标签:style blog http color io ar 使用 java for
part1:Css
1、css中,Transform,Transition,Animation的区别?import和link的区别?
2、请用css画一个三角形和圆?
3、请解释css sprites和iconfonts?
4、行内元素和块级元素的区别?
part2:JavaScript
1、列举异步加载JS的方式?
2、给Array本地对象增加一个原型方法,它的用途是删除数组条目中重复的条目(可能有多个),返回值是一个包含被删除的重复条目的新数组?
3、请用JS编写一个方法实现获取url参数值?
4、你在编写js代码的时候有没有不小心出现全局变量泄露的问题?如何防止出现这样的问题?
part3:Html
1、请写出至少5个html5新增的标签,并说明其语义和应用场景?
2、请优化以下代码,使其符合w3c规范
<!DOCTYPE html5>
<html>
<header>
<meta charset="gbk">
<title>微店</title>
</header>
<body>
<head>潮流女人</head>
<section class="nav">
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="order.html">我的订单</a></li>
</ul>
</section>
<article id="main">
<ul>
<li id="J_List1" amount-data="2">口袋购物</li>
<li id="J_List2" amount-data="1">微店热卖</li>
</ul>
</article>
<section class="sidebar">
<a href="login.do">登录</a>
</section>
<section class="footer">
<a href="http://validator.w3.org">Valid HTML5</a>
</section>
</body>
</html>
3、在html5中 canvas元素的用法是什么?在html4中有方案实现替换canvas类似的功能吗?
4、HTML5中的datalist是什么?
part4:jQuery
1、jQuery中live,delegate,on三个方法的区别?
2、说说你对jQuery中deferred的理解?
3、解释attr和prop的区别?
4、dom对象和jQuery如何转换?jQuery集合是一个数组吗?
part5:综合题
1、一个绝对定位的元素从 0,0 位置动画到 100px,100px 位置并在结束后弹出 alert,动画部分请分别使用CSS3和JS实现?
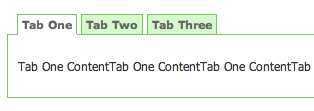
2、如下图所示,请实现一个tab切换的组件,点击不同的tab,切换不同的内容。请写出相应的HTML、CSS、JS(样式可以不跟下图一致,不能使用JS库)

3、实现一个如图中下拉菜单的效果
要求:
默认状态下菜单不展开,鼠标放在菜单上时展开菜单,效果如图
请写出HTML结构和css,javascript只用写出实现思路
支持IE6+,firefox,chrome等浏览器

4、请实现一个弹出层组件?(可以使用jQuery框架)
part6:其他
1、你做过的最满意的作品是?
2、你对前端开发行业的看法?
3、你了解哪些新技术?
4、你通过什么方式学习前端技能?如何评价自己的学习方式
标签:style blog http color io ar 使用 java for
原文地址:http://www.cnblogs.com/huangjianhuakarl/p/4046428.html