标签:ima ble 页面 内容 需要 mic code 建立 设置
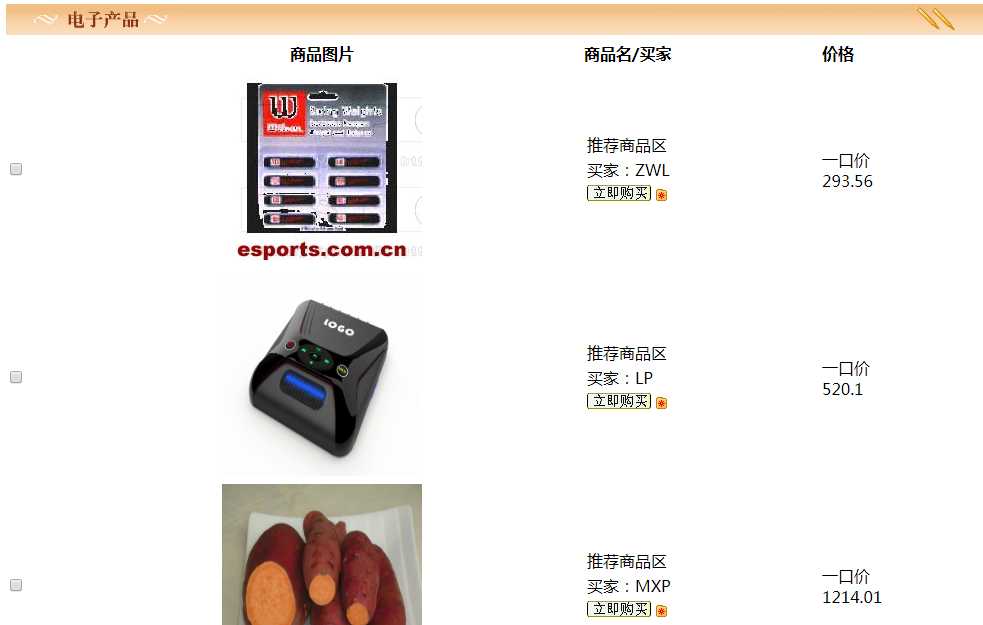
实现效果如图:

首先来看布局,头部图片,内容从左到右分为四个部分 勾选+商品图片+商品名/买家+价格,
所以需要将头部用<td>包括起来,并且设置<td colspan="4">,意思是将内容设置四个列,
来看看不设置的效果:

将所有内容都挤出去了,在表格中这一标签是很重要的,
设置勾选:
<td>
<input type="checkbox" />
</td>
如下:

设置商品图片:
<td align="center">
<img src="img/235.jpg" />
</td>
设置商品名/买家:
这里因为有三层,所以其中需要建立一个表格包裹起来:
<td>
<table>
<tr>
<td>推荐商品区</td>
</tr>
<tr>
<td>买家:ZWL</td>
</tr>
<tr>
<td>
<img src="img/buy.gif"/>
<img src="img/fav1.gif" />
</td>
</tr>
</table>
</td>
设置价格:
<td>
一口价
<br />
293.56
</td>
四个部分都完成,如下所有部分都是这样。
要注意的是表格的标签用法:
<table>
<tr> ————独占一行
<td></td> ———常用来添加图片以及文字
<th></th> ———独占一些位置,自动将字体加粗,可设置样式
</tr>
<table>
标签:ima ble 页面 内容 需要 mic code 建立 设置
原文地址:https://www.cnblogs.com/hzqzwl/p/11180052.html