标签:存储 找不到 body 形参 体验 方便 ima 消失 localhost
什么是cookie 呢?简单来说,这个小东西,会记录你的 浏览器 浏览习惯,或 账号密码等, 以便于提高用户的体验感。
举个例子:
你们有没有发现,去淘宝一些购物网站, 你搜索了 椅子, 挑选了一会椅子,然后把页面关了, 等下再打开淘宝的时候, 淘宝会自动帮你推荐一些椅子 出来。这就是淘宝这个网页,利用cookie记录了你的需要,以便于下次,你再使用的时候,可以更方便。
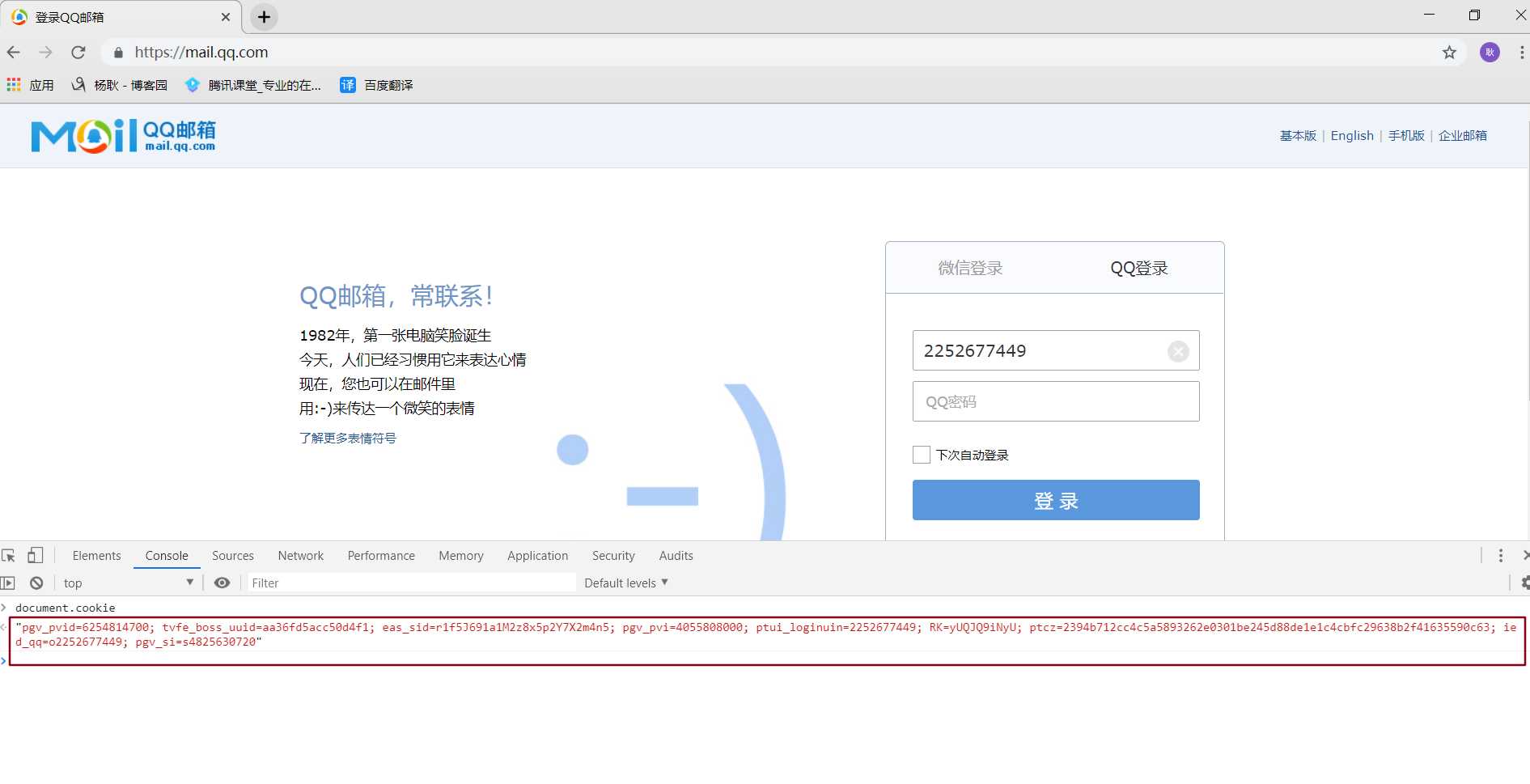
还有qq邮箱登录,只要在QQ邮箱登录过, 你下次再去打开这个网页,你会发现,你的QQ账号,已经自动帮你填好了。

那么,接下来,我们来看cookie 怎么获取。
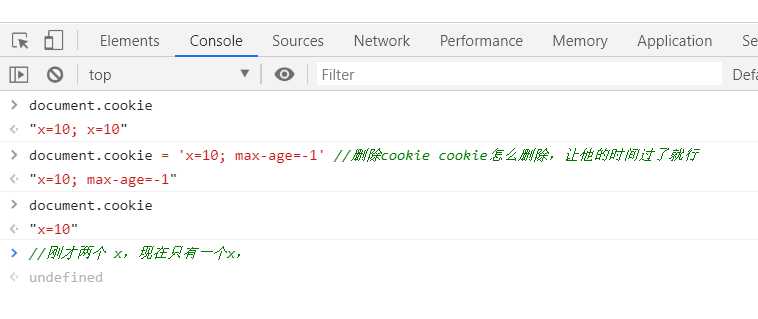
document.cookie 获取出来的 数据 为字符串形式。


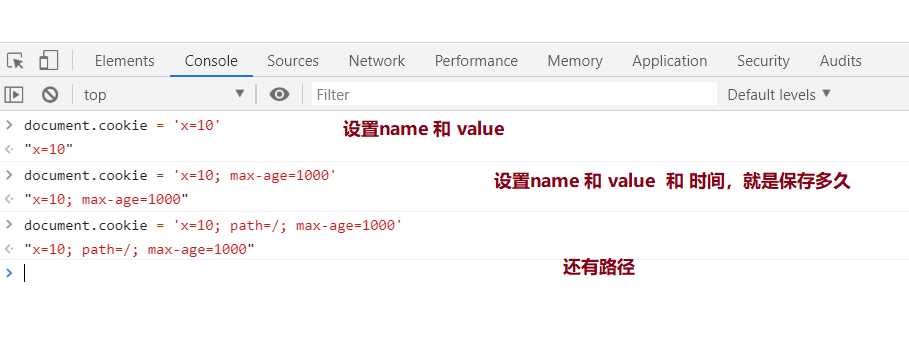
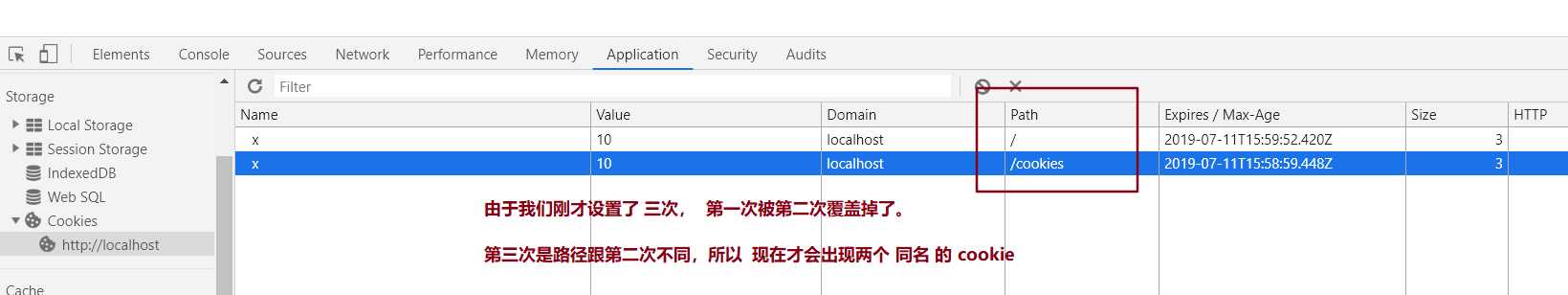
domain 是 域,因为本次测试在 本地的服务器下进行, 所以是localhost
path 是路径
max-age 是存储cookie 的时间, 如果为 Session(临时存储,关闭页面即消失), 显示的时间是 格林威治的时间

获取刚才设置的cookie

可以看到, 我们获取到的cookie 除了name 和 value 没有其他值的。
删除的话,cookie的时间过去,就会自动删除, 那么我们想要删除的话,就让他的时间变成 -1 即可。
现在来封装一下,cookie的 增删改查
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> var manageCookie = { setCookie: function (name, value, time) { //设置cookie 可以传入三个值, name value 和 时间 document.cookie = name + ‘=‘ + value + ‘;max-age=‘ + time; return this; //这里返回 this, 是为了可以链式调用。 }, getCookie: function (name, cb) { //cb 是回调函数。 var temp = document.cookie.split(‘; ‘); //由于我们获取出来的 cookie 是 name=value; name=value 的字符串,所以拆分它。 for (var i = 0; i < temp.length; i++) { var arr = temp[i].split(‘=‘); //按照 ; 拆完后,成 [name=value] [name=value] 那么我们循环 继续按照 = 拆 if (arr[0] == name) { //此时我们就可以拿到 name 值进行判断, 如果跟形参一样,说明要获取的 值就是他 cb(arr[1]); //那么我们执行 cb回调函数, 把 value 传回去即可 return this; //return this, 停止继续循环 } } cb(undefined); //如果找不到,我们传undefined 回去即可 return this; }, removeCookie: function (name) { this.setCookie(name, ‘‘, -1); // 删除的话,调用我们上面设置cookie的 函数, 把时间改成 -1 即可
return this;
} } </script> </body> </html>
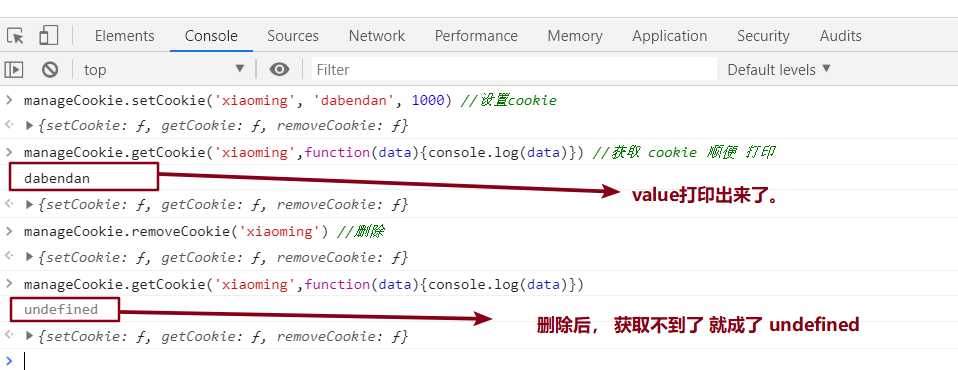
使用一下

标签:存储 找不到 body 形参 体验 方便 ima 消失 localhost
原文地址:https://www.cnblogs.com/yanggeng/p/11173630.html