标签:img import png rar property class ant image floor
Border.qml
import Qt.Quick 2.5
Rectangle{
width:48
height: 48
color: "#00bde3"
border.color:Qt.lighter(color) //边框颜色
}
-----------------
Column.qml
{
id:root
width: 120
height: 240
Column{ //把子项放一行
id: row
anchors.centerIn: parent
spacing: 8
RedSquare{}
GreenSquare{width:96;}
BlueSquare{}
}
}
--------------------
BrightSquare{
id:root
width: 160
height: 160
Flow{ //将子项 并排放置 必要时进行包装
anchors.fill: parent
anchors.margins:20
spacing: 20
RedSquare {}
BlueSquare{}
GreenSquae{}
}
}
--------------------
BrightSquare {
id: root
width:160
height:160
Grid {
id: grid
rows: 2
columns:2
anchors.centerIn: parent
spacing: 8
RedSquare}{
RedSquare{}
RedSquare {}
}
}
-------------------
BrightSquare {
id: root
width: 800
height: 680
DarkSquare {
id: container
width: 800
height: 480
//声明变量
property int marginTop: 16
property int marginRight: 32
property int marginBottom: marginTop
property int marginLeft: marginRight
property int columns: 12
property int rows: 8
property int spcing: 12
property int cellwidth: 64
property int cellHeight: 64
Grid{ //网格
anchors.fill: parent
anchors.topMargin: parent.marginTop
anchors.rightMargin: parent.marginRight
anchors.bottomMargin: parent.marginBootom
anchors.leftMargin: parent.marginLeft
spacing: parent.spacing
columns: parent.columns //列数
Repeater{ //实例许多基于项组件
model: container.columns* container.rows
RedSquare{
width:container.cellwidth
height: container.cellHeight
}
}
}
Component.onCompleted: { //当对象实例化完成 发出的信号
print("");
console.log("")
}
}
}
Column{
width: 240
height: 120
GreenSquare{ //一行
height: parent.height*0.2;width:parent.width
}
Row
{
height: parent.height*0.6; width: parent.width //两个占一行
BlueSquare {width: parent.width*0.4; height: parent.height}
BlueSquare {width: parent.width* 0.6;height: parent.height}
}
GreenSquare //占一行
{
height: parent.height*0.2; width: parent.width
}
}
---------------.qml
BrightSquare
{
id:root
width: row.childrenRect.with + 20* margins
height: row.childrenRect.height + 20*margins
property int margins: 20 //局部变量
Row{
id: row
anchors.fill: parent
anchors.margins: parent.margins
spacing: root.margins/2
RedSquare {}
RedSquare {}
RedSquare {}
}
}
-----------------
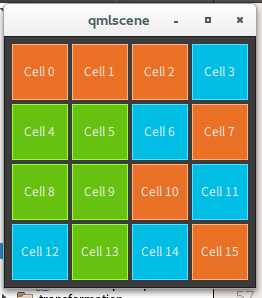
DarSquare {
id: root
width: 252
height: 252
property variant colorArray:["#00dbe3","#671111","#es7025"] //颜色数组
Grid {
anhcors.fill: parent
anchors.margins: 8 //边距
spacing: 4
Repeater { //
model: 16 //产生实例的数量
Rectangle {
width: 56
height: 56
property int colorIndex: Math.floor(Math.random()*3)
color: root.colorArray[colorIndex]
border.color: Qt.lighter(color)
Text{
anchors.centerIn:parent
color: "#f0f0f0"
text:"Cell"+index
}
}
}
}
}

标签:img import png rar property class ant image floor
原文地址:https://www.cnblogs.com/countryboy666/p/11173936.html