标签:comment pen releases 地图 city echarts 缩放 tools str
给定范围边界经纬度数据,再给它个名字就构成了绘制地图的基础。也就是说,你可以绘制任意形状的地图版块。
中国以及省市县等地图的基础数据可以从这里生成与下载。
http://datav.aliyun.com/tools/atlas
有了地图范围数据,在 echarts 中通过 registerMap 给这块注册个名字,即可为后续绘制使用,以下代码以最简形式绘制一幅中国地图。
$.getJSON(‘https://geo.datav.aliyun.com/areas/bound/100000_full.json‘, function (data) {
var name = "中国地图";
// 注册一个地图名称
echarts.registerMap(name, data);
var myChart = echarts.init(document.getElementById(‘map‘));
var mapOption = {
series: [
{
type: ‘map‘, // 指明地图类型
map: name, // 指明取的名称
label: {show:true},
roam: true // 可缩放
} ]
};
myChart.setOption(mapOption, true);
});

从使用方式与期望结果出发来定义接口。期望给定区域名称,指定绘制位置(DOM元素)即可完成工作。同时希望能控制是否支持钻取,这就形成了最基础的接口定义。
/** 根据名称加载地图
* @param elementId : DOM 元素ID
* @param name : 地图名称(仅已定义的地区名称)
* @param drill : 是否支持钻取
*/
ChinaMap.loadMap = function(elementId, name, drill) {...}(1)支持多地图图表绘制,定义 ChartList 来记录每个DOM元素对应的图表对象。
(2)支持钻取,建立省市名称的层级关系,市编码前两位为省编码。
ChinaMap.provinceCodes={‘13‘:‘河北‘,‘14‘:‘山西‘,...}
ChinaMap.cityCodes={"石家庄市":"130100","唐山市":"130200",...}(3)动态加载相应名称的数据绘制地图,形如第2节中的示例。
(4)扩展方法:取地图层级路径。如得到“中国-湖南-长沙市”的路径,且相应的名称可点击跳转。
详细实现代码请访问:
https://github.com/triplestudio/helloworld/tree/master/china_map
使用以下代码即可在指定的元素中绘制一幅可钻取的中国地图。
ChinaMap.loadMap(‘map‘, ‘china‘, true);方法 ChinaMap.loadMap 后会返回 echarts 图表对象,可以进一步进行操作。这里,使用以下代码在钻取时得到层级路径,以便达到可向上跳转的效果。
ChinaMap.loadMap(‘map‘, ‘china‘, true).on(‘click‘, function(param){
$("#path").html(ChinaMap.formatPath(‘map‘, param.name));
});
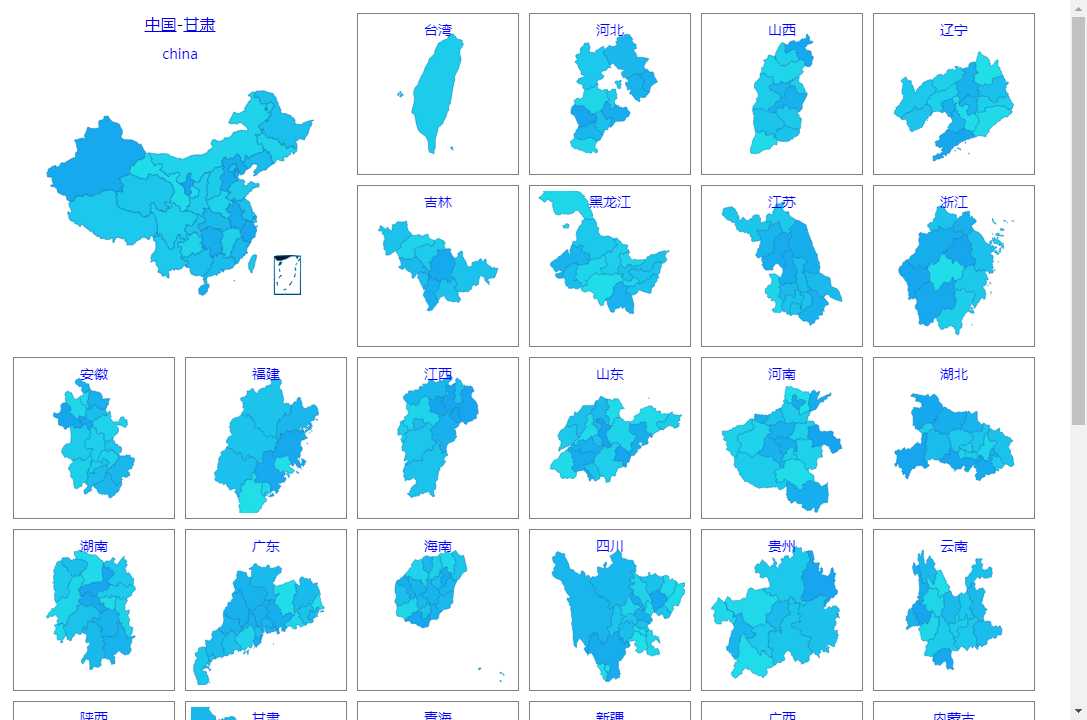
由于只需要指定名称和显示元素ID,那么遍历各省名称即可快速完成各省地图的绘制。
for(var prov in ChinaMap.provinces){
$("#main").append("<div id=‘" + ChinaMap.provinces[prov] + "‘ class=‘box‘></div>");
ChinaMap.loadMap(ChinaMap.provinces[prov], prov);
}
相关代码与数据可在此下载:
https://github.com/triplestudio/helloworld/releases
标签:comment pen releases 地图 city echarts 缩放 tools str
原文地址:https://www.cnblogs.com/weigaojie/p/11192312.html