标签:object 仪表盘 更新 svc res 程序 增加 double activex
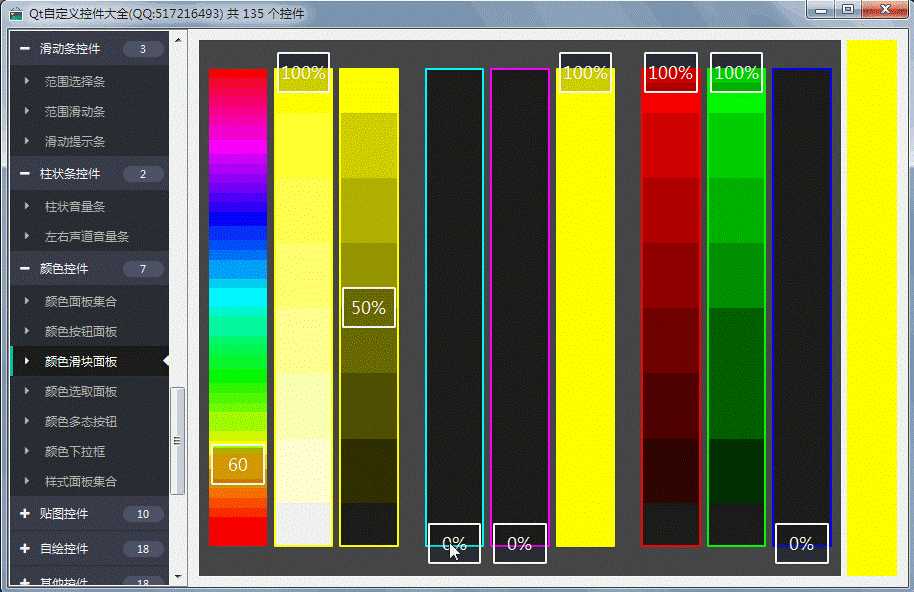
相比于上一个颜色按钮面板,此控件就要难很多,颜色值有三种表示形式,除了程序员最常用的RGB以外,还有HSB和CMY方式。
RGB色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。也是程序员最喜欢最常用的颜色表示方法。
HSB又称HSV,表示一种颜色模式:在HSB模式中,H(hues)表示色相,S(saturation)表示饱和度,B(brightness)表示亮度HSB模式对应的媒介是人眼。HSB模式中S和B呈现的数值越高,饱和度明度越高,页面色彩强烈艳丽,对视觉刺激是迅速的,醒目的效果,但不益于长时间的观看。
CMY是青(Cyan)、洋红或品红(Magenta)和黄(Yellow)三种颜色的简写,是相减混色模式,用这种方法产生的颜色之所以称为相减色,乃是因为它减少了为视觉系统识别颜色所需要的反射光。
由于本控件用于灯光舞台效果的控制控件,可能用户不一定相关使用RGB颜色,也可能用到HSB或者CMY,所以在提供颜色选择的时候,三种都要提供,一种处于选中调节模式的情况下,另外两种要跟随变化,这个是难点,要不断计算当前的颜色值换算成其他颜色值,一开始采用了各种公式换算,后面发现原来QColor内部就封装了,我擦,比如QColor::fromHsv,QColor::fromRgb等,真的是非常强大,可以不用管具体的换算细节。

#ifndef COLORPANELFADER_H
#define COLORPANELFADER_H
/**
* 颜色滑块面板 作者:feiyangqingyun(QQ:517216493) 2017-11-17
* 1:可设置滑块条之间的间隔
* 2:可设置滑块组之间的间隔
* 3:可设置背景颜色
*/
#include <QWidget>
class QHBoxLayout;
class QSpacerItem;
class ColorPanelBar;
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ColorPanelFader : public QWidget
#else
class ColorPanelFader : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(int barSpace READ getBarSpace WRITE setBarSpace)
Q_PROPERTY(int groupSpace READ getGroupSpace WRITE setGroupSpace)
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
public:
explicit ColorPanelFader(QWidget *parent = 0);
protected:
bool eventFilter(QObject *watched, QEvent *event);
void paintEvent(QPaintEvent *);
private:
QHBoxLayout *layout;
QSpacerItem *spacer1;
QSpacerItem *spacer2;
QList<ColorPanelBar *> items;
int barSpace; //柱状条间隔
int groupSpace; //分组间隔
QColor bgColor; //背景颜色
private slots:
void colorChanged(const QColor &color, double value, double percent);
public:
int getBarSpace() const;
int getGroupSpace() const;
QColor getBgColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public:
//设置柱状条间隔
void setBarSpace(int barSpace);
//设置分组间隔
void setGroupSpace(int groupSpace);
//设置背景颜色
void setBgColor(const QColor &bgColor);
Q_SIGNALS:
void colorChanged(const QColor &color, double hue, double sat, double bright);
};
#endif // COLORPANELFADER_H
bool ColorPanelFader::eventFilter(QObject *watched, QEvent *event)
{
if (event->type() == QEvent::MouseButtonPress) {
ColorPanelBar *item = (ColorPanelBar *)watched;
int index = items.indexOf(item);
if (index >= 6) {
items.at(0)->setEnabled(false);
items.at(1)->setEnabled(false);
items.at(2)->setEnabled(false);
items.at(3)->setEnabled(false);
items.at(4)->setEnabled(false);
items.at(5)->setEnabled(false);
} else if (index >= 3) {
items.at(0)->setEnabled(false);
items.at(1)->setEnabled(false);
items.at(2)->setEnabled(false);
items.at(6)->setEnabled(false);
items.at(7)->setEnabled(false);
items.at(8)->setEnabled(false);
} else if (index >= 0) {
items.at(3)->setEnabled(false);
items.at(4)->setEnabled(false);
items.at(5)->setEnabled(false);
items.at(6)->setEnabled(false);
items.at(7)->setEnabled(false);
items.at(8)->setEnabled(false);
}
} else if (event->type() == QEvent::MouseButtonRelease) {
ColorPanelBar *item = (ColorPanelBar *)watched;
int index = items.indexOf(item);
if (index >= 6) {
items.at(0)->setEnabled(true);
items.at(1)->setEnabled(true);
items.at(2)->setEnabled(true);
items.at(3)->setEnabled(true);
items.at(4)->setEnabled(true);
items.at(5)->setEnabled(true);
} else if (index >= 3) {
items.at(0)->setEnabled(true);
items.at(1)->setEnabled(true);
items.at(2)->setEnabled(true);
items.at(6)->setEnabled(true);
items.at(7)->setEnabled(true);
items.at(8)->setEnabled(true);
} else if (index >= 0) {
items.at(3)->setEnabled(true);
items.at(4)->setEnabled(true);
items.at(5)->setEnabled(true);
items.at(6)->setEnabled(true);
items.at(7)->setEnabled(true);
items.at(8)->setEnabled(true);
}
}
return QWidget::eventFilter(watched, event);
}
void ColorPanelFader::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.fillRect(rect(), bgColor);
}
void ColorPanelFader::colorChanged(const QColor &color, double value, double percent)
{
ColorPanelBar *item = (ColorPanelBar *)sender();
int index = items.indexOf(item);
if (index == 0) {
//获取当前HSB处的颜色值
items.at(1)->setTopColor(color);
items.at(2)->setTopColor(color);
items.at(1)->setBorderColor(color);
items.at(2)->setBorderColor(color);
} else if (index == 1) {
items.at(2)->setTopColor(color);
items.at(2)->setBorderColor(color);
} else if (index == 2) {
items.at(1)->setTopColor(color);
items.at(1)->setBorderColor(color);
} else if (index == 3) {
items.at(6)->setPercent(100 - percent);
} else if (index == 4) {
items.at(7)->setPercent(100 - percent);
} else if (index == 5) {
items.at(8)->setPercent(100 - percent);
} else if (index == 6) {
items.at(3)->setPercent(100 - percent);
} else if (index == 7) {
items.at(4)->setPercent(100 - percent);
} else if (index == 8) {
items.at(5)->setPercent(100 - percent);
}
//如果是HSB变化则CMY和RGB变化
if (index < 3) {
double hue = items.at(0)->getPercent() / 100;
double sat = items.at(1)->getPercent() / 100;
double bright = items.at(2)->getPercent() / 100;
//组合HSB当前值,然后转为CMY和RGB计算百分比进行设置
QColor color = QColor::fromHsvF(hue, sat, bright);
double percentRed = color.redF() * 100;
double percentGreen = color.greenF() * 100;
double percentBlue = color.blueF() * 100;
items.at(3)->setPercent(100 - percentRed);
items.at(4)->setPercent(100 - percentGreen);
items.at(5)->setPercent(100 - percentBlue);
items.at(6)->setPercent(percentRed);
items.at(7)->setPercent(percentGreen);
items.at(8)->setPercent(percentBlue);
}
//根据百分比获取颜色值
double red = items.at(6)->getPercent() / 100;
double green = items.at(7)->getPercent() / 100;
double blue = items.at(8)->getPercent() / 100;
QColor currentColor = QColor::fromRgbF(red, green, blue);
emit colorChanged(currentColor, items.at(0)->getValue(), items.at(1)->getPercent(), items.at(2)->getPercent());
//如果是CMY或者RGB变化则HSB变化
if (index >= 3) {
//hue活出现负数=白色,要矫正
double percentHue = currentColor.hueF() * 100;
if (percentHue < 0) {
percentHue = 0;
}
double percentSat = currentColor.saturationF() * 100;
double percentBright = currentColor.lightnessF() * 100;
//计算当前值所占百分比
items.at(0)->setPercent(percentHue);
items.at(1)->setPercent(percentSat);
items.at(2)->setPercent(percentBright);
items.at(1)->setTopColor(currentColor);
items.at(2)->setTopColor(currentColor);
items.at(1)->setBorderColor(currentColor);
items.at(2)->setBorderColor(currentColor);
}
}
标签:object 仪表盘 更新 svc res 程序 增加 double activex
原文地址:https://www.cnblogs.com/feiyangqingyun/p/11184995.html