标签:简单 结构 element 注意 文档 src ade head 地方
1、使用的是vue-cli 3.0起的
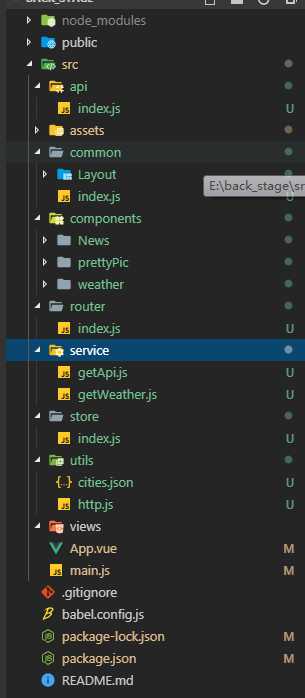
2、文件目录结构

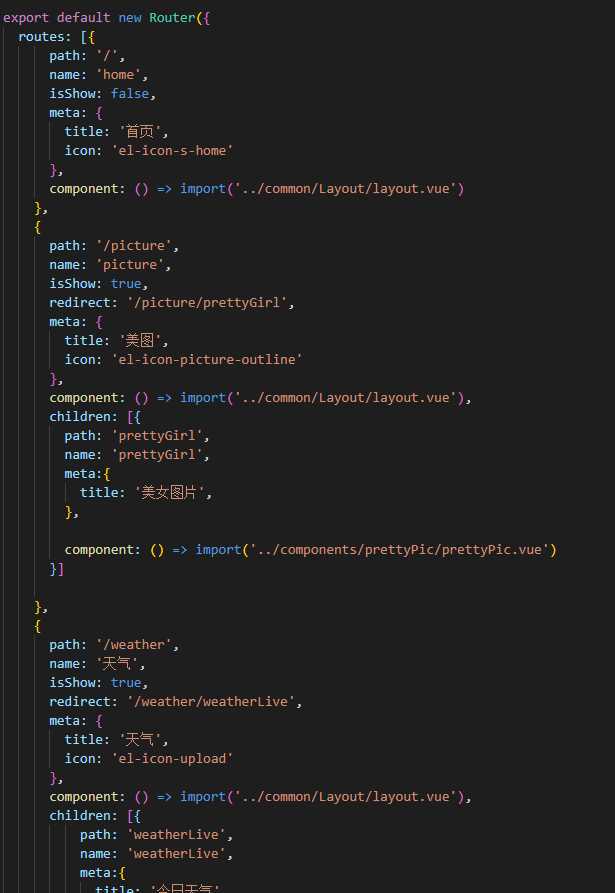
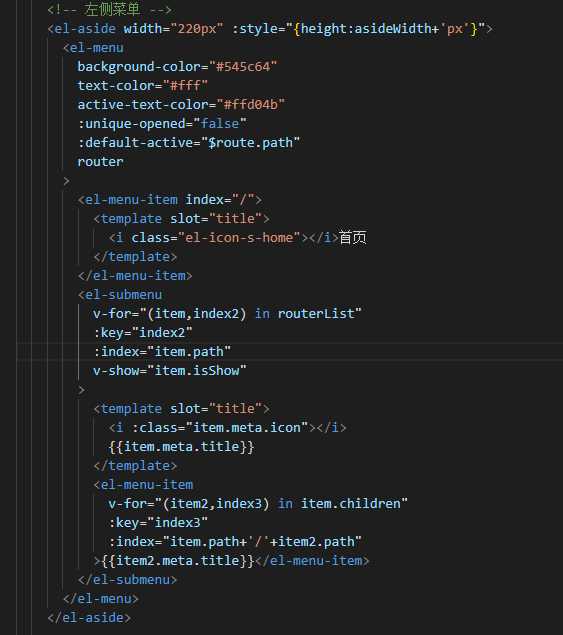
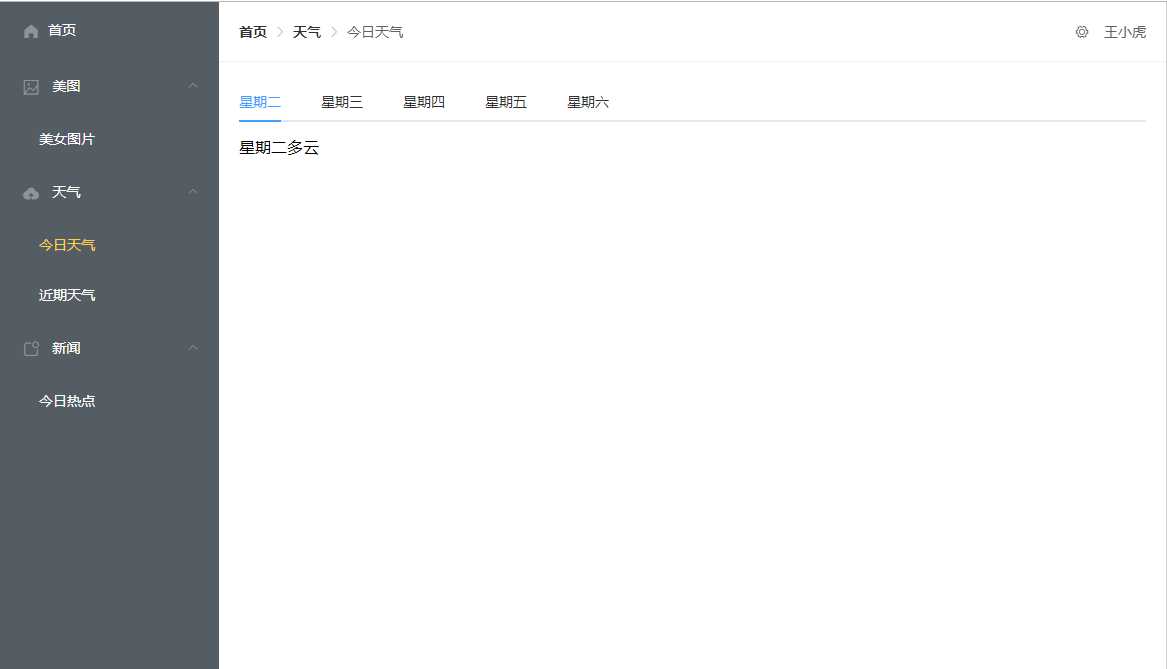
3、整体的骨架是根据element 文档里头的Container容器布局来的(复制粘贴,喜欢什么色儿就改)



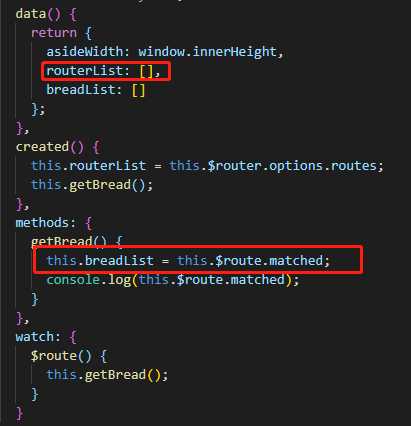
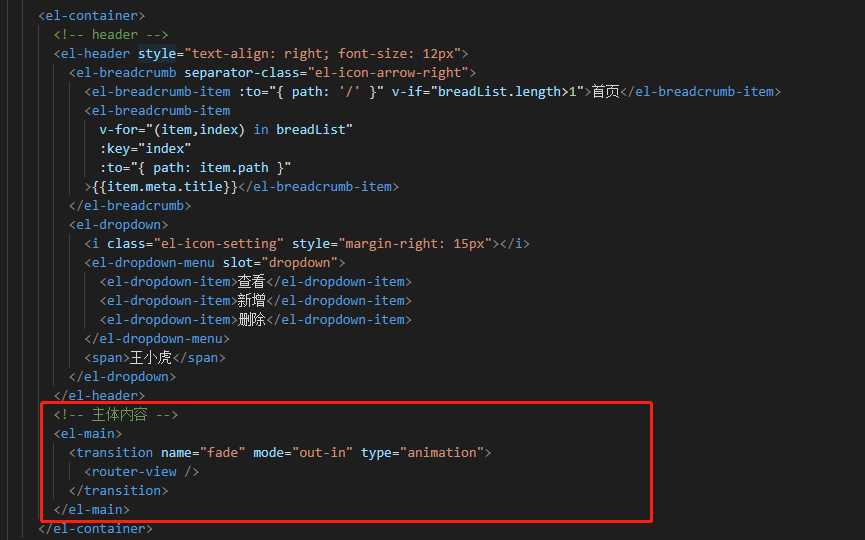
这个地方圈错了 ,到时候打印一下就知道了。很简单的

圈起来的 的就是书写内容的地方(上面的说的加 router-view)

header部分加了element的面包屑也是根据路由中的meta来的 上面 有地方圈错了
大概的骨架就搭好了

标签:简单 结构 element 注意 文档 src ade head 地方
原文地址:https://www.cnblogs.com/TreeCTJ/p/11197130.html