标签:sign 一个 数据 项目 灵活 完成后 python 导入 django
本章将使用Bootstrap前端框架结合Django来开发Web页面,什么是Bootstrap?,Bootstrap来自Twitter,是目前很受欢迎的前端框架,Bootstrap是基于HTML、CSS、JavaScript的,它简洁灵活,使得web开发更加快捷,它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架,Bootstrap提供了优雅的HTML和CSS规范,它由动态CSS语言Less写成
什么是Django-bootstrap3? Django-bootstrap3项目是将Bootstrap3(3表示Bootstrap的版本号)集成到Django中,作为Django的一个应用提供,好处是在Django中用Bootstrap会变得更加方便,Django-bootstrap3在PyPI仓库的地址是https://pypi.python.org/pypi/django-bootstrap3,pip install django-bootstrap3安装完成后,在/guest/settings.py文件中添加‘bootstrap3‘应用,如下图所示:

发布会管理:
本节完成发布会管理列表与发布会名称搜索功能的开发
发布会列表:
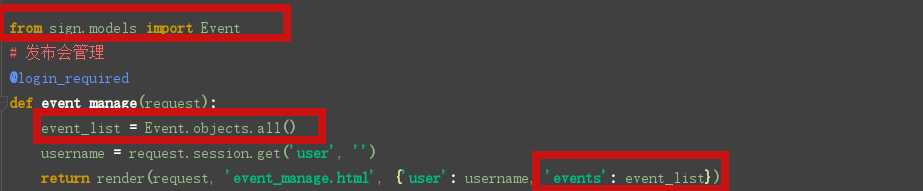
继续回到视图层的开发中,打开/sign/views.py文件,修改event_manage()视图函数,如下图所示:

导入Model中的Event类,通过Event.objects.all()查询所有发布会对象(数据),并通过render()方法附加在event_manage.html页面返回给客户端,打开并编写/templates/event_manage.html页面,如下图所示:
标签:sign 一个 数据 项目 灵活 完成后 python 导入 django
原文地址:https://www.cnblogs.com/laosun0204/p/11175257.html