标签:col white 隐藏 alt 注释 htm pre 解析 href
前面的博文有div超宽隐藏(LODOP打印超过后隐藏内容样式),还有有table设置超宽隐藏(),此外,还有超宽后用省略号表示的css样式,此文是针对这个样式的。
该样式正常情况下没问题,但是遇到-短线这种英文连接符的时候,会导致换行,换行后隐藏后面的内容,为了宽度固定,可以设置不换行样式,但是浏览器显示正常,lodop可能会有问题。
此问题可以用table里需要的内容嵌套div来解决。
加了居中样式后,-线会可能会变省略号问题:可见本博文的最下方的代码测试代码2和图示2。
测试代码1:
去掉了注释,改为页面文字提示:测试代码相关样式
overflow:hidden 超出隐藏
text-overflow:ellipsis 超出隐藏后的用省略号表示
white-space:nowrap 不换行
word-break: break-all 拆分英文单词如-短线
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="d1"> 超出隐藏: <table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" ><!--超出隐藏--> <tr> <td style="width:40px;">1</td> <td style="width:100px;overflow:hidden;">333333333333333333333333333333333333333333333333</td> </tr> </table> <br> 超出隐藏并用省略号表示: <table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" ><!--超出隐藏并用省略号表示--> <tr> <td style="width:40px;">1</td> <td style="width:100px;text-overflow:ellipsis;overflow:hidden;">333333333333333333333333333333333333333333333333</td> </tr> </table> <br> 超出隐藏用省略号,内容有-小短线,变成了两行: <table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" ><!--超出隐藏用省略号,内容有-小短线,变成了两行--> <tr> <td style="width:40px;">1</td> <td style="width:100px;text-overflow:ellipsis;overflow:hidden;">3-3-3333333333333333333333333333333333333333333333</td> </tr> </table> <br> 超出隐藏用省略号,内容有两组-小短线,变成了三行: <table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" ><!--超出隐藏用省略号,内容有两组-小短线,变成了三行--> <tr> <td style="width:40px;">1</td> <td style="width:100px;text-overflow:ellipsis;overflow:hidden;">3-3-333333333333333table-layout3333333333333333333333333333333</td> </tr> </table> <br> 超出隐藏用省略号,内容有-小短线,设置td不换行样式: <table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" ><!----> <tr> <td style="width:40px;">1</td> <td style="width:100px;text-overflow:ellipsis;overflow:hidden;white-space:nowrap;">3-3-3333333333333333333333333333333333333333333333</td> </tr> </table> <br> 超出隐藏用省略号,内容有-小短线,设置td不换行样式,并且单词拆分: <table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" ><!----> <tr> <td style="width:40px;">1</td> <td style="width:100px;text-overflow:ellipsis;overflow:hidden;white-space:nowrap;word-break: break-all">3-3-3333333333333333333333333333333333333333333333</td> </tr> </table> <br> 超出隐藏用省略号,内容有-小短线,td里加div,并设置不换行。 <table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" ><!----> <tr> <td style="width:40px;">1</td> <td style="width:100px;"><div style="width:100px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;">3-3-3333333333333333333333333333333333333333333333</div></td> </tr> </table> <br> </div> <a href="javascript:prn1_preview()">表格宽度是否固定</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("d1").innerHTML); LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; </script> </body>
图示1:如图,有些在浏览器中显示正常,但是LODOP预览不正常,解析超文本存在差异,可以更换样式等方式,排查样式,修改样式,实现最后的需要的效果。
如图,浏览器和LODOP预览中样式的差异,除了换行不换行,还有可能存在省略号样式问题,图中的是qq浏览器极速模式下的浏览器样式,和lodop解析引擎是不同的。

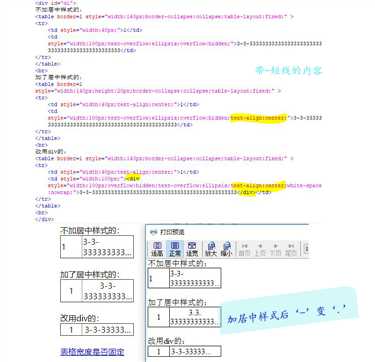
在遇到居中样式的时候,有的单元格超过了宽度换行了,设置超出变省略号样式,如果内容里有-短线,lodop预览可能会变成点。
对于这种单元格,可以去掉居中样式,因为它本身内容布满单元格,已经超出了。
方法1:给这个单元格去掉居中样式
方法2:加div,用div控制超出变省略号
以上是目前我测出了的可以的方法,尝试直接加上高度没有效果,其他样式等组合可能也能达到效果,可以实际试验样式。
测试代码 2:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="d1"> 不加居中样式的: <table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" > <tr> <td style="width:40px;">1</td> <td style="width:100px;text-overflow:ellipsis;overflow:hidden;">3-3-3333333333333333333333333333333333333333333333</td> </tr> </table> <br> 加了居中样式的: <table border=1 style="width:140px;height:20px;border-collapse:collapse;table-layout:fixed;" > <tr> <td style="width:40px;text-align:center;">1</td> <td style="width:100px;text-overflow:ellipsis;overflow:hidden;text-align:center;">3-3-3333333333333333333333333333333333333333333333</td> </tr> </table> <br> 改用div的: <table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" > <tr> <td style="width:40px;text-align:center;">1</td> <td style="width:100px;"><div style="width:100px;overflow:hidden;text-overflow:ellipsis;text-align:center;white-space:nowrap;">3-3-3333333333333333333333333333333333333333333333</div></td> </tr> </table> <br> </div> <a href="javascript:prn1_preview()">表格宽度是否固定</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("d1").innerHTML); LODOP.PRINT_DESIGN(); //LODOP.PREVIEW(); }; </script> </body>
图示2:

标签:col white 隐藏 alt 注释 htm pre 解析 href
原文地址:https://www.cnblogs.com/huaxie/p/11162474.html