标签:none 定义 info 单元素 mit http col web 表单
1、自己对前端的见解
其实我自己也是一个前端初学者,我自认为学习前端,首先要对前端有一定的了解,在学习敲代码的过程中不能光看视频和看别人的代码,最好是自己手敲代码,这样有助于自己的代码提升。
2、前端是用来干什么的
主要是用来开发用户通过浏览器可以浏览和使用的Web页面的。 一般而言,所涉及的内容主要包括W3C中的HTML、CSS和JavaScript这三方面的内容。
3、现在我们就来了解HTML中最常用的代码标签
1.1我们学习HTML应该都了解最基本的标签像什么
<html>
<head>
<title> 我的文本</title>
</head>
<body>
<p></p>段落标签
<h1>to<h6>标题标签
<a></a>超链接定义锚
<br/>换行
等等我就不一一列举了, HTML基本结构就是这样的,不熟悉的话可以在网上找菜鸟教程
</body>
</html>
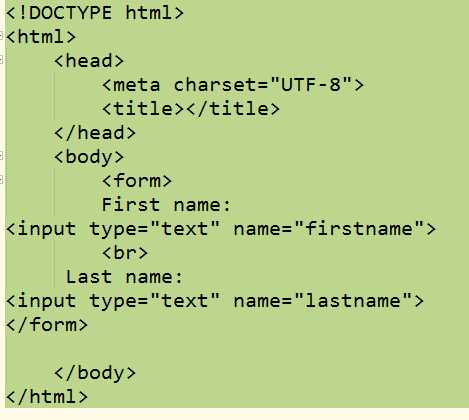
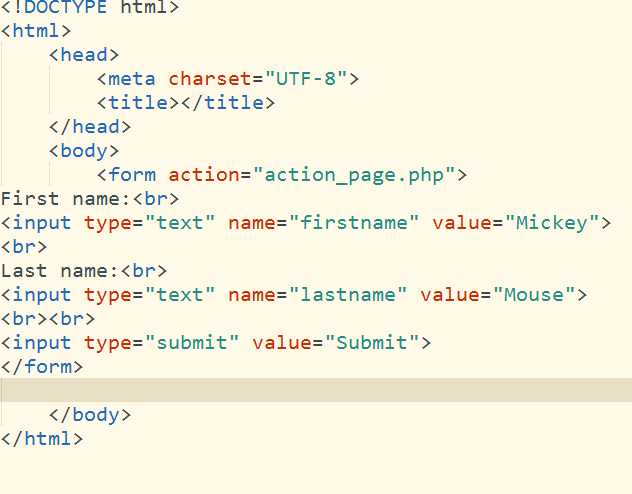
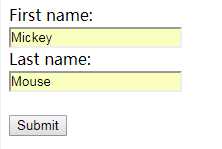
1.2首先我们最常用的是表单<form></form>用在登录页面比较多
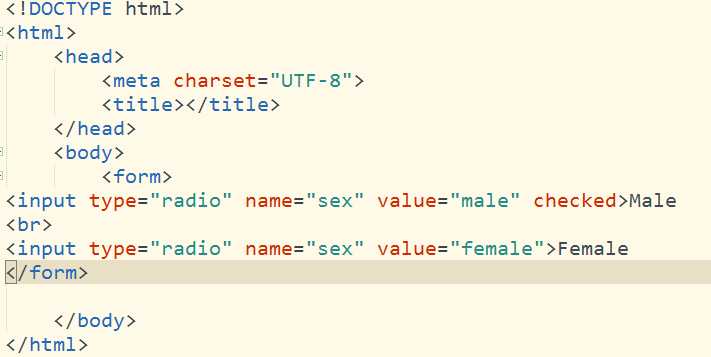
1.3表单中最常用的的表单元素是是input元素 复选框 单选按钮 提交按钮等。
1.4其中最重要的元素是input,input有很多形态,根据不同的type属性来实现不同的效果一般我们最常用的类型是text radio submit






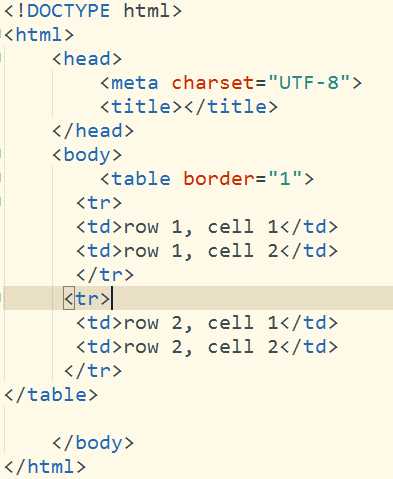
1.4还有我们熟悉的表格元素表格由 <table> 标签来定义,每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。


1.5还有我们熟悉的列表,列表也有很多种,我们熟悉的3种一种是有序列表另一种是无序列表还有一个是自定义列表
a.有序列表:有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
<ol> <li>Coffee</li> <li>Milk</li> </ol>
b.无序列表:
无序列表始于 <ul> 标签。每个列表项始于 <li>。它带有小圆点后续不要可以在css样式中list-style:none去掉
<ul> <li>Coffee</li> <li>Milk</li> </ul>
c.自定义列表:
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl>
列表标签如下:

标签:none 定义 info 单元素 mit http col web 表单
原文地址:https://www.cnblogs.com/zhangli123/p/11154141.html