标签:介绍 显示 ima java div etl col nbsp 实现
之前有博文介绍关于超出div隐藏内容的:LODOP打印超过后隐藏内容样式
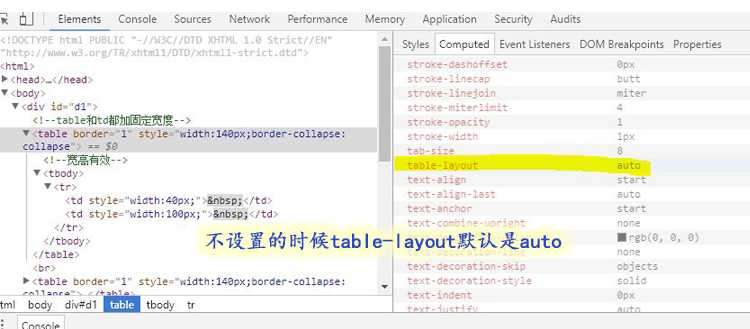
里面提到了overflow:hidden;控制超出后隐藏,但是前面那篇用的是div,如果是在table中,由于table默认的table-layout是auto自动,虽然设置了超出隐藏,也设置了具体的td单元格宽度,设置了table的具体宽度,但是因为这个able-layout是auto还在,内容超过设置的宽度,表格宽度也会发生变化,设置的具体的td的宽度也没有完全按照设置的宽度进行布局。

前面还有篇是介绍固定table宽高的(如何固定table表格宽度,样式不受容器影响),需要知道存放内容的大致多少来进行设计表格,如果内容比宽高设置的多,为了显示完全,宽高还是会有变化,如果想完全固定宽高,超出的直接隐藏掉,可以进行如下设置:
固定表格宽度,超过宽度隐藏:
table:table-layout:fixed;
td:overflow:hidden;
前面那篇博文的是table不受容器影响,但是表格宽度还可能受到内容的影响,这里通过对表格布局固定超出内容影响,实现内容不会影响表格宽度。
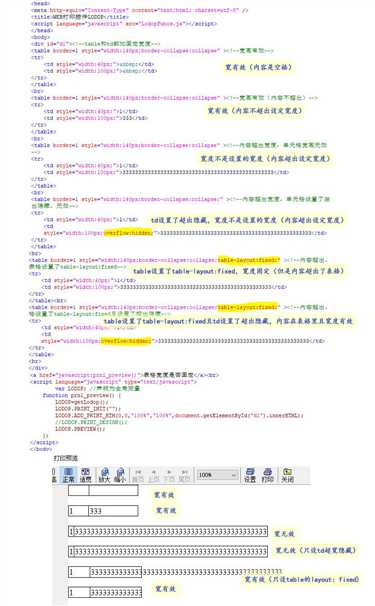
测试代码:
代码中的测试:
有效:宽有效(内容是空格)
有效:宽有效(内容不超出设定宽度)
无效:宽度不是设置的宽度(内容超出设定宽度)
无效:td设置了超出隐藏,宽度不是设置的宽度(内容超出设定宽度)
有效:table设置了table-layout:fixed,宽度固定(但是内容超出了表格)
有效:table设置了table-layout:fixed且td设置了超出隐藏,内容在表格里且宽度有效
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="d1"><!--table和td都加固定宽度--> <table border=1 style="width:140px;border-collapse:collapse" ><!--宽高有效--> <tr> <td style="width:40px;"> </td> <td style="width:100px;"> </td> </tr> </table> <br> <table border=1 style="width:140px;border-collapse:collapse" ><!--宽高有效(内容不超出)--> <tr> <td style="width:40px;">1</td> <td style="width:100px;">333</td> </tr> </table> <br> <table border=1 style="width:140px;border-collapse:collapse" ><!--内容超出宽度,单元格宽高无效--> <tr> <td style="width:40px;">1</td> <td style="width:100px;">333333333333333333333333333333333333333333333333</td> </tr> </table> <br> <table border=1 style="width:140px;border-collapse:collapse;" ><!--内容超出宽度,单元格设置了溢出隐藏,无效--> <tr> <td style="width:40px;">1</td> <td style="width:100px;overflow:hidden;">333333333333333333333333333333333333333333333333</td> </tr> </table> <br> <table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" ><!--内容超出,表格设置了table-layout:fixed--> <tr> <td style="width:40px;">1</td> <td style="width:100px;">333333333333333333333333333333333333333333333333</td> </tr> </table><br> <table border=1 style="width:140px;border-collapse:collapse;table-layout:fixed;" ><!--内容超出,格设置了table-layout:fixed且设置了超出隐藏--> <tr> <td style="width:40px;">1</td> <td style="width:100px;overflow:hidden;">333333333333333333333333333333333333333333333333</td> </tr> </table> <br> </div> <a href="javascript:prn1_preview()">表格宽度是否固定</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_HTM(0,0,"100%","100%",document.getElementById("d1").innerHTML); //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; </script> </body>
图示:

标签:介绍 显示 ima java div etl col nbsp 实现
原文地址:https://www.cnblogs.com/huaxie/p/11157189.html