标签:origin href mic npm read 指定 set strong git
开发环境:当然啦,前提是你要完整检测整个项目无错误的运行:npm run dev
后项目在本地预览问题没有问题
生产环境:项目制作完成后需执行npm run build操作将项目打包。
这时项目的目录下会生成一个 dist文件夹,它里面又包含一个static文件夹和一个index.html文件,这是webpack 最终打包好的文件
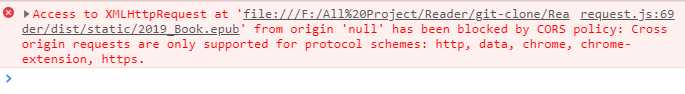
如果你打开这个index.html会发现页面显示是空白的。打开控制台,细心的朋友可能会发现, script 标签的引入路径好像不对啊,因为 static文件夹和 index.html是在同一个目录下的,这里却是从根目录引入static下的文件

一般情况下dist文件夹里的文件必须放在服务器的根目录(www文件夹下)运行的。当然,如果想存放在服务器的根目录指定目录reader下运行,则需修改
①vue-cli项目下 /项目名/config/index.js 文件里找到build:{} 括号里的assetsPublicPath: ‘/‘改成assetsPublicPath: ‘./‘ 。
注:注意有个小点,文档中有俩个assetsPublicPath路径,别混肴。
②npm run build编译好后将dist文件夹里的文件复制到www/reader目录下
运行即可:http://localhost/reader/index.html
注:vue-cli项目中需要引用static目录下文件,正确引用方式:DOWNLOAD_URL = ‘static/2019_Book.epub‘
错误引用方式:DOWNLOAD_URL = ‘/static/2019_Book.epub‘
测试xampp运行没问题,nginx不知道
本地预览问题解决了,接着我们完成一和二的生产环境下把项目push 到 github来达到在线预览的目的。
在github建好仓库,然后:
git clone .....
touch README.md
git init
git config user.name ‘Your github account ‘
git config user.email ‘Your email‘
git remote add origin git@github.com:root-lucas/你的项目名.git
git add .
git commit -m ‘init‘
git push -u origin master
注:git add . 之前(注意一定要在.gitignore删除掉/dist/,这个文件会忽略上传至git的特殊文件。当然也可以git add -f dist (意思是强制把 dist文件提交到 github)
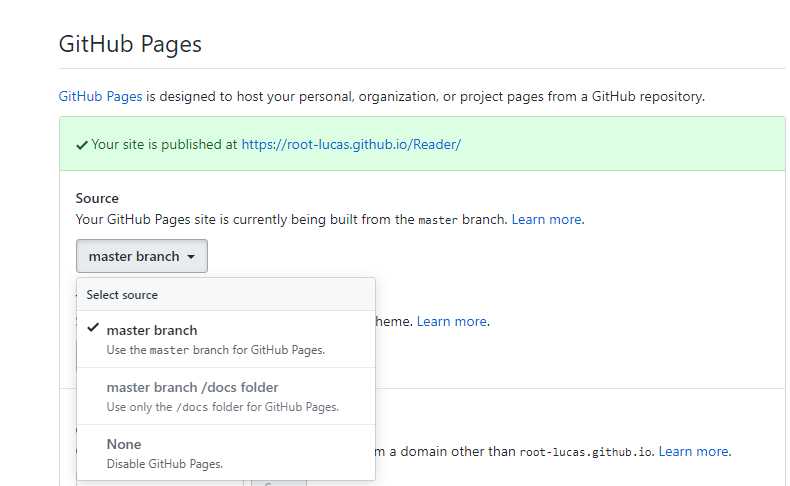
push之后就会看到git项目里多了个dist目录那就是成功了,接着点击settings——GitHub Pages——选择master branch 开启在线页面成功。
点击该页面后你发现页面一片空白,别急,在地址栏后面添加 dist(因为 index.html是在 dist目录 下)。
正确在线阅览项目地址:https://root-lucas.github.io/Reader/dist/index.html


标签:origin href mic npm read 指定 set strong git
原文地址:https://www.cnblogs.com/jing-tian/p/11188274.html