标签:space 文件 json 目录 简单 所在地 tor mil nbsp
1. 确保本机电脑安装了yarn和node:

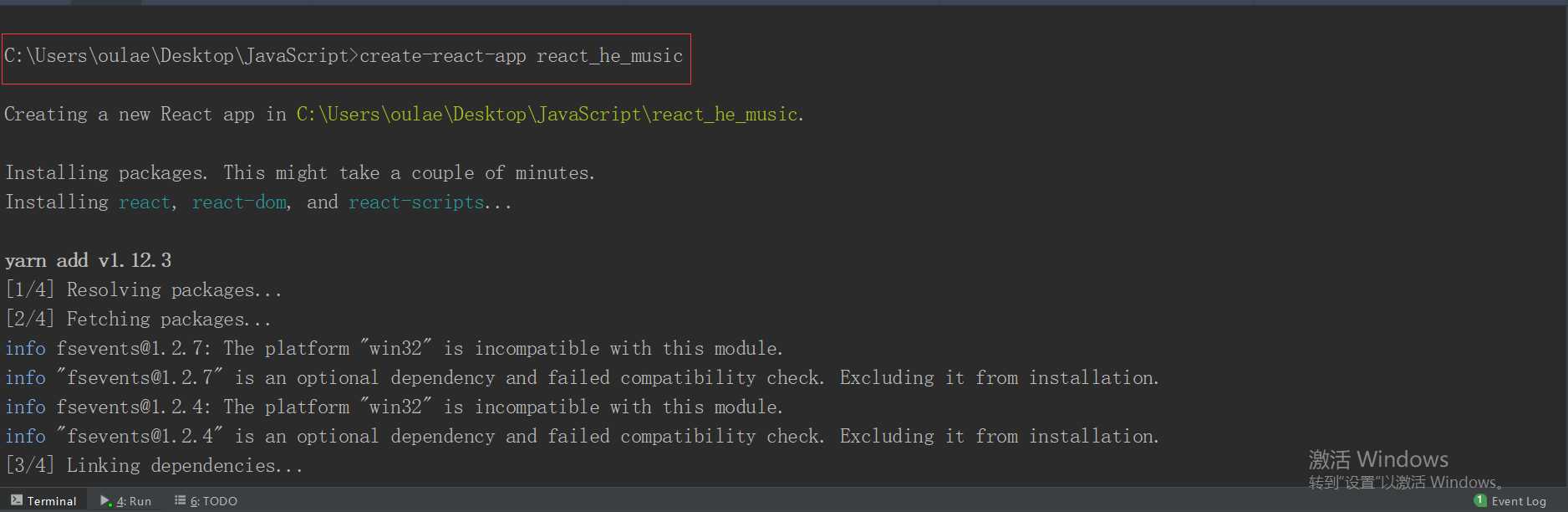
2. 在需要安装的文件夹目录下输入:create-react-app +(项目名称):

PS:上图使用的软件为webStorm
3. 此时一个简单的react项目就已经创建好了, react 项目目录下的文件的意思:
①. public: 文件夹中是 index.html存放目录,也就是React根页面的所在地
②. src: 用于存放js文件,也就是项目开发中的主要区域
③. package.json: 用于记录项目信息,以及外部依赖包的导入信息等
标签:space 文件 json 目录 简单 所在地 tor mil nbsp
原文地址:https://www.cnblogs.com/oulae/p/11183869.html