标签:href 全局变量 target div lang 弹框 出图 ddd com
之前有博文测试了导出图片的图片长度关系,是直接弹窗的选择保存路径的方式:Lodop导出图片,导出单页内容的图片
最近测试下不弹窗保存图片是否可以,样例是保存的excel,测试了下图片,图片也是可以的,该设置保存模式不弹窗,对图片也有效果。
方法就是这句:LODOP.SET_SAVE_MODE("FILE_PROMPT",false); //设置导出图片不弹窗
代码:
前,。。。。略,。。。为该博客前面的某博文的html代码
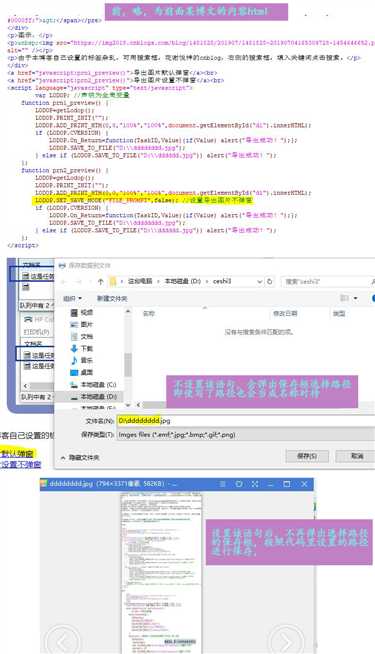
<a href="javascript:prn1_preview()">导出图片默认弹窗</a><br> <a href="javascript:prn2_preview()">导出图片设置不弹窗</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("d1").innerHTML); if (LODOP.CVERSION) { LODOP.On_Return=function(TaskID,Value){if(Value) alert("导出成功!");}; LODOP.SAVE_TO_FILE("D:\\dddddddd.jpg"); } else if (LODOP.SAVE_TO_FILE("D:\\dddddd.jpg")) alert("导出成功!"); }; function prn2_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("d1").innerHTML); LODOP.SET_SAVE_MODE("FILE_PROMPT",false); //设置导出图片不弹窗 if (LODOP.CVERSION) { LODOP.On_Return=function(TaskID,Value){if(Value) alert("导出成功!");}; LODOP.SAVE_TO_FILE("D:\\dddddddd.jpg"); } else if (LODOP.SAVE_TO_FILE("D:\\dddddd.jpg")) alert("导出成功!"); }; </script>
图示:

标签:href 全局变量 target div lang 弹框 出图 ddd com
原文地址:https://www.cnblogs.com/huaxie/p/11176884.html