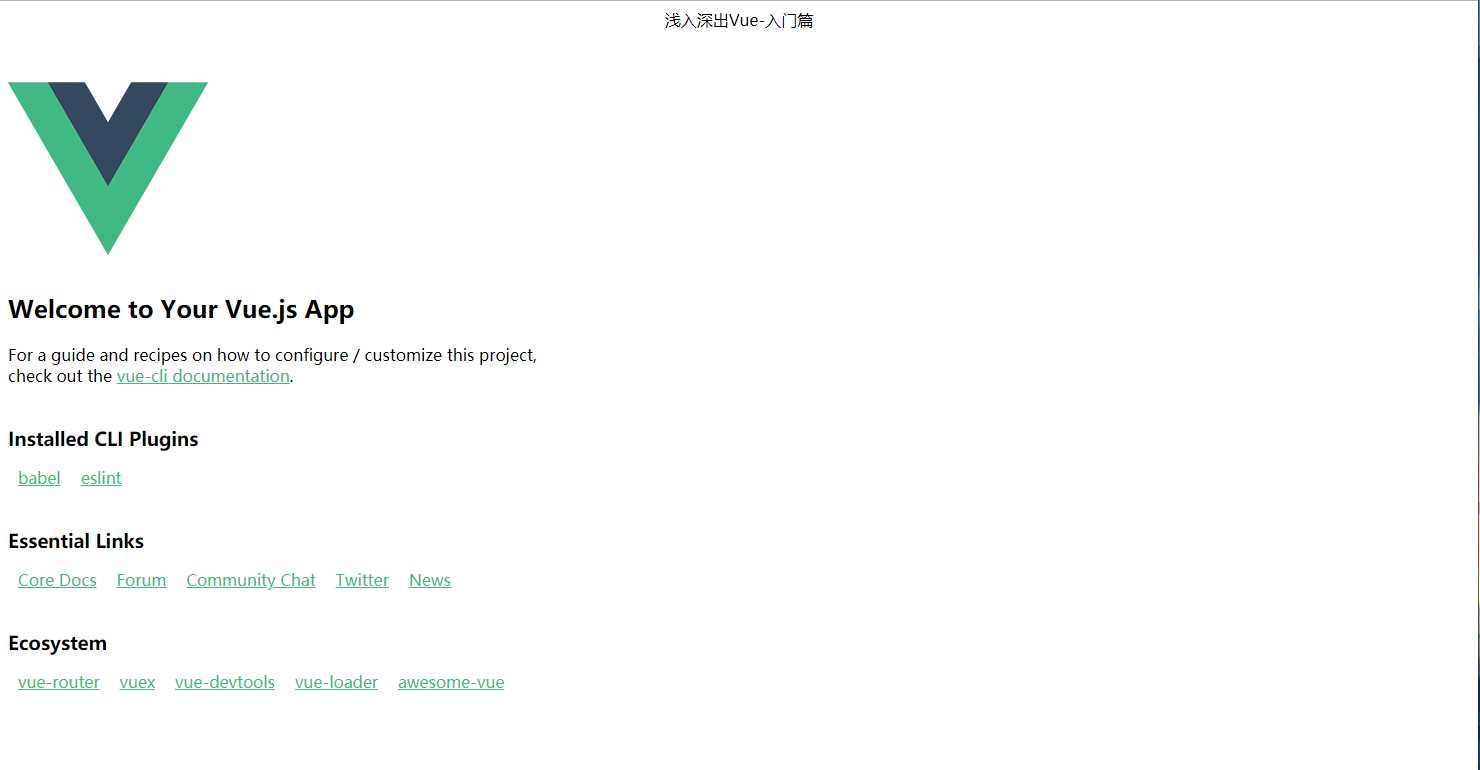
看看最终的效果:

有点丑,但是没关系,我们先把布局做出来。子页面里的内容接下来慢慢替换。
这就是我们的第一个页面了~
标签:项目目录 清理 style new product 直接 后端 了解 spl
原文地址:https://www.cnblogs.com/By-ruoyu/p/11172955.html